1.移动、点击
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
</Grid.RowDefinitions>
<Rectangle Name="rect" Fill="LightBlue" MouseMove="Rect_MouseMove" Grid.Row="0"></Rectangle>
<Button Grid.Row="1" Name="btn" Click="Button_Click">捕获鼠标</Button>
<TextBlock Name="lblInfo" Grid.Row="2"></TextBlock>
</Grid>
图:

点击 捕获鼠标 会失去光标
后台事件代码
private void Rect_MouseMove(object sender, MouseEventArgs e) { Point point = e.GetPosition(this); this.lblInfo.Text = $"({point.X},{point.Y})"; } private void Button_Click(object sender, RoutedEventArgs e) { Mouse.Capture(this.rect); // 焦点被捕捉了,再无法使用鼠标进行操作,除非光标离开窗口再回来 this.btn.Content = "鼠标被捕捉了"; }
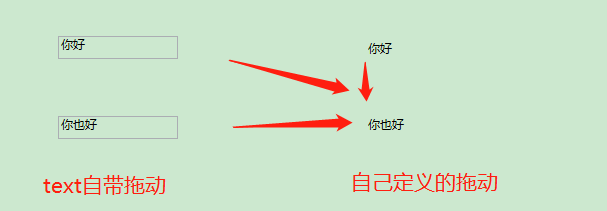
2.拖动事件
<Grid>
<TextBox HorizontalAlignment="Left" Height="23" TextWrapping="Wrap" Text="你好" VerticalAlignment="Top" Width="120" Margin="95,110,0,0"/>
<TextBox HorizontalAlignment="Left" Height="23" TextWrapping="Wrap" Text="你也好" VerticalAlignment="Top" Width="120" Margin="95,190,0,0"/>
<Label Content="你好" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="400,110,0,0" Height="27" Width="155" MouseDown="Label_MouseDown"/>
<Label AllowDrop="True" Content="你也好" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="400,186,0,0" Height="27" Width="130" Drop="Label_Drop"/>
</Grid>
后台
private void Rect_MouseMove(object sender, MouseEventArgs e) { Point point = e.GetPosition(this); this.lblInfo.Text = $"({point.X},{point.Y})"; } private void Button_Click(object sender, RoutedEventArgs e) { Mouse.Capture(this.rect); // 焦点被捕捉了,再无法使用鼠标进行操作,除非光标离开窗口再回来 this.btn.Content = "鼠标被捕捉了"; }
图

3.改变鼠标光标
页面代码
<Label Cursor="Help" MouseDoubleClick="Label_MouseDoubleClick" Height="30" Width="60" Margin="95,265,160,124">查看帮助</Label>
后台代码
private void Label_MouseDoubleClick(object sender, MouseButtonEventArgs e) { MessageBox.Show("这是一个帮助信息"); }
效果
鼠标指导这个label 有个问号,双击显示帮助信息