可以说,前端技术的发展是互联网自身发展的一个缩影!
前端技术的发展经历了web1.0时代,即网页只能展示信息,几乎没有交互可言;
web2.0时代,web2.0不再是单维的,逐渐发展为双向交流,另一特征是社交网络的兴起;
web3.0时代,web3.0的特征是实现了网络高度的虚拟化,网站内的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行整合使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于web,用浏览器即可实现复杂系统程序才能实现的系统功能。
当然,我们今天要说的是前端技术发展到3.0时代时的一些技术问题,即前端开发框架:
首先我把个人所知的前端框架都列出来,然后再找几个主流的框架进行分析:
Bootstrap:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
Vue:Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。
Amaze UI:国内首个开源HTML5跨屏前端框架产品系列,中文排版支持更优、本土化组件丰富。
html5-boilerplate:HTML5 Boilerplate 帮你构建 快速, 健壮, 并且 适应力强 的web app或网站。 这个小小的源码包集合了100位开发者的经验,你可以将这些经验运用在你的项目中。
Meteor:Meteor is an open source platform for web, mobile, and desktop.
Semantic UI:User Interface is the language of the web.
Foundation:用于开发响应式的HTML
pure:a set of small,responsive css modules that you can use in every web project.
Materialize:https://materializecss.com/mobile.html
Node.js:https://nodejs.org/en/
Angular.js:这个很火,在GitHub上排名很高
Jquery:https://jquery.com/,这个大家应该比较熟悉了,另外还有jquery mobile.
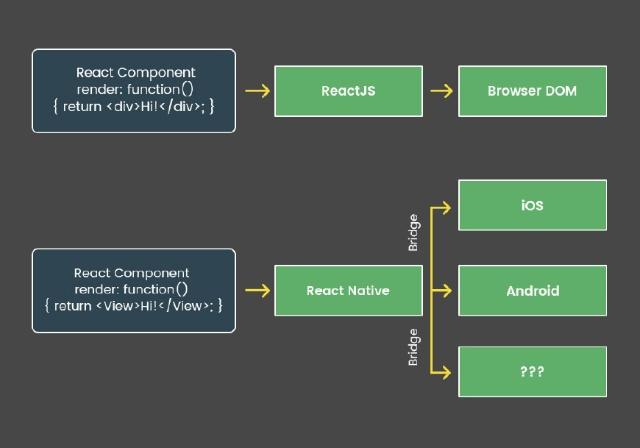
React.js:这个很好用,在GitHub上很火,另外要区分react和react native,React.js是一个JavaScript库,而React Native是一个移动应用程序开发框架。

上图来源于:看看React Native和React.js之间的区别
===============================================
接下来,我们来说说三个目前应用比较广泛的前端框架:

bootstrap中文网如上图所示,是一个极具开放性的网站,其在首页就介绍了Bootstrap相关优质项目,
其中很多都是同类的产品,比如node.js/react.js等等。
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
其包含的内容有:
-
-
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
-
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
-
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
-
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
-
定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
-
2.Vue:
Vue是一套构建用户界面的渐进式框架,它同时具备angular和react的优点,轻量级,api简单,文档齐全。多的我就不说了,下面这个博文讲的很好!

3.React.js
这个react是要详细说的,现在很多公司都在用,而且作为软工的学生,在大学毕业找工作时,
有时甚至能在某些公司的职位招聘需求中找到这个字眼。
React 起源于 Facebook 的内部项目,本来是公司开发出来打算自己用的,结果发现效果很好,
于是大发慈悲,就开源了,大家用着很舒服就慢慢火起来了。
react的思想就是把一些具有独立功能的组件(即封装起来的具有独立功能的UI部件)进行标准化,方便重用,小的组件再组成大的组件,
甚至可以说整个网站就是一个大的组件。
笔者也在这里提供一个理解react的很好的博文:一看就懂的ReactJs入门教程-精华版,当然在看前面这个博文时你可能需要下面的博文做解释:常见的DOM操作有哪些
上面讲了react.js,下面来说说react native,两个是不一样的。
react通常指的是react.js,它是用来进行组件化开发前端的,而react natvie是基于react.js开发的,是一个跨平台移动应用开发框架,
目前支持安卓和IOS,总而言之,react native解决了web开发app的效率问题,不仅是开发效率,而且包含执行效率,使应用更接近于原生开发的模式,速度杠杠的。
如果想了解react native更多的内容,请看这篇博文,里面的资源很多,直接往下翻:React Native初探
好了,最后我还想说,可能有人会质疑,为啥最流行的三个框架里没有Angular.js,好吧,我承认,它也不错,至于它和vue谁应该进前三,仁者见仁智者见智了。