每一天都应该有进步!
今天收获最大算是,晚上完成的《移动应用开发》课程的作业吧,click点击事件的用法一直搞不懂,不知道如何获取性别选择的button触发的事件,,不早了,得回宿舍了,明天接着更!(●ˇ∀ˇ●)
补:
MainActivity.java文件:
package com.dc365.hc;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private Button btn;
private EditText heigh;
private TextView weight;
private RadioGroup m_RadioGroup;
private RadioButton m_Radio1;
private RadioButton m_Radio2;
private int choice1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
heigh = (EditText) findViewById(R.id.etMsg);
weight = (TextView) findViewById(R.id.tvHsg);
btn = (Button) findViewById(R.id.MyBtn);
btn.setOnClickListener(this);
m_RadioGroup = (RadioGroup)findViewById(R.id.RadioGroup01);
m_Radio1=(RadioButton)findViewById(R.id.RadioButton1);
m_Radio2=(RadioButton)findViewById(R.id.RadioButton2);
//设置监听事件
m_RadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId==m_Radio1.getId()){
choice1=1; //选择性别为男
}
else{
choice1=0; //选择性别为女
}
}
});
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
String h = heigh.getText().toString();
if(choice1==1){//计算成年男性的标准体重
if (!h.equals("")) {
double height = Double.valueOf(h);
height = 0.9*(height - 100);
weight.setText(height + " kg");
}
}
else{
if (!h.equals("")) {//计算成年女性的标准体重
double height = Double.valueOf(h);
height = 0.9*(height - 100)-2.5;
weight.setText(height + " kg");
}
}
}
}
AndroidManifest.xml文价:
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.dc365.hc" 4 android:versionCode="1" 5 android:versionName="1.0" > 6 7 <uses-sdk 8 android:minSdkVersion="15" 9 android:targetSdkVersion="18" /> 10 11 <application 12 android:allowBackup="true" 13 android:icon="@drawable/ic_launcher" 14 android:label="@string/app_name" 15 android:theme="@style/AppTheme" > 16 <activity 17 android:name="com.dc365.hc.MainActivity" 18 android:label="@string/app_name" > 19 <intent-filter> 20 <action android:name="android.intent.action.MAIN" /> 21 22 <category android:name="android.intent.category.LAUNCHER" /> 23 </intent-filter> 24 </activity> 25 </application> 26 27 </manifest>
layout布局文件:activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context=".MainActivity" 6 android:orientation="vertical"> 7 <TextView 8 android:background="@android:color/background_light" 9 android:id="@+id/title" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:text="@string/title" 13 android:textSize="23dp" 14 android:paddingTop="15dp" 15 /> 16 <LinearLayout 17 android:layout_width="fill_parent" 18 android:layout_height="wrap_content" 19 android:orientation="horizontal" 20 android:paddingTop="30dp" 21 > 22 23 <TextView 24 android:background="@android:color/background_light" 25 android:id="@+id/tvMsg" 26 android:gravity="center" 27 android:text="@string/height_" 28 android:layout_width="0dp" 29 android:layout_height="wrap_content" 30 android:layout_weight="1" 31 android:textSize="25dp" 32 /> 33 <EditText 34 android:background="@android:color/background_light" 35 android:id="@+id/etMsg" 36 android:layout_width="0dp" 37 android:layout_height="wrap_content" 38 android:layout_weight="3" 39 android:inputType="number" 40 android:textSize="25dp" 41 ></EditText> 42 43 </LinearLayout> 44 45 <RadioGroup 46 android:id="@+id/RadioGroup01" 47 android:layout_height="wrap_content" 48 android:layout_width="fill_parent" 49 > 50 51 <RadioButton 52 android:id="@+id/RadioButton1" 53 android:text="男" 54 /> 55 <RadioButton 56 android:id="@+id/RadioButton2" 57 android:text="女" 58 /> 59 </RadioGroup> 60 <LinearLayout 61 android:layout_width="match_parent" 62 android:layout_height="wrap_content" 63 android:orientation="horizontal" 64 android:paddingTop="30dp" 65 > 66 <Button 67 android:layout_gravity="center_horizontal" 68 android:id="@+id/MyBtn" 69 android:text="@string/sure_" 70 android:textSize="25dp" 71 android:layout_width="200dp" 72 android:layout_height="wrap_content" 73 /> 74 75 76 </LinearLayout>" 77 78 <LinearLayout 79 android:paddingTop="30dp" 80 android:layout_width="fill_parent" 81 android:layout_height="wrap_content" 82 android:orientation="horizontal" 83 > 84 <TextView 85 android:background="@android:color/background_light" 86 android:gravity="center" 87 android:text="@string/weight_" 88 android:layout_width="0dp" 89 android:layout_height="wrap_content" 90 android:layout_weight="1" 91 android:textSize="25dp" 92 /> 93 94 <TextView 95 android:background="@android:color/background_light" 96 android:id="@+id/tvHsg" 97 android:layout_width="0dp" 98 android:layout_height="wrap_content" 99 android:layout_weight="3" 100 android:textSize="25dp" 101 ></TextView> 102 103 </LinearLayout> 104 </LinearLayout>
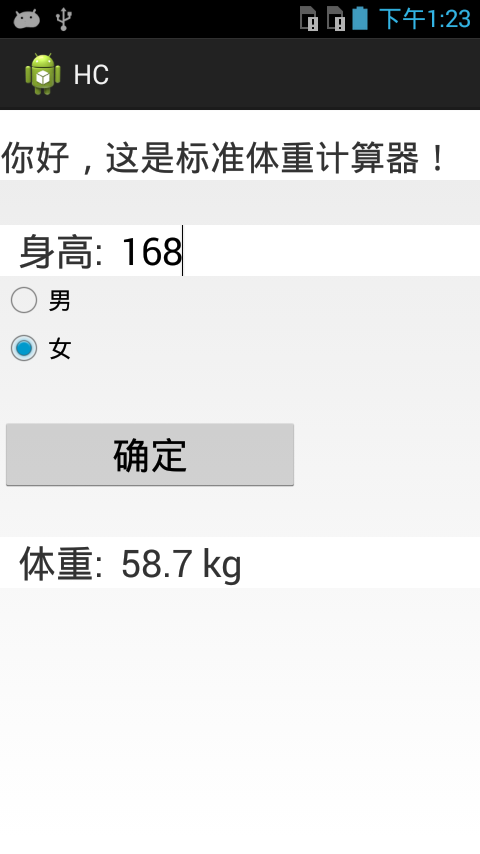
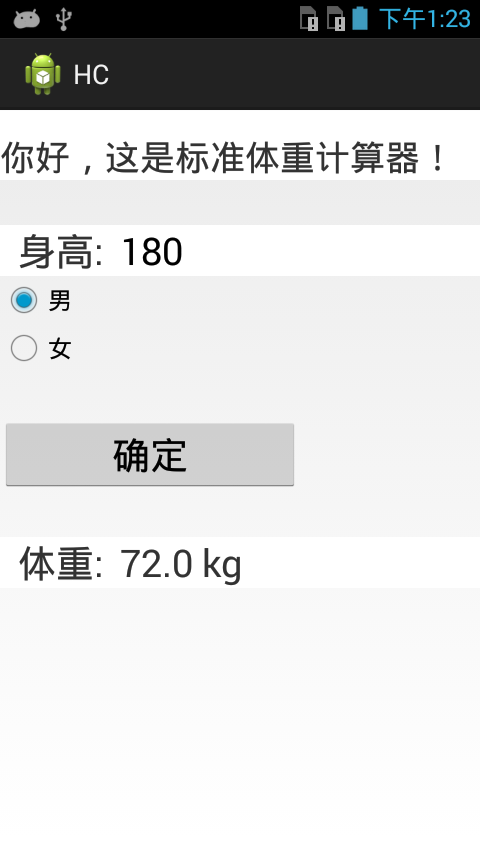
效果截图如下:


当时没有加入性别选择,输入身高点击确定就直接显示标准体重了。加入性别选择后不知道如何与计算结果关联,因为没有教材,网上说是用RadioButton来实现,但是也没看到实际的例子,于是去图书馆翻阅关于android开发的书,才发现基本上所有跟android开发有关的书,都被借光了,所剩寥寥无几,幸运的是在一本书上得到了发现,借用了过来,终于实现。其实,这是一个很简单的问题,但是对于初学的我来说,有很多困惑与不解,以前的java基础太薄弱,相必还得花时间把java的知识补上!
这是下载链接:标准体重计算器(无毒)