1. Vue.js 介绍
Vue,读音 /vjuː/,类似于 view),是一套用于构建用户界面的渐进式框架(重点在于视图层)。
作者:尤雨溪
注:学习 vue.js 时,一定要抛弃 jQuery 的思想(jQuery的特点在于强大的选择器、dom操作,而vue.js 的特点在于数据驱动来实现数据和显示相分离)
- 特点:
- 数据驱动,数据(模型层)、视图层的分离
- 双向数据绑定:MVVM
- Model变化,View视图也跟着变化
- View视图变化,Model模型也跟着变化
- SPA(Single Page Application)单页面应用
- 传统网页:通过a标签的href属性实现页面跳转,每次跳转都会发送一个新的http请求,因为PC端的处理器较强大,没有问题,但在移动端会出现卡顿现象
- SPA:将所有网页封装到一个 html 文件的不同 div(template模板)里面,每个网页对应一个 div(template),通过 div 显示、隐藏达到页面跳转的效果
- 组件化、模块化
- 目的是提升代码的复用性。如,订餐系统中的数量加减操作、轮播图等可能在多个地方都使用,就可将该功能设计成一个组件
2. Vue.js 语法
2.1 实例化Vue对象
接收一个对象作为参数,主要用来配置Vue
let app = new Vue({})
2.2 Vue配置项
el:需挂载到Vue中的标签,使用Vue进行管理(通常将根元素挂着到Vue)
data:定义数据项,在此定义所有数据
2.3 数据渲染(插值)
将 data 中的数据项内容渲染到视图层
语法:{{数据项名称}}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="vue.js"></script> </head> <body> <div id="app"> <h1>{{fruit}}</h1> </div> <script type="text/javascript"> let app = new Vue({ //挂载到Vue 中的标签 el:'#app', //定义数据项 data:{ fruit:'西瓜' } }) </script> </body> </html>
2.4 指令
- 指令:旧时公文的一种,上级对下级的批示。计算机领域,指一段代码,即告诉计算机从事某一运算
- Vue 中指令(Directives):写在 html 标签上的带有 v- 前缀的特殊属性。
- 职责:当其表达式的值改变时相应地将某些行为应用到 DOM 上
2.4.1 数据绑定指令
- v-text,将数据项绑定到标签上,作用类似于{{数据项}}
- v-html,将数据项绑定到标签上,作用类似于{{数据项}}
<div id="app"> <h1 v-text="fruit"></h1> <h1 v-html="fruit"></h1> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ fruit:'草莓' } }) </script>
注:两者区别:v-html 可解析数据项中的html标签,v-text 原封不动输出
<div id="app"> <h1 v-text="fruit"></h1> <h1 v-html="fruit"></h1> <input type="" name="" v-model="inputValue"> {{inputValue}} <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ fruit:'<em>香蕉</em>', inputValue:'' } }) </script>
注:需在data里定义变量名
2.4.2 属性指令
属性指令:将数据项绑定到属性上,如:img 的 src属性、a 标签的 href 、class、style属性等
语法:v-bind:属性名=”变量名”,通常会省略v-bind,简写为::src、:href、:class、:style
<div id="app"> <a v-bind:href="myhref">百度一下</a> <a :href="myhref">百度一下</a> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ myhref:"http://www.baidu.com" } }) </script>
- :class语法
- <标签 :class=”{类名:T|F,类名:T|F}”,如果值为true,表示给这个元素加上该类名
- <标签 :class=“[‘类名1’,’类名2’]”,同时拥有多个类名
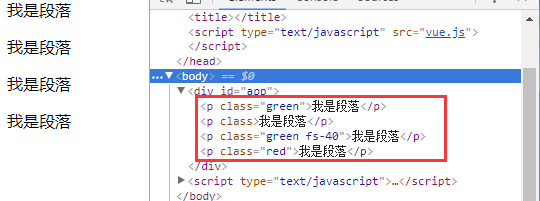
<div id="app"> <p :class="{green:true}">{{content}}</p> <p :class="{green:false}">{{content}}</p> <p :class="['green','fs-40']">{{content}}</p> <p :class="active ? 'green' : 'red'">{{content}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ content:"我是段落", active:false } }) </script>

- :style 语法:(:style的值可以是一个对象,设置多个样式)
<div id="app"> <p :style="info">{{content}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ content:"我是段落", info:{background:"blue",color:"white"} } }) </script>
2.4.3 条件指令
- v-if v-else-if v-else,根据条件确定是否创建该 DOM 节点
<div id="app"> <p v-if="money>5000">土豪</p> <p v-else-if="money>3000">小康</p> <p v-else>穷鬼</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ money:6000 } }) </script>
- v-show:根据条件控制该节点的显示、隐藏,控制 display 属性
<div id="app"> <p v-show="isshow">折叠菜单</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ isshow:true } }) </script>
2.4.4 循环指令
- v-for 循环指令,用来遍历数组、对象等多个数据
语法:v-for=”(value, key) in 数组|对象”
注:每遍历一条记录,会将值赋给 value,将下标(属性名)赋值给 key
<div id="app"> <ul> <li v-for="(item,index) in fruits"> {{item}}---{{index}} </li> </ul> <ul> <li v-for="(item,index) in person"> {{index}}:{{item}} </li> </ul> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ fruits:['橘子','苹果','西瓜'], person:{name:'David',age:20,hobby:'swim'} } }) </script>
例:选项卡效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="vue.js"></script> </head> <body> <div id="app"> <div class="tabLink"> <span>html</span> <span>css</span> <span>js</span> </div> <div class="tabBody"> <div v-show="currentTab === 'html'">html选项卡的内容</div> <div v-show="currentTab === 'css'">css选项卡的内容</div> <div v-show="currentTab === 'js'">js选项卡的内容</div> </div> </div> <script type="text/javascript"> let app = new Vue({ el:'#app',//定义数据项 data:{ currentTab:'html'//默认让第一个div显示 } }) let spans = document.querySelectorAll(".tabLink span");//querySelectoryAll查找.tabLink 后面的所有span标签 spans.forEach((element)=>{//遍历span节点 element.addEventListener("click", function(){//给每个span标签绑定click事件 app.currentTab = element.innerText//将当前span标签的内容赋值给currentTab变量 }, false) }) </script> </body> </html>
2.5 Vue 实例方法
保存逻辑代码,将来可像函数一样调用
语法:methods:{方法名:function(){}} 或 简化为:methods:{方法名(){}}
<div id="app"> {{f1()}}---{{f2()}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ }, methods:{ f1:function(){ console.log("f1") }, f2(){ console.log("f2") } } }) </script>

2.6 计算属性 computed
若模板中使用的变量(表达式)过多,会导致模板过重,不便于维护、管理,因此,可将代码写在计算属性中
语法:computed:{方法名:function(){}} 或 简写为: computed:{方法名(){}}
<div id="app"> {{computedAge}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ age:19 }, computed:{ computedAge(){ return this.age >18 ?'成年人':'未成年' } } }) </script>
注:计算属性 与 实例方法 的区别
- 计算属性有缓存,而实例方法无缓存,建议使用计算属性
- 使用计算属性时,{{计算属性名}},使用实例方法时,{{方法名()}}
2.7 过滤器 filters
将数据被渲染到视图前进行格式化处理,而不会修改作用域中原有的数据
语法:
- 定义过滤器:filters:{过滤器1:function(参数1,参数2…){} 或 简写为 filters:{过滤器1 (参数1,参数2…){}}
注:定义过滤器时,必须声明参数,且参数1固定,指要操作的数据,剩余参数是调用过滤器时传递进来的
- 使用过滤器:{{变量名 | 过滤器1 | 过滤器2….}}
<div id="app"> {{avg|fix(1)}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ avg:98.1578 }, filters:{ //参数1:操作的数据 //参数2:调用过滤器时所传参数 fix(d,n){ return d.toFixed(n) } } }) </script>
- 过滤器组合使用
<div id="app"> {{avg|fix(1)|insertBefore}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ avg:98.1578 }, filters:{ fix(d,n){ return d.toFixed(n) }, insertBefore(d){ return '$'+d; } } }) </script>
3. Vue.js 事件处理
3.1 事件介绍
事件,指用户和网页交互的行为,包括:鼠标单击、鼠标双击、键盘按下、键盘抬起等
事件由3个部分组成:事件源、事件类型、事件处理程序
先监听事件,当事件发生时,做出相应处理
3.2 Vue.js 中事件监听
语法:v-on:事件类型=”事件处理函数” 或 简写为:@事件类型=”事件处理函数”
<div id="app"> <button v-on:click="btnClick">按钮</button> <button @click="btnClick">按钮</button> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", methods:{ btnClick(){ alert("单击事件"); } } }) </script>
3.3 事件类型
- 属性事件:click、dblclick、mouseover、mouseout、mouseenter、mouseleave、mousedown、mouseup、mousemove
- 键盘事件:keydown、keyup、keypress
- ui事件:scroll、resize、load、unload
- 表单事件:focus、blur、select、change、submit
3.4 事件处理函数的位置
- 若代码较少,将事件处理代码直接写到行内
<div id="app"> <h1> 标题<span @click="isshow=!isshow">{{isshow ? '隐藏' : '展示'}}</span> </h1> <div v-show="isshow">这是折叠菜单内容</div> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ isshow:true } }) </script>
- 若代码较多,将事件处理程序写在 methods 的方法中
<div id="app"> <h3>标题 <span @click="collapse">{{isshow ? '隐藏' : '展开'}}</span> </h3> <div v-show="isshow">这是折叠菜单的内容</div> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:true }, methods:{ collapse(){ this.isshow ? this.isshow = false : this.isshow = true; } } }) </script>
3.5 事件对象
获取当事件发生时,事件源的一些信息(状态)。在Vue中当事件发生时,会自动给事件处理函数传递一个$event事件对象,无需手动传递,接收即可
<div id="app"> <div style=" 200px;height: 200px;background: red" @mousemove="move"></div> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', methods:{ move(event){ console.log(event) } } }) </script>
3.6 事件修饰符
在原生JavaScript中,通过 event.preventDefault 阻止默认行为,如:enter键表示回车换行
<div id="app"> <p v-html="message"></p> <textarea rows="5" cols="30" @keydown="postMessage"></textarea> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ message:"" }, methods:{ postMessage(ev){ //事件对象的keyCode属性获取按键 if(ev.keyCode == 13){ //按下的是enter键,将输入框中的内容显示到p标签,target属性指事件源,即textarea标签 this.message = ev.target.value + "<br>"; ev.target.value = '' //通过事件对象的preventDefault方法阻止enter键的回车换行默认行为 ev.preventDefault(); } } } }) </script>
- .prevent,阻止默认行为
例:enter 键阻止回车换行
<div id="app"> <p v-html="message"></p> <textarea rows="5" cols="30" @keydown.prevent="postMessage"></textarea> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ message:"" }, methods:{ postMessage(ev){ if(ev.keyCode == 13){ this.message = ev.target.value + "<br>"; ev.target.value = '' } } } }) </script>
- .stop,阻止事件冒泡
- 事件冒泡,执行完子元素的事件后,执行父元素的事件
<div id="app"> <div style=" 200px;height: 200px;background: red;" @click="divClick"> <button @click="btnClick">按钮</button> </div> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", methods:{ divClick(){ console.log('divClick') }, btnClick(){ console.log('btnClick') } } }) </script>
点击按钮后,控制台打印如下:

-
- 阻止冒泡,阻止子元素向上查找父元素的事件
<div id="app"> <div style=" 200px;height: 200px;background: red;" @click="divClick"> <button @click.stop="btnClick">按钮</button> </div> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", methods:{ divClick(){ console.log('divClick') }, btnClick(){ console.log('btnClick') } } }) </script>
点击按钮后,控制台打印如下:(已阻止了父元素上的事件)

- .capture:冒泡改为捕获(默认是冒泡,捕获指先执行父元素,再执行自己)
<div id="app"> <div style=" 200px;height: 200px;background: red;" @click.capture="divClick"> <button @click.capture="btnClick">按钮</button> </div> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", methods:{ divClick(){ console.log('divClick') }, btnClick(){ console.log('btnClick') } } }) </script>
点击按钮后,控制台打印如下:

- .self :只处理自己身上的事件,不理会冒泡或捕获
<div id="app"> <div style=" 200px;height: 200px;background: red;" @click.self="divClick"> <button @click.capture="btnClick">按钮</button> </div> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", methods:{ divClick(){ console.log('divClick') }, btnClick(){ console.log('btnClick') } } }) </script>
点击按钮后,控制台打印如下:

- .once:一次性事件,只执行一次
<div id="app"> <button @click.once="btnClick">按钮</button> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", methods:{ btnClick(){ console.log('btnClick') } } }) </script>
点击(多次)按钮后,控制台打印如下:

3.7 表单的处理
Vue 处理表单数据时,通过v-model实现双向数据绑定,v-mode会同时监视表单输入、模型数据的更新,若表单内容改变,模型中的变量随之变化,反亦相同
- 输入框:v-mode 将输入框的内容赋值给变量,同,变量内容改变,输入框的内容随之改变(例子)
- 单选框:同理,模型数据改变时,视图层随之改变
<div id="app"> 性别:<input type="radio" name="sex" value="male" v-model="sex">男 <input type="radio" name="sex" value="female" v-model="sex">女 <p>性别为:{{sex}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ sex:'' } }) </script>
- 复选框
注:由于复选框有多个选择,因此,常用数组来表示复选框的内容
<div id="app"> 爱好:<input type="checkbox" name="hobby" value="swim" v-model="hobby">swim <input type="checkbox" name="hobby" value="climb" v-model="hobby">climb <input type="checkbox" name="hobby" value="dance" v-model="hobby">dance <p>爱好为:{{hobby}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ hobby:[] } }) </script>
- 下拉列表
注:v-model 监视 select标签,获取 option选项的value值,同理,v-model 的变量值改变了,select下拉列表的内容随之改变
<div id="app"> <select v-model="country"> <option value="China">中国</option> <option value="USA">美国</option> </select> <p>国家:{{country}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ country:'' } }) </script>
3.8 v-model 修饰符
语法:v-model.修饰符=”变量”
修饰符:lazy,文本框失去焦点后再去更新数据
number,从字符串中获取数字部分
trim,删除文本框中的前后空格
<div id="app"> 姓名:<input v-model.lazy.trim="name" type="text" name=""><br/> 年龄:<input v-model.number="age" type="text" name=""> <p>姓名为:{{name}}<br/>年龄为:{{age}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ name:'', age:'' } }) </script>

例:省市联动
<div id="app"> 省: <select v-model="currentP"> <option v-for="(item,index) in getP">{{item}}</option> </select> 市: <select v-model="currentC"> <option v-for="item in getC">{{item}}</option> </select> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', //定义数据项 data:{ city:cityInfo, currentP:'-请选择-', currentC:'请选择' }, //定义计算属性 computed:{ //获取所有省份、直辖市,并在option 中循环 getP(){ //用function 匿名函数作用于this.city数组的每个元素,同时将每个元素传入该匿名函数中 var provinces = this.city.map(function(item){ return item.name }) //在数组开头添加一个元素 provinces.unshift('-请选择-') console.log(provinces) return provinces }, //根据当前省份(currentP变量)获取城市 getC(){ //根据当前城市,获取sub部分 var citys = [] var provinces = this.city.find((item)=>{ return item.name == this.currentP }) if(provinces && provinces.sub){ //遍历当前省份的市区 citys = provinces.sub.map(function(item){ return item.name }) return citys; } console.log(provinces) } } }) </script>