由沿直线两种或多种颜色之间的渐进转换的图像。它的结果是数据类型的对象,这是一种特殊的类型.
与任何梯度一样,线性梯度没有内在维度 ; 即,它没有天然或优选的尺寸,也没有优选的比例。其具体尺寸将与其适用的元素大小相匹配。
要创建重复的线性渐变以填充其容器,请改用该repeating-linear-gradient()函数。
<div class="colorr"> </div>
css样式
.colorr {
150px;
height: 100px;
border: 1px red solid;
background: linear-gradient(1deg, rgba(255, 0, 0, .8), rgba(255, 0, 0, 0) 70.71%),
linear-gradient(127deg, rgba(0, 255, 0, .8), rgba(0, 255, 0, 0) 70.71%),
linear-gradient(336deg, rgba(0, 0, 255, .8), rgba(0, 0, 255, 0) 70.71%);
}
显示结果:

类推:
<div class="color1">
</div>
<div class="color2">
</div>
css代码
.color1{ 150px; height: 150px; background: linear-gradient(red,green); } .color2{ 150px; height: 150px; background: linear-gradient(0.25turn,skyblue,yellow) }
显示结果


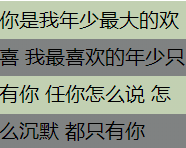
通过linear-gradient实现简单的隔行变色
<div class="one">
你是我年少最大的欢喜
我最喜欢的年少只有你
任你怎么说
怎么沉默
都只有你
</div>
css代码
.one { 150px; line-height: 30px; background-image: linear-gradient(rgba(53, 100, 0, 0.3)50%, rgba(1, 6, 6, 0.5)50%); background-size: 100% 60px; }
然后最终就成了隔行变色的效果了

值的一说的是,如果把css里的百分比改一下就能实现渐变色的效果,是不是很炫酷!
###新增
斜向条纹:
.linearOblique{
margin-top:10px;
200px;
height: 200px;
background:repeating-linear-gradient(45deg,#fb3,#58a 30px);
}
应用在滚动加载条,网易地址导航栏顶部 等等