写在前面的话:本系列文章主要参考 Hexo官方说明文档,同时结合自己在使用过程中的一些心得体会,撷取下来,和大家分享分享。好,下面闲话不多说,马上开始我们的 Hexo 之旅吧
温馨提醒:博主使用的操作系统是 Win10,其他操作系统可能会略有不同
一、Hexo 简介
Hexo 是什么呢?也许引用官方文档中的说明是再好不过了:
Hexo 是一个快速、简洁且高效的 博客框架。它使用 Markdown(或其他渲染引擎)解析文章,在数秒内,即可使用靓丽的主题生成静态网页
二、Hexo 安装
1、安装 Git
Git 是一个开源的分布式版本控制系统
下载地址:https://git-scm.com/download,按照默认傻瓜式安装就好了
补充一句,如果你已经安装了 Git,你可以通过 Git 本身获得最新的开发版本:
$ git clone https://github.com/git/git
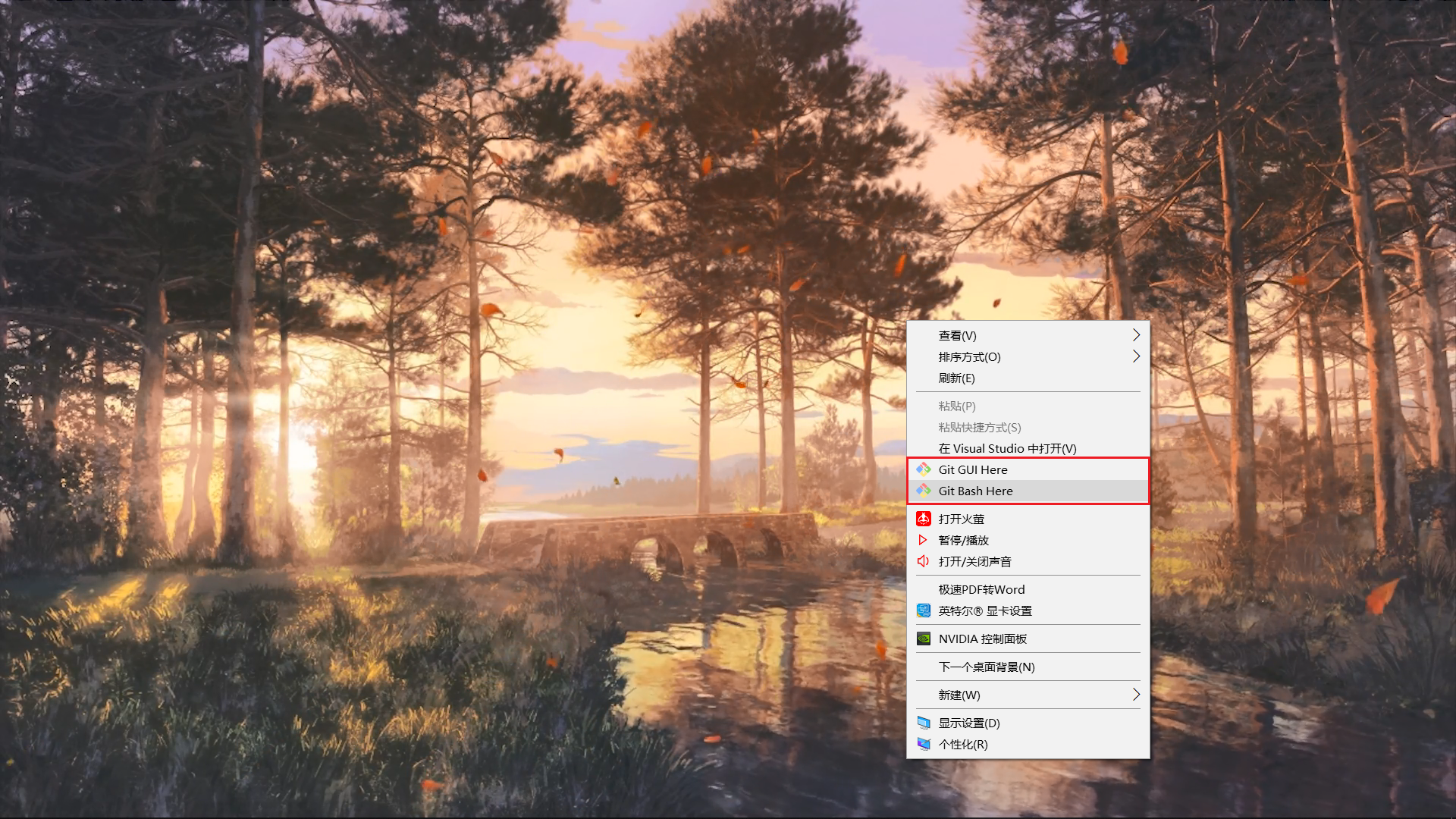
完成之后到桌面空白处单击鼠标右键,如果有出现 Git Bash Here 选项,则证明已经安装成功

2、安装 Node.js
Node.js 是一个基于 Google V8 引擎的 JavaScript 环境,它支持在后端运行 JavaScript
而 NPM 是默认与 Node.js 一起安装的包管理工具
下载地址:https://nodejs.org/en,同样是按照默认傻瓜式安装就好了
完成之后到桌面空白处点击鼠标右键,选择 Git Bash Here 进入 bash 窗口
输入 node -v 命令可查看 node 版本,输入 npm -v 命令可查看 npm 版本,用于验证安装是否成功
$ node -v
v8.11.3
$ npm -v
5.6.0
3、下载 Hexo
在之前说过,NPM 是一个包管理工具,因此我们可以通过 NPM 工具下载 Hexo 框架
npm install moduleName 命令用于下载模块,其中 -g 参数表示在全局进行安装
$ npm install -g hexo
等待完成之后,输入命令 hexo -v 查看 Hexo 版本,验证安装是否成功
$ hexo -v
hexo: 3.7.1
hexo-cli: 1.1.0
os: Windows_NT 10.0.16299 win32 x64
http_parser: 2.8.0
node: 8.11.3
v8: 6.2.414.54
uv: 1.19.1
zlib: 1.2.11
ares: 1.10.1-DEV
modules: 57
nghttp2: 1.32.0
napi: 3
openssl: 1.0.2o
icu: 60.1
unicode: 10.0
cldr: 32.0
tz: 2017c
三、Hexo 本地建站
1、本地建站
选择一个合适的位置创建一个文件夹,该文件夹将作为 Hexo 的根目录,用来储存本地文件
进入该文件夹打开 git bash 窗口,输入命令 hexo init 和 npm install
hexo init 命令可以将该文件夹初始化为 Hexo 根目录
npm install 命令可以自动安装依赖列表中列出的所有模块
$ hexo init
INFO Cloning hexo-starter to file
......
INFO Install dependencies
......
added 397 packages in 34.63s
INFO Start blogging with Hexo!
$ npm install
......
audited 4704 packages in 5.315s
found 0 vulnerabilities
2、基本配置
打开 根目录 下的 _config.yml 文件,它是一个配置文件,可以直接用记事本打开
下面介绍几个比较重要配置,完整的网站配置可以参考我的另一篇文章 —— Hexo系列(二) 配置文件详解
注意在设置时,属性与值之间需要留有一个空格,例如:language: zh-CN
#Site 网站相关配置
title 网站标题
subtitle 网站副标题
description 网站描述
keywords 网站关键词
author 网站作者名字
language 网站使用的语言,这里填zh-CN
timezone 网站使用的时区,这里默认使用电脑的时区
3、测试
至此,利用 Hexo 搭建的个人博客网站已经可以在本地上正常运行了
我们一起来看看效果吧,打开 git bash,输入命令 hexo s 启动本地站点
$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
如果出现了这样的提示信息,即表示本地建站成功
在浏览器地址栏中输入 http://localhost:4000/, 就可以看到站点在本地运行的结果了
四、Hexo 远端部署
我们知道,GitHub 是一个基于 git 的代码托管平台,是世界上最大的开源社区
GitHub 提供了一项名为 GitHub Pages 的服务,它允许用户自定义项目首页替代默认的源码列表
因此,GitHub Pages 可以被认为是由用户编写的、托管在 GitHub 上的静态网页
而我们的目的,正是要把用 Hexo 在本地搭建的网站部署到 Github 上,使得站点可以被公共访问
1、注册 Github 账号
登陆 GitHub官网 ,按要求填写好自己的个人信息(包括用户名,邮箱,密码等),然后进行邮箱验证后就注册好 GitHub 账号了,十分方便快捷
完成之后还需要在本地配置一下自己的个人信息,打开 git bash 窗口,输入以下的命令即可
(注意要将 your_name 和 your_email 替换成自己的信息)
$ git config --global user.name your_name
$ git config --global user.email your_email
2、创建 GitHub 仓库
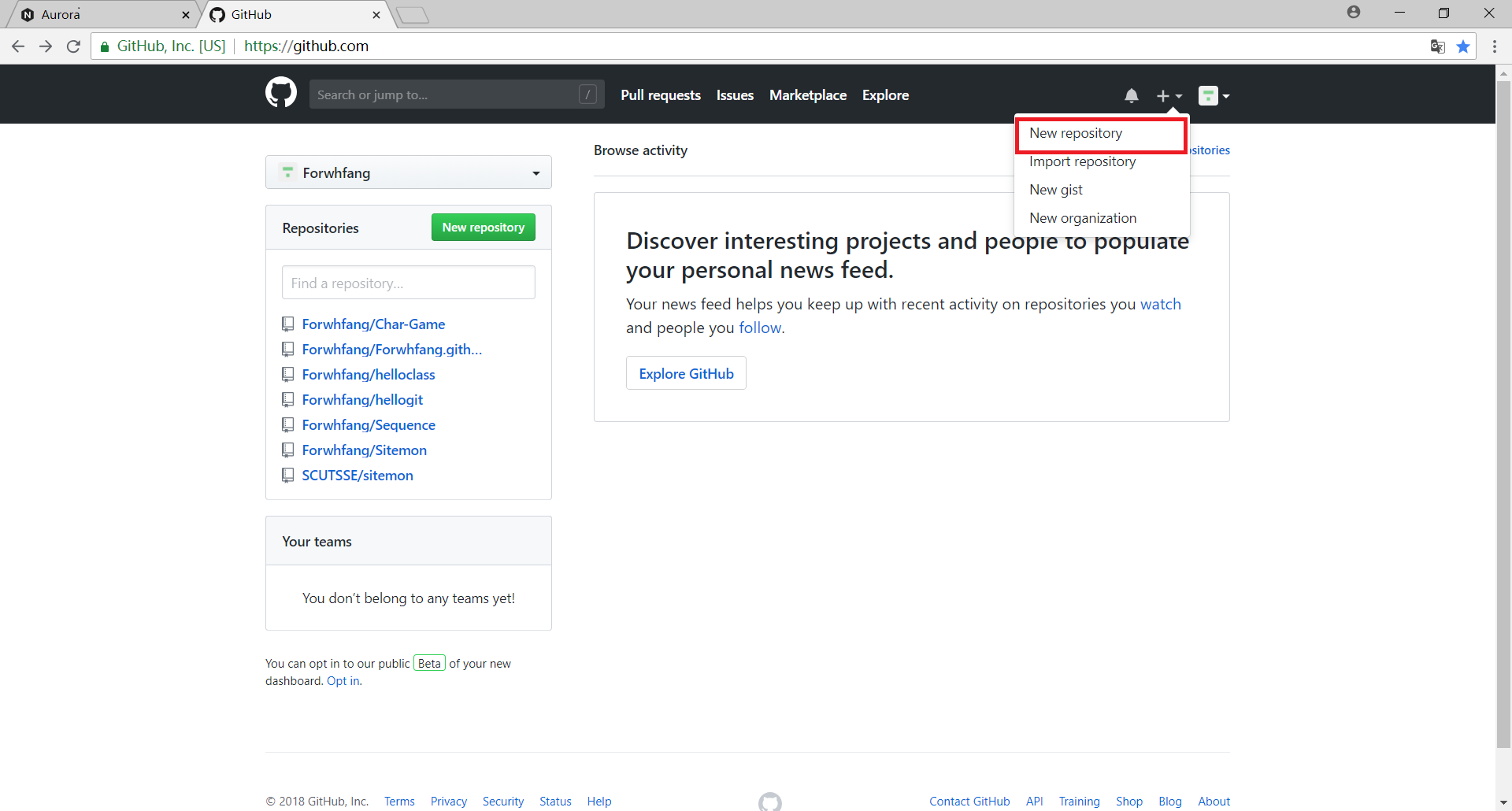
打开 GitHub 官网的个人首页,点击 New repository 新建仓库,并按以下说明填写仓库信息:
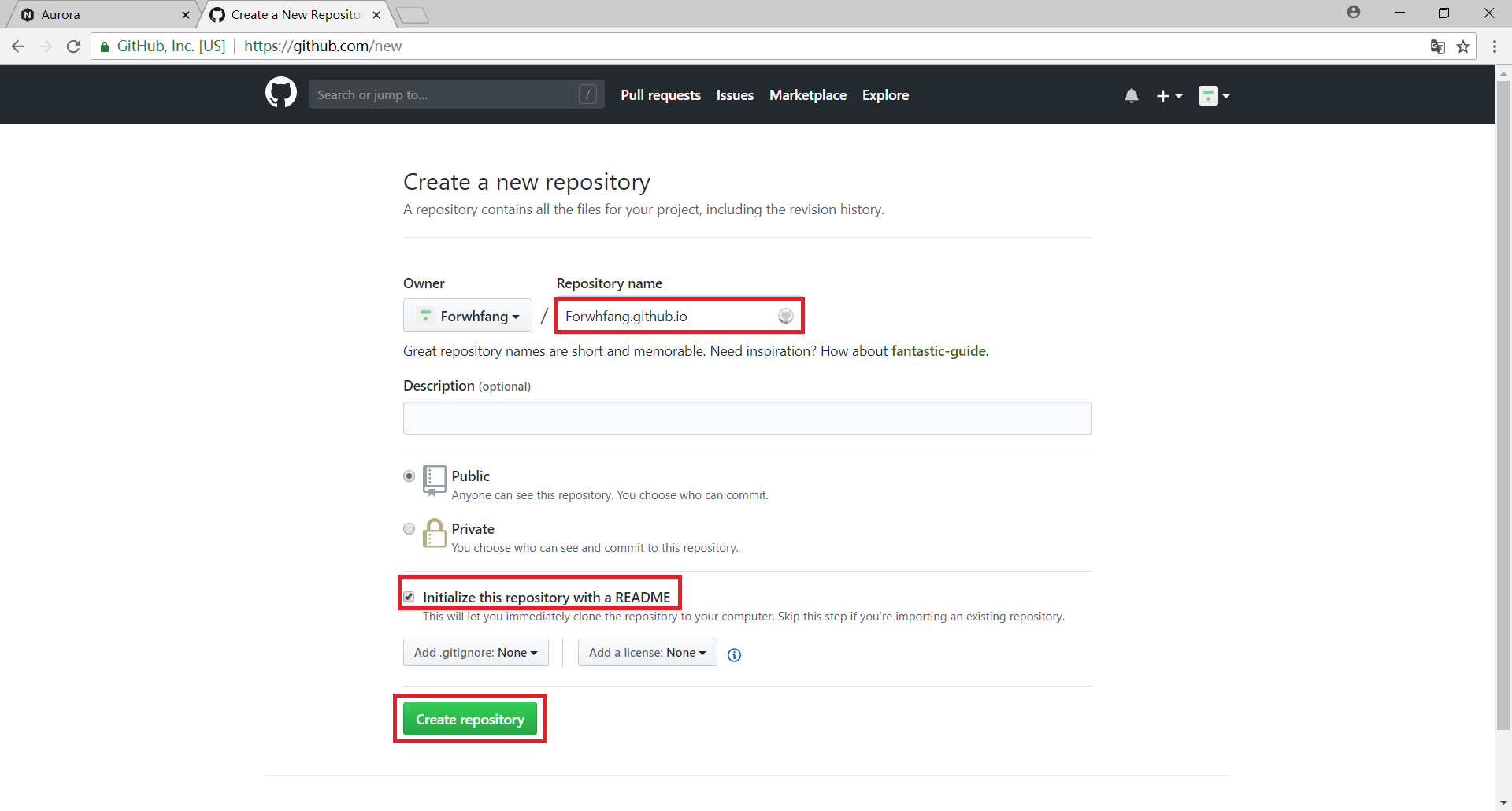
Repository name 的格式为 username.github.io,其中,username 是自己的 GitHub 名称
另外,建议勾选 Initialize this repository with a README 选项,生成 README.md 文件
最后点击 Create repository,创建仓库


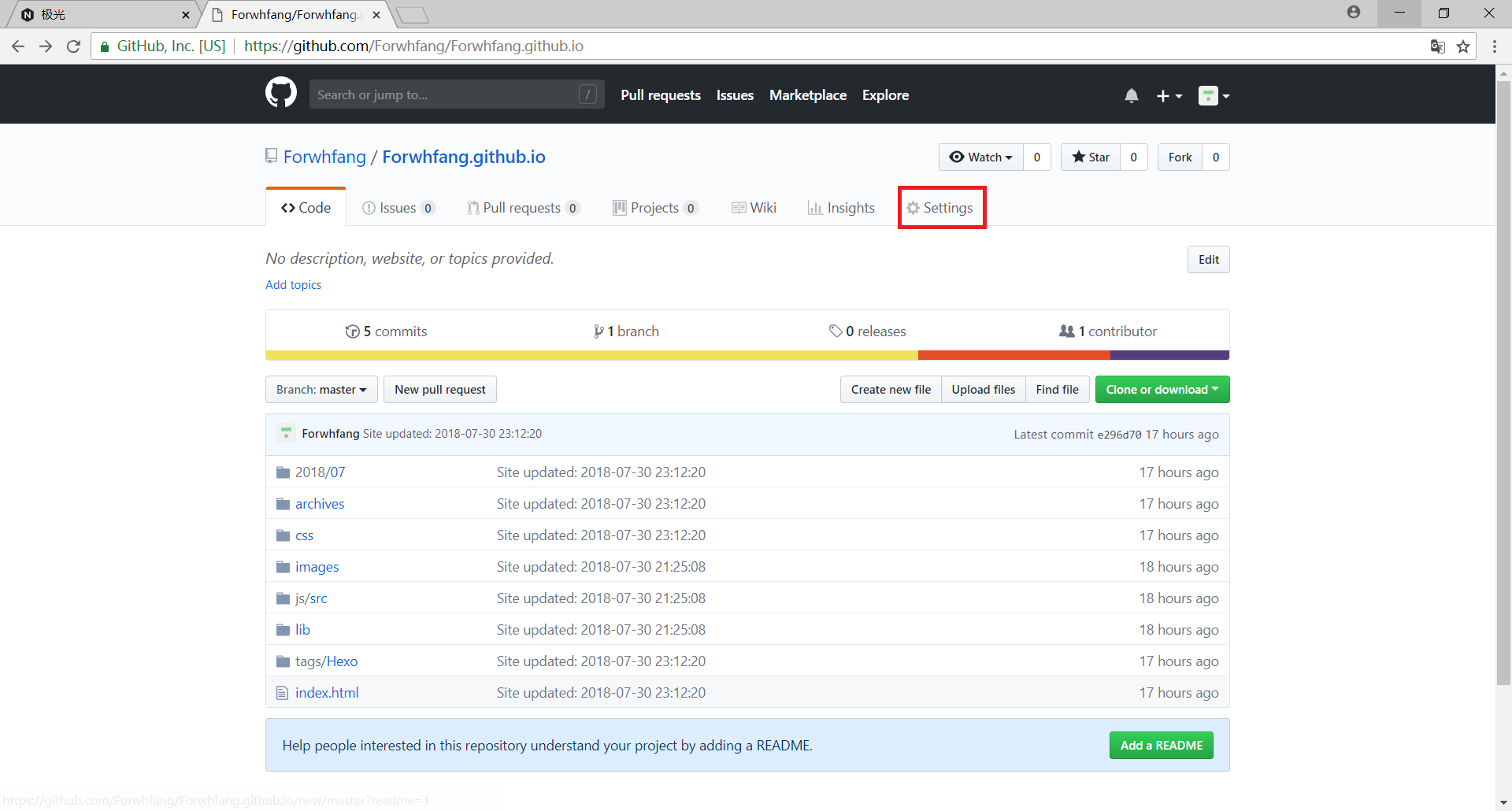
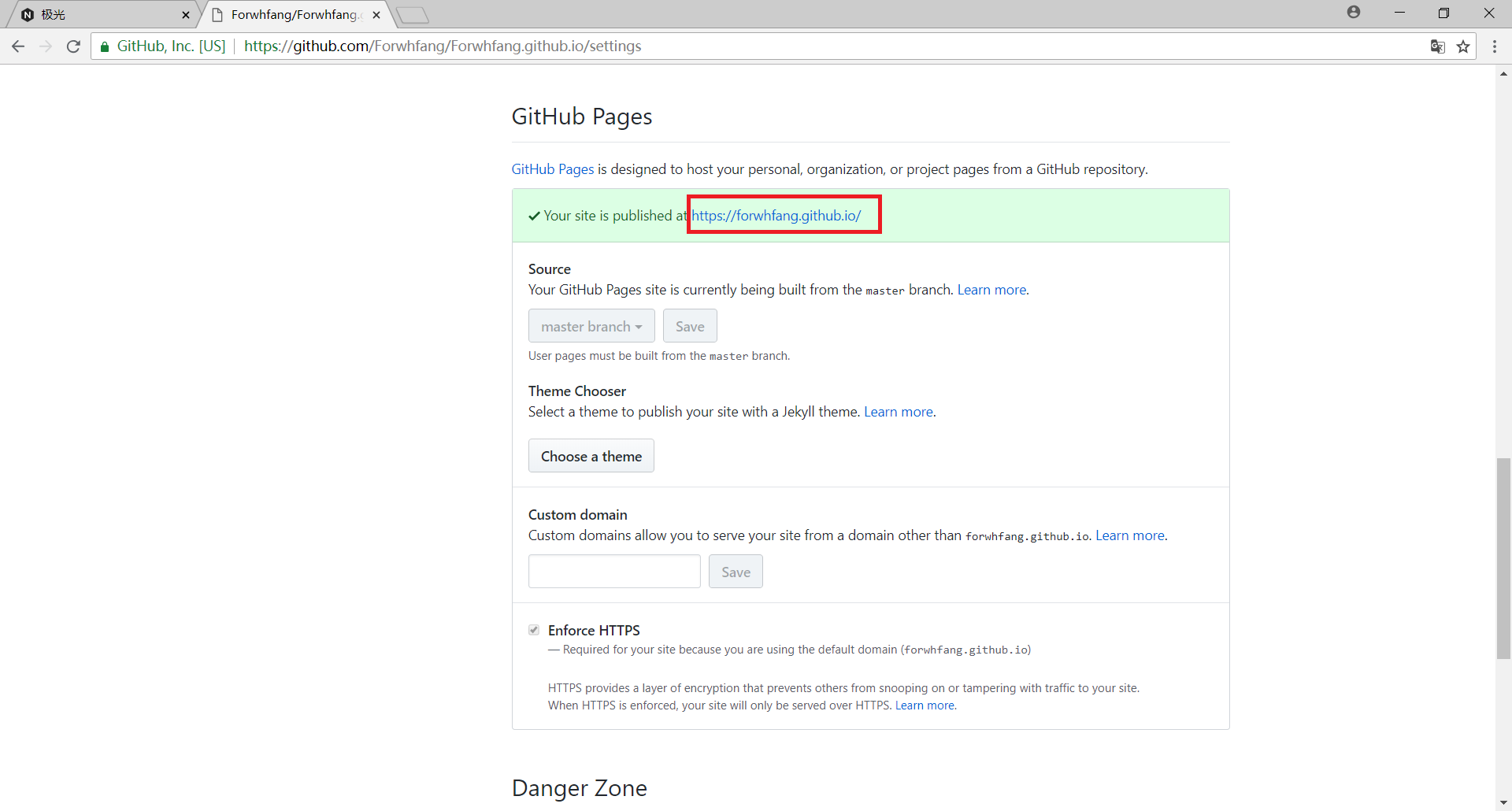
此时打开 Settings 就可以看到自己的个人网站已经生成,网址为 https://username.github.io


3、安装插件
进入站点根文件夹,打开 git bash 输入 npm install hexo-deployer-git --save 命令安装插件
$ npm install hexo-deployer-git --save
4、修改配置
打开根文件夹下的 _config.yml 配置文件,进行如下配置
(注意要将 username 替换成自己的名字,并且在属性与值之间留一个空格)
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/username/username.github.io.git
branch: master
5、配置 SSH
进入站点根文件夹,打开 git bash,输入 ssh-keygen -t rsa -C "your_email" 命令并一路回车获得密钥
(注意将 your_email 替换成自己的邮箱地址)
完成后,根据提示信息中的文件地址 /c/Users/user/.ssh/id_rsa.pub 找到 id_rsa.pub 文件,复制文件里面的内容
$ ssh-keygen -t rsa -C "your_email"
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/user/.ssh/id_rsa): <Enter>
Enter passphrase (empty for no passphrase): <Enter>
Enter same passphrase again: <Enter>
Your identification has been saved in /c/Users/user/.ssh/id_rsa.
Your public key has been saved in /c/Users/user/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:0Is/n+PgAf+mUEhFgTx+nVyJRZ4Pk/nqj3YOnVOAQmE email_address
The key's randomart image is:
+---[RSA 2048]----+
| . o+.E=o. |
| +o o..o= |
| .o..o.oO . |
| ..+..+. = . |
| +.S o .|
| = o o |
| . * o + |
| o *oo.o.. |
| o+=oo+o |
+----[SHA256]-----+
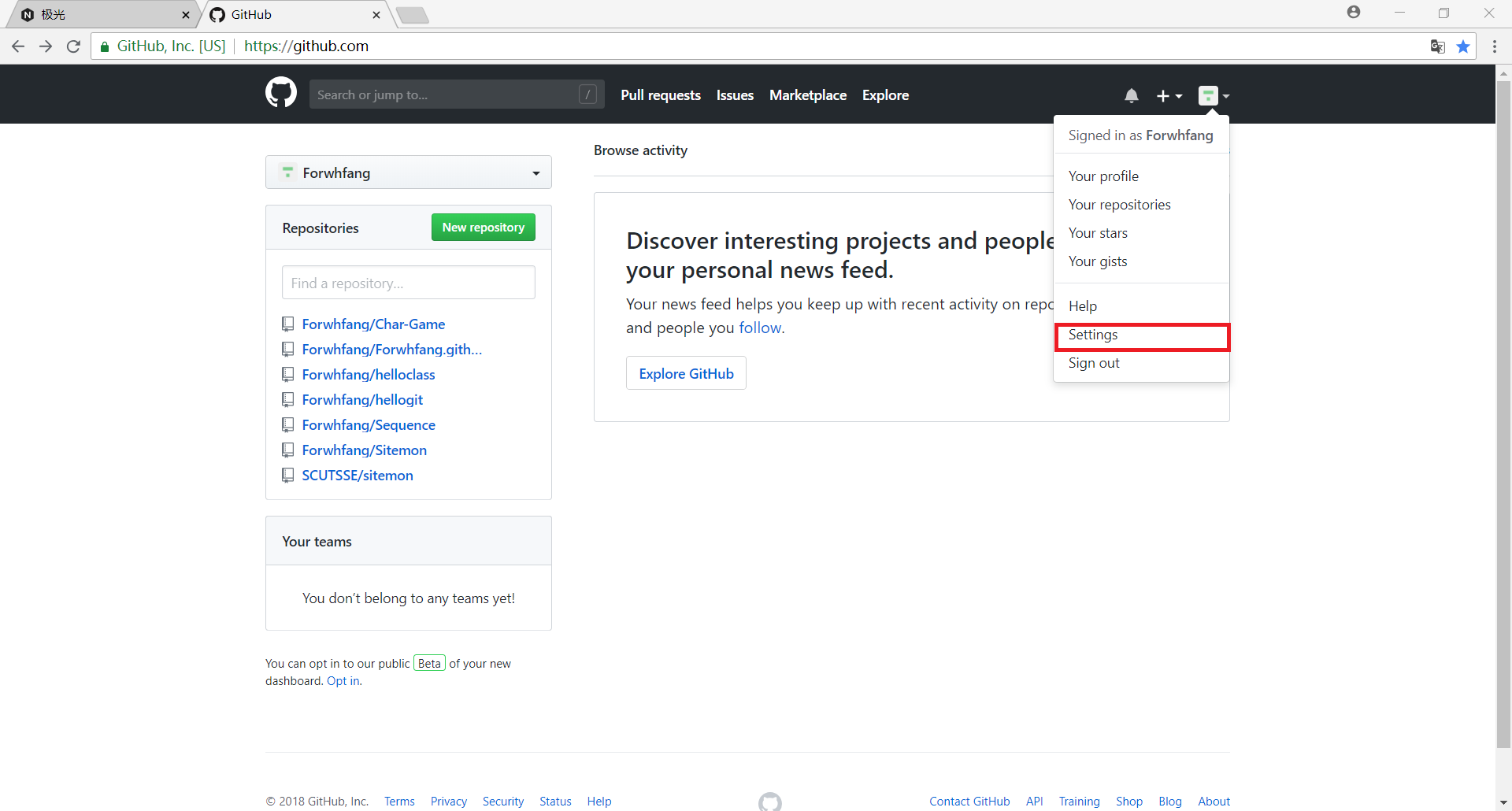
登录 Github,打开 Settings

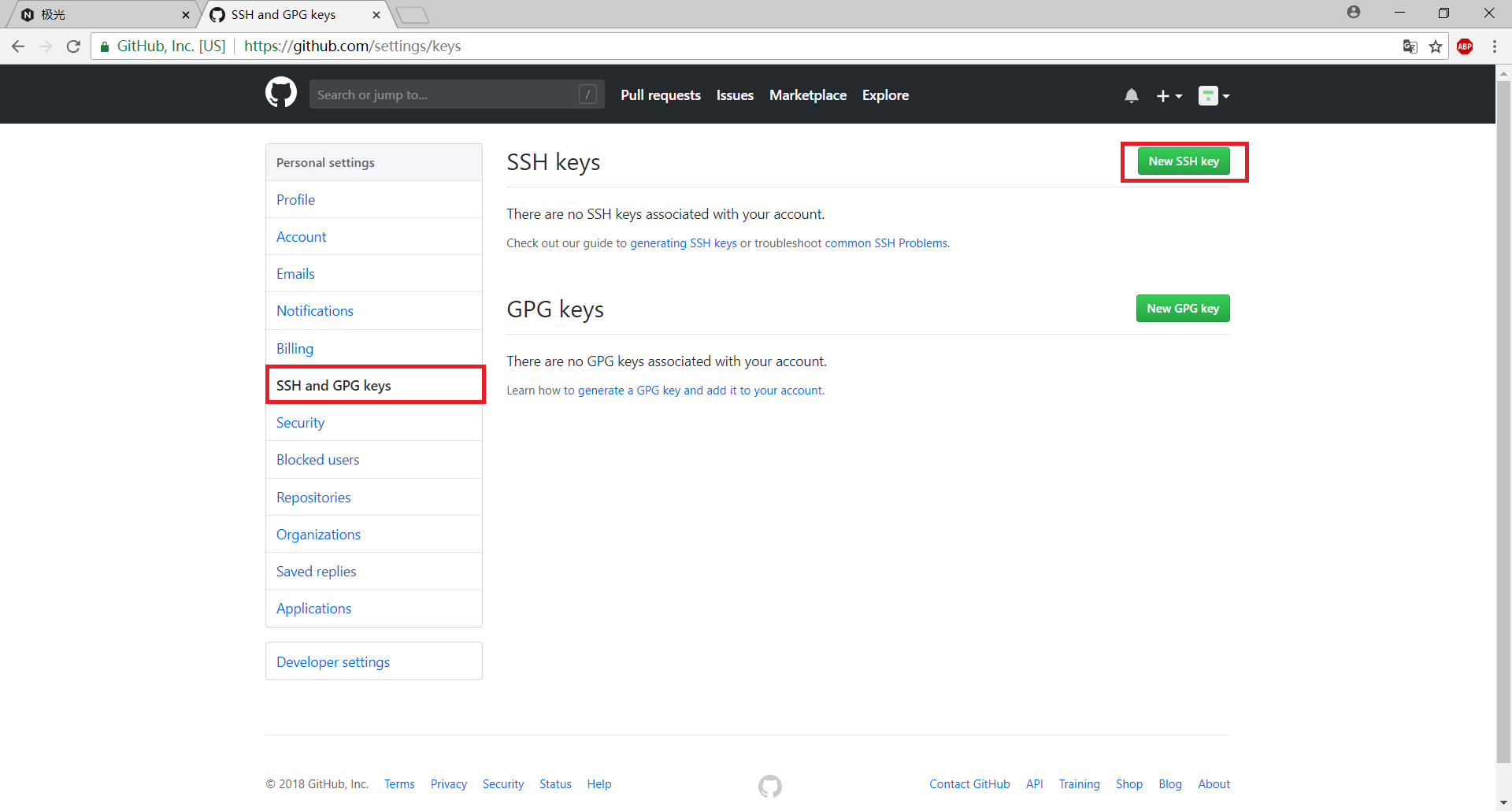
选择 SSH and GPG keys,选择 New SSh Key

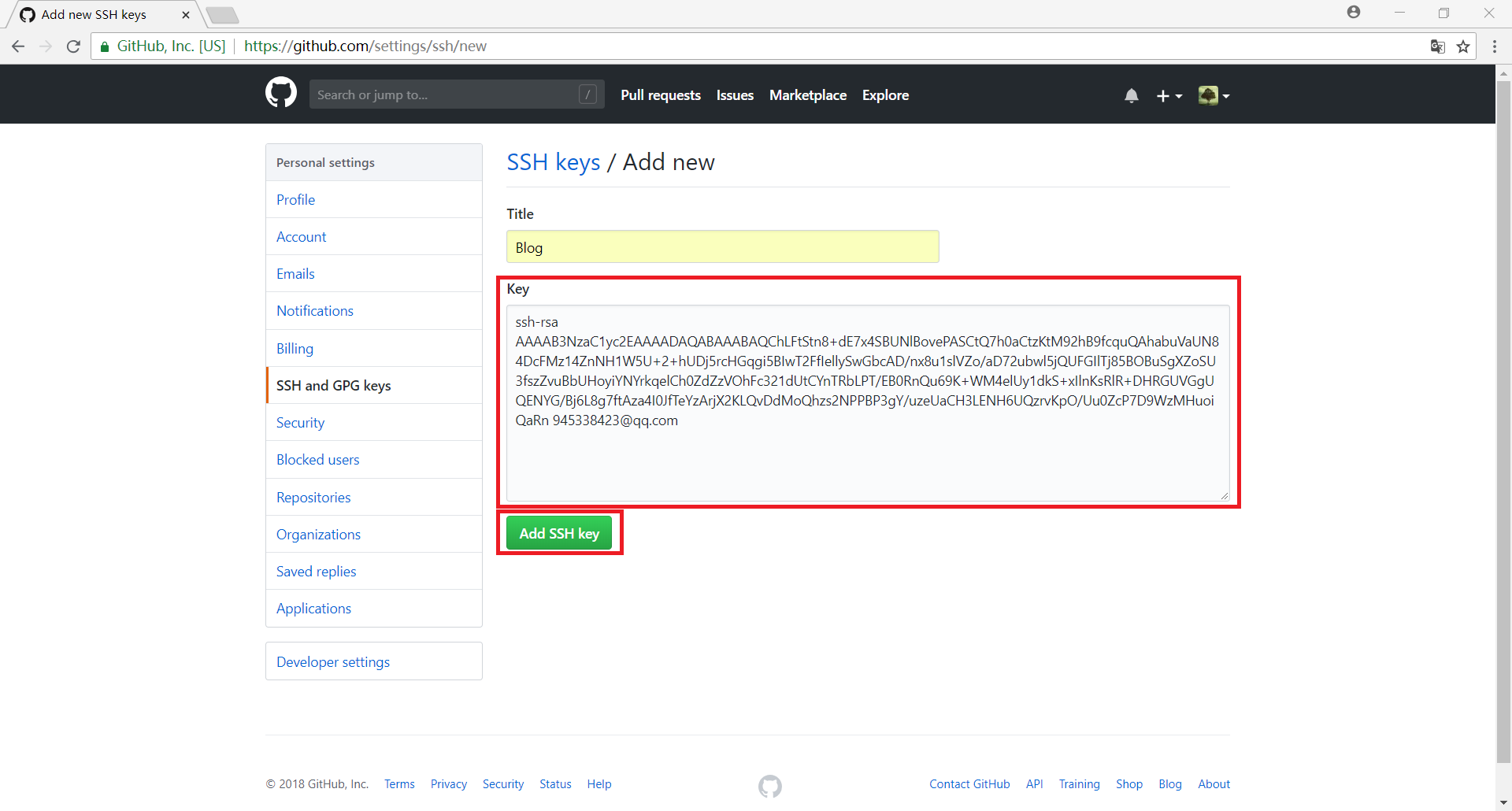
将复制的内容添加到 Key 中, Title 可以自己设定,最后点击 Add SSH Key 即可

最后,回到站点根文件夹,打开 git bash,输入 ssh -T git@github.com 命令验证是否添加成功
$ ssh -T git@github.com
The authenticity of host 'github.com (13.250.177.223)' can't be established.
RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
Are you sure you want to continue connecting (yes/no)? <yes> <Enter>
Warning: Permanently added 'github.com,13.250.177.223' (RSA) to the list of known hosts.
Hi Forwhfang! You've successfully authenticated, but GitHub does not provide shell access.
6、发布网页
git bash 中输入命令 hexo g 生成静态文件,输入命令 hexo d 部署到 Github
此时,打开 https://username.github.io 就可以看见已经部署好的网站了,大功告成!
【Hexo系列相关文章】