一、 实验目的
- 掌握在Android Studio开发环境中建立Android项目的步骤和方法,理解Android应用程序的目录结构、各文件的功能;理解Android应用改程序的基本运行过程;了解Android的组件及组件的功能。
- 掌握使用Intent实现Android组件之间通信的机制和方法。
- 了解在Android 界面开发中常见的布局和控件的使用方法。
二、 实验环境
系统开发平台:Android Studio 4.0.1
系统开发版本:Android 10.0
系统开发环境:Windows 10 x64
JDK版本:jdk1.8
运行环境:HUAWEI nova7 SE (Android 10)
三、 实验内容
综合运用基本组件完成一个注册与登录的应用程序设计。要求基于基础控件,综合使用Intent实现Android的Activity之间信息交换。系统包含启动页、注册页、登录页3个页面,具体要求如下:
1.注册页面和功能的实现。
–界面要求包含用户名、密码、重复密码信息。
–要求在用户输入信息后,单击注册按钮,将用户的注册信息用Toast显示。
2.登陆页面和功能的实现。
–要求包含用户名、密码,要求包含登陆和注册功能。
–要求用户输入信息后,对用命名和密码进行检查:默认用户名为“Admin”,密码为“I love Android”,Toast提示“欢迎进入DIY”,否则提示“用户名或密码不正确,请重试”。
3.上述两个页面进行信息传递。
–注册的信息能用于登陆页面。第一次打开应用时可以通过注册按钮进行注册;在注册界面完成注册后返回至登陆页面,可使用注册信息进行登陆,并利用Toast显示登录成功与否的提示信息。
4.为该项目制作一个启动页。
–项目运行后首先进入启动页,若干秒后进入登录页面。
–增加适当的动画效果;
–去掉启动页面的标题效果。
四、方案设计
设计思路:
一.登录页面的设计:类似于网上各种App的登录界面,需要输入注册过的用户名和相匹配的密码才可以登录。如果当前用户名不存在,而需要先注册才可以登录。
二.注册页面的设计:注册界面有三个可输入的文本框:用户名,密码,确认密码。用户名必须是之前未注册过的才可以注册,注册一个用户时两次输入的密码应该要一样。
三.启动页的设计:启动页默认三秒后跳转到登录页面,隐藏标题。加入一个跳过动画功能,可以在计时未结束之前直接跳转到登录页面。
一:登录页面的设计
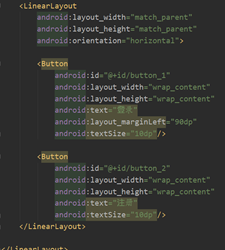
1.首先是登录页面的UI布局文件xml设计:一个TextView显示欢迎信息,两个EditText分别用来输入用户名以及密码。还有两个Button设置为登录和注册按钮。
最外层布局采用垂直方式(vertical)的线性布局。

使用一个自己找到的图片代替整体的背景

使用 可以换字体
可以换字体
两个EditText分别是用户名和密码

设置
Layout_gravity=”center_horizontal”可以使控件在垂直的先行布局中处于水平中央的位置
因为ET_2是一个密码文本可编辑框,设置其inputType为textPassword表示输入方式为密码方式,即不可见其真实内容。
之后在垂直的线性布局中嵌套一个水平的线性布局,这样可以让水平的(horizontal)线性布局中的空间水平放置。
设置两个Button按钮,分别为登录和注册按钮,之后点击按钮后可以分别跳转到登录成功界面和注册界面。

2.登录界面的java逻辑设计:
我们在xml文件中给每一个空间取名后,通过java中的findViewById方法可以获取相应的组件实例,然后对其进行相应的逻辑实现。具体实现:


之后我们给button1(登录按钮)和button2(注册按钮)分别创建监听
(1).button1

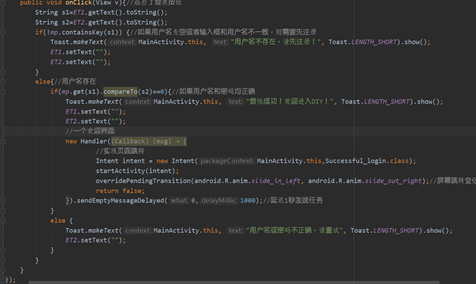
下面是这个登录按钮的逻辑实现:

其中s1和s2表示获取到点击登录之后,用户名框中的信息和密码框中的信息。
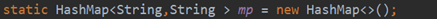
我这里实现了一个可以存储多个账户信息的登录界面,具体用java中的HashMap(以下简称Map)实现

每次从注册界面获得一个账户名和密码,我都会将这一个键值对存放在Map中,然后当我登录的时候我就可以去Map中查找是否有我之前注册过的账号。
使用Map的函数containsKey(s1)可以查找当前我输入的用户名是否已经被注册过,如果没有被注册过,则会用Toast提示一个”用户名不存在,请先注册”的信息。
如果当前用户名存在于Map中,则检查我输入的s2密码是否与注册用户名时输入的密码一致,使用Map中的get(s1)获得相应的value值,再用compare与s2进行比较:
如果密码一致,我们登陆成功。清空用户名和密码输入框后跳转到登陆成功界面。
在此我使用Handler结构延迟一秒跳转

页面跳转的方式我选择书写比较简单的显式Intent方法。

只跳转,不传递任何数据。
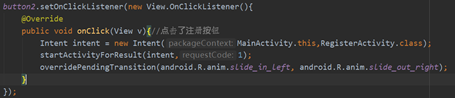
(2).button2

设置监听。点击注册按钮后使用显式Intent,和startActivityForResult(intent,1);
这样我们可以从注册界面中获取数据(注册好的用户名和密码)
使用startActivityForResult(intent,1);
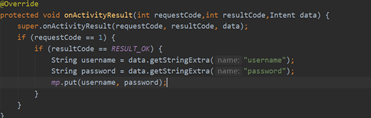
我们还需要重写方法onActivityResult

Username和password分别是从注册页面中得到的用户名和密码,我们将其put放入Map保存,登录的使用就可以使用了!
二.注册页面的设计:
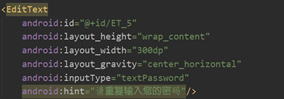
类似于登录页面,但我们在其基础之上加入了一个EditText,用于重复输入密码。

同样我们使用一个HashMap存储我们之前注册好了的用户信息。

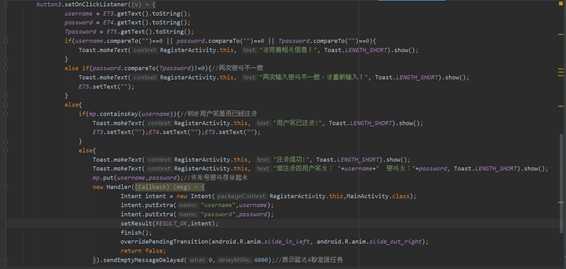
点击注册按钮时的逻辑:

Username表示输入的用户名,password表示第一次输入的密码,Tpassword表示第二次输入的密码。
1.首先判断是否有一个为空,若有一个为空,则需要完善注册信息。
2.判断两次输入的密码是否一致。若不一致则用Toast提醒用户输入的密码需要一致
3.密码一致的时候我们先判断用户名是否之前已经注册过,用Map判断,如果当前注册没有注册过,则我们注册成功。Toast显示成功注册的信息,注册的用户名和密码。将用户名和密码存放于Map中。
为了符合逻辑,我们设计一个延时跳转

使得 和
和
都显示2秒后才跳转回到登录页面。

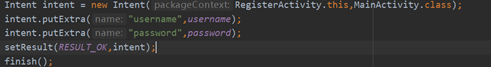
这个结构我们先将用户名和密码都用putExtra放入Intent中,之后将数据返回给登录页面。然后登录界面用前面介绍的onActivityResult方法就可以获得username和password这两个注册好的数据了
三.启动页的设计:
在xml文件中加入一个TextView文件,用来作为跳转的触发入口。主要还是java的逻辑设计
Xml布局文件:

倒计时页面制作:
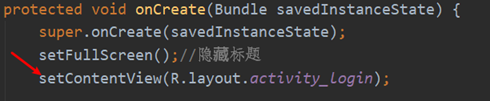
1.先使用setFullScreen方法隐藏标题+全屏显示,下面是代码,有注释:

放于setContentView之前起作用

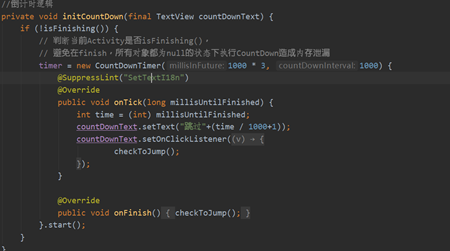
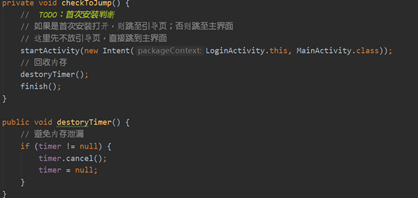
2.倒计时逻辑,有一定的注释。


这样我们可以实现有跳过动画功能的倒计时启动页面了。