今天来讲一下如何使用Python 的绘图工具Plotly来绘制甘特图的方法
甘特图大家应该了解熟悉,就是通过条形来显示项目的进度、时间安排等相关情况的。
我们今天来学习一下,如何使用ployly来绘制甘特图
绘制甘特图的函数为Plotly.figure_factoryz中create_gantt方法
通过参数事件Task,开始Start,结束Finish的时间的数据来绘制甘特图
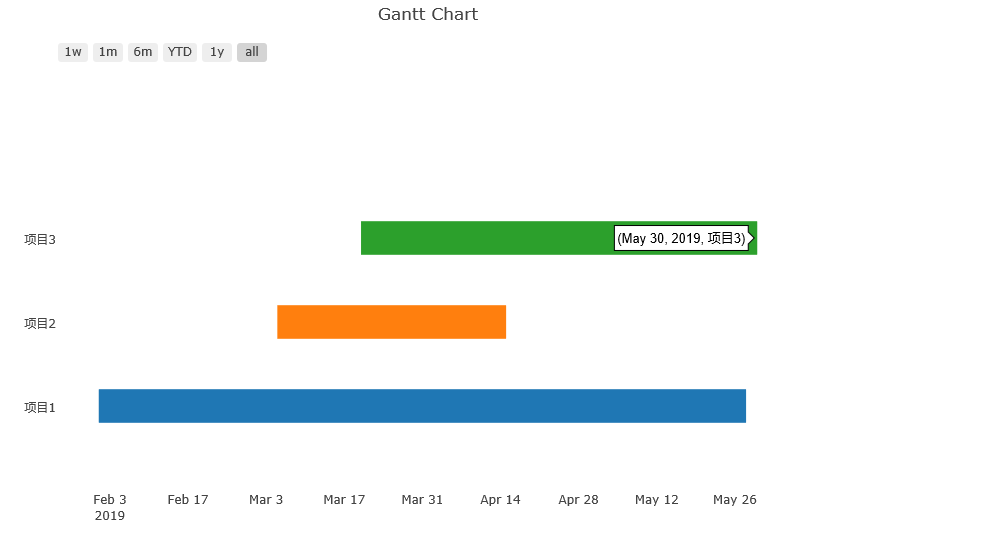
import plotly as py import plotly.figure_factory as ff pyplt = py.offline.plot df = [dict(Task = "项目1", Start = '2019-02-01', Finish = '2019-05-28'), dict(Task = "项目2", Start = '2019-03-05', Finish = '2019-04-15'), dict(Task = "项目3", Start = '2019-03-20', Finish = '2019-05-30')] fig = ff.create_gantt(df) pyplt(fig, filename='tmp/1.html')

运行上诉代码,我们可以看到纵坐标为我们的的项目数量。横坐标时间不短增加,越接近纵坐标的,说明事件发生的情况越早。
还可以在甘特图中加入数字索引值
代码如下:
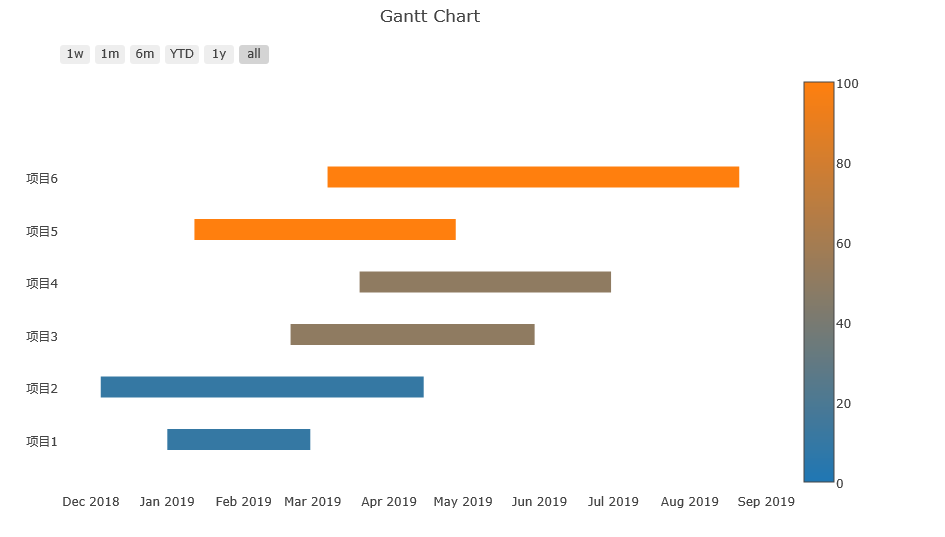
import plotly as py import plotly.figure_factory as ff pyplt = py.offline.plot df = [dict(Task="项目1", Start='2019-01-01', Finish='2019-02-28', Complete=10), dict(Task="项目2", Start='2018-12-05', Finish='2019-04-15', Complete=10), dict(Task="项目3", Start='2019-02-20', Finish='2019-05-30', Complete=50), dict(Task="项目4", Start='2019-03-20', Finish='2019-06-30', Complete=50), dict(Task="项目5", Start='2019-01-12', Finish='2019-04-28', Complete=100), dict(Task="项目6", Start='2019-03-07', Finish='2019-08-21', Complete=100)] fig = ff.create_gantt(df, index_col='Complete', show_colorbar=True) pyplt(fig, filename='tmp/1.html')

运行上诉代码,可以看到右边出现了索引条,每项工作后的complete属性即为其对应的索引值,在create_gamtt函数中
设置,index_col = ‘Complete’,则会出现相同条形对应相同颜色的,可以根据颜色来盘点任务大概对应的索引值是多少。
这个值得范围0-100,用来反映工作完成的进度,100表示全部完成,0表示没有进展。
接下来讲解如何按照类别来进行索引
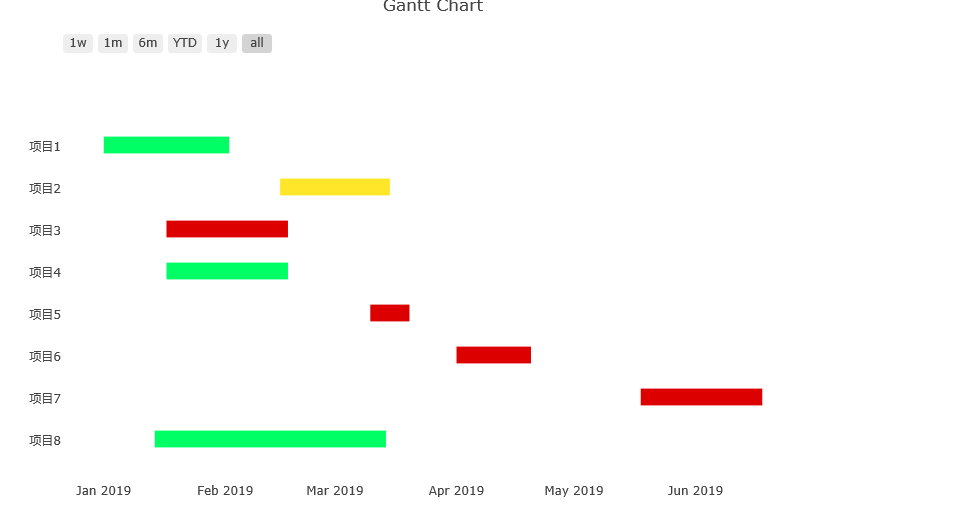
import plotly as py import plotly.figure_factory as ff pyplt = py.offline.plot df = [dict(Task="项目1", Start='2019-01-01', Finish='2019-02-02', Resource='Complete'), dict(Task="项目2", Start='2019-02-15', Finish='2019-03-15', Resource='Incomplete'), dict(Task="项目3", Start='2019-01-17', Finish='2019-02-17', Resource='Not Started'), dict(Task="项目4", Start='2019-01-17', Finish='2019-02-17', Resource='Complete'), dict(Task="项目5", Start='2019-03-10', Finish='2019-03-20', Resource='Not Started'), dict(Task="项目6", Start='2019-04-01', Finish='2019-04-20', Resource='Not Started'), dict(Task="项目7", Start='2019-05-18', Finish='2019-06-18', Resource='Not Started'), dict(Task="项目8", Start='2019-01-14', Finish='2019-03-14', Resource='Complete')] colors = {'Not Started': 'rgb(220, 0, 0)', 'Incomplete': (1, 0.9, 0.16), 'Complete': 'rgb(0, 255, 100)'} fig = ff.create_gantt(df, colors=colors, index_col='Resource', group_tasks=True) pyplt(fig, filename='tmp/1.html')
运行上诉代码,得到如下图所示内容

这里我们通过按照不同的颜色,来分别项目的类型。同一颜色,为同一项目。在每一项数据中
Resource代表此项工作所属的状态。这里分了三种状态。
通过在设置create_gantt函数中的index_col = 'Resource'即可完成。
color属性用于设置不同状态对应的颜色。
甘特图的基本画法就在这里了。感谢大家阅读。谢谢