1.ts
public peopleInfo: any = { username: 'kxy', sex: '男', cityList: ['汕头', '广州', '茂名'], city: '汕头', hobby: [ { title: '吃饭', checked: false }, { title: '睡觉', checked: false }, { title: '打豆豆', checked: true } ], mark: '' }; output() { console.log(this.peopleInfo); }
2.html
<h2>人员登记系统</h2> <div class="people_list"> <ul> <li>姓名:<input type="text" name="" id="username" [(ngModel)]="peopleInfo.username"></li> <li>性别: <input type="radio" name="sex" id="man" value="男" [(ngModel)]="peopleInfo.sex"><label for="man">男</label> <input type="radio" name="sex" id="woman" value="女" [(ngModel)]="peopleInfo.sex"><label for="woman">女</label> </li> <li>城市: <select name="" id="" [(ngModel)]="peopleInfo.city"> <option [value]="item" *ngFor="let item of peopleInfo.cityList">{{item}}</option> </select> </li> <li>爱好: <span *ngFor="let item of peopleInfo.hobby;let key=index"> <input type="checkbox" name="" [id]="key" [(ngModel)]="item.checked"><label [for]="key">{{item.title}}</label> </span> </li> <li>备注: <textarea name="" id="" cols="30" rows="10" [(ngModel)]="peopleInfo.mark"></textarea> </li> </ul> <button ion-button (click)="output()">输出json</button> </div> <div> {{peopleInfo | json}} </div>
3.scss
h2{ text-align: center; } .people_list{ 400px; margin: 40px auto; padding: 20px; border: 1px solid #eeeeee; ul{ list-style: none; } }
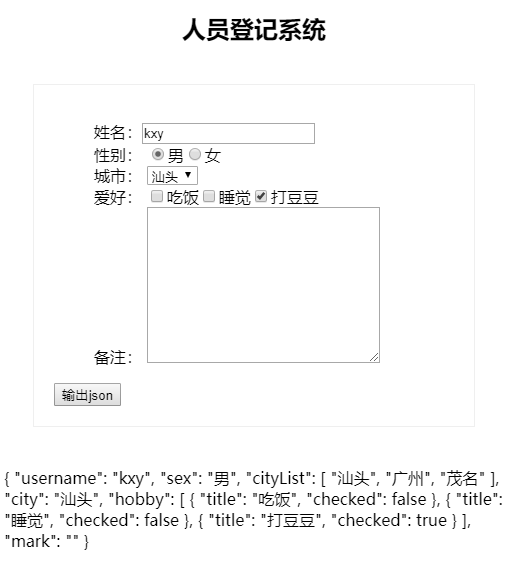
图示: