事件的绑定
方法名绑定
page.js
Page({ /** * 页面的初始数据 */ data: { tap_name: "tap_0", }, //点击事件之心函数 tap_0(){ console.log("我是点击事件"); } })
page.wxml
<view bindtap="tap_0"> //直接指定方法名绑定 点击事件 </view>
动态方法名绑定
<view bindtap="{{tap_name}}"> //通过data中的数据进行事件执行函数的绑定,tap_name="tap_0"与上一种方法是同样的效果,这种方法必须使用{{}}将变量包裹,否则会识别为绑定tap_name方法 点击事件 </view>
绑定wxs中的函数
<wxs module="wxs_data"> module.exports={ tap0:function(){ console.log("我是wxs中的tap0"); } } </wxs> <view bindtap="{{wxs_data.tap0}}"> //必须使用{{}} 点击事件 </view>
传递参数
所有的小程序事件处理函数中都会接收一个事件对象,这个事件对象上有一些属性对我们很有用,会详细介绍,其余的一些属性,想要详细了解的同学可以去这里
currentTarget
当前事件的绑定元素
重要的参数有
dataset 元素上携带的 data-xx 属性值
<view bindtap="tap_0" data-key='12' data-id='12' ax="8"> 点击事件 </view>
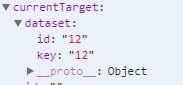
dataset的值为

是不是所有的data-字符都消失了,只留下后面的key,id而ax属性却没有出现,是应为只有在标签上是data-xx格式的属性,才会被小程序标识为标签的携带数据
target
当前事件的触发元素,事件触发的源头元素,其属性和currentTarget一样
type
事件类型
touches
touches 是一个数组,每个元素为一个 Touch 对象(canvas 触摸事件中携带的 touches 是 CanvasTouch 数组)。 表示当前停留在屏幕上的触摸点。
detail
自定义事件所携带的数据,如表单组件的提交事件会携带用户的输入,媒体的错误事件会携带错误信息,详见组件定义中各个事件的定义。
点击事件的detail 带有的 x, y 同 pageX, pageY 代表距离文档左上角的距离。