深入理解对象 之创建对象:
工厂模式:
工厂模式虽然解决了创建多个相似对象的问题,但却没有解决对象识别的问题(即怎样知道一个对象的类型)
工厂模式问题:那就是识别问题,因为根本无法 搞清楚他们到底是哪个对象的实例。
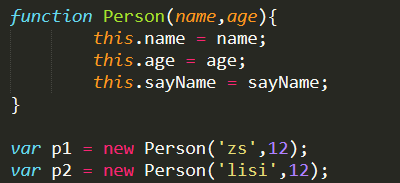
构造函数模式:
js中可以自定义构造函数,从而自定义对象类型的属性和方法,构造函数本身也是函数,只不过可以用来创建对象

构造函数的问题
每个方法都需要在每个实例上重新创建一遍,但是毫无必要。
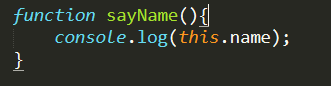
可以在全局范围中声明一个函数,然后将引用传递给对象中的函数属性。但是这样做会导致全局函数过多,体现不了对象的封装性

创建自定义的构造函数意味着将来可以将它的实例标识为一种特定的类型;而这正是构造函数模式胜过工厂模式的地方。
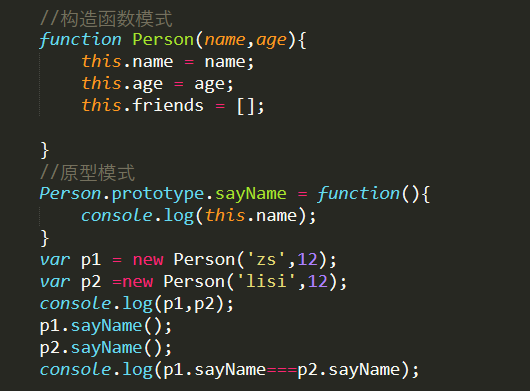
原型模式:
每个函数都有一个属性:prototype(原型属性),这个属性是一个指针,指向一个对象,该对象的用途是包含原型模式:
由特定类型的所有实例共享的属性和方法
每个函数都有一个属性:prototype(原型属性),这个属性是一个指针,指向一个对象,该对象的用途是包含可以由特定类型的所有实例共享的属性和方法

原生模式问题:
所有实例在默认情况下都将取得相同的属性值,这种共享对于函数来说非常合适,但是包含引用数据类型的值就不太好(一改都改)
组合使用构造函数模式和原型模式:

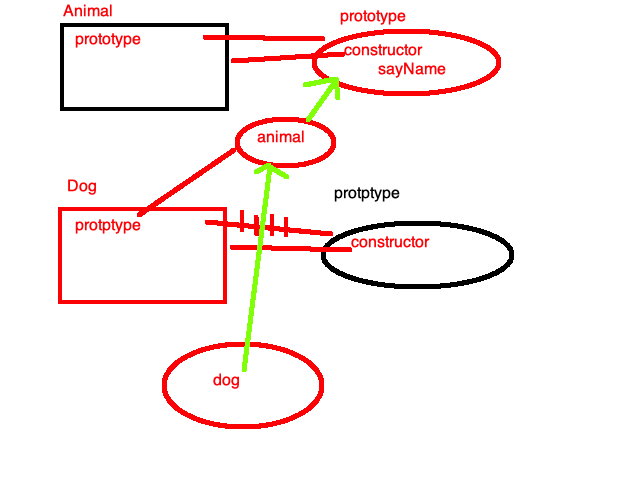
Constructor属性和prototype属性的关系:
创建了自定义的构造函数之后,其原型对象默认会取得constructor属性;当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。(指向的是原型对象而不是构造函数)
每个函数都有一个属性:prototype(原型属性),这个属性是一个指针,指向一个(原型)对象,该对象的用途是包含可以由特定类型的所有实例共享的属性和方法

解释:函数里都有prototype属性,指向prototype对象,prototype对象有constructor属性,默认指向原函数,继承之后可以通过修改这些属性的指向来实现继承关系!
附加:
构造函数是一种特殊的函数:
1,可以用普通方式去调用 函数名();
就不会有创建对象等等过程
2,用 new 去调用
new操作符调用构造函数创建对象实际上经历了如下几个步骤
1) 创建一个新对象
2) 将构造函数的作用域赋给新对象(this指向这个新对象)
3) 执行构造函数中的代码
4) 返回新对象。
//new 之后如果是函数的运行( 即 函数名();),优先new操作
new Person('zhangsan').sayName();
//将Person.sayName看做一个整体去使用new,会运行Person.sayName函数里面的东西,同时返回一个新对象,新对象的类型Person.sayName
new Person.sayName(); //先运行方法,再new