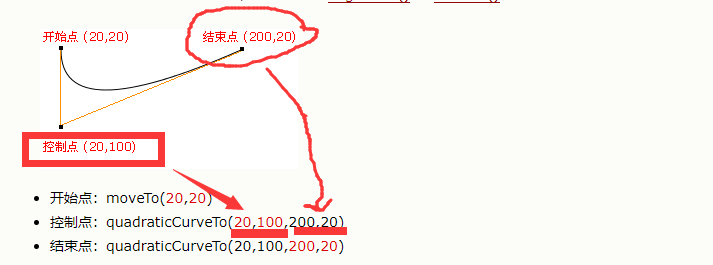
ctx.beginPath() ctx.moveTo(20, 20) ctx.quadraticCurveTo(20, 100, 200, 20) // (x,y ,结束点X,结束点Y) ctx.stroke()

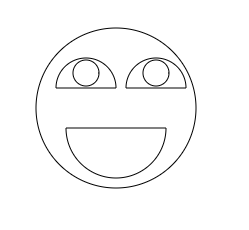
原图: 用 二次贝塞尔曲线修改过的效果图为:(有种嘴笑歪了)


具体代码:
ctx.beginPath() ctx.arc(108, 100, 80, Math.PI * 2, 0) // 画脸 ctx.moveTo(46,80) ctx.arc(74, 80, 27, Math.PI * 1, 0, false) //左眼框 ctx.moveTo(46,80) ctx.quadraticCurveTo(74,60, 102, 80) // (x,y ,结束点X,结束点Y) ctx.moveTo(82,62) ctx.arc(73, 62, 9, Math.PI * 2, 0, false) // 左眼瞳 ctx.moveTo(116,80) ctx.arc(144, 80, 27, Math.PI * 1, 0, false) //右眼框 ctx.moveTo(116,80) ctx.quadraticCurveTo(134,60, 172, 80) // (x,y ,结束点X,结束点Y) ctx.moveTo(152,62) ctx.arc(144, 62, 9, Math.PI * 2, 0, false) // 右眼瞳 ctx.moveTo(150,120) ctx.arc(100, 120, 50, Math.PI * 1, 0, true) // 嘴 ctx.stroke()