<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 一、按元素
black(块元素):div p ul ol li h1-h6 dl dt dd form table
独占一行
支持所有样式
不写宽的时候,跟父元素宽相同
所占区域一个矩形(行)
inline(内联):span,a,em,strong,img。hr
挨在一行
有些样式不支持:width,height,margin,padding
不写宽,宽度由内容决定
所占区域不一定是矩形(行)
内联标签之间有空隙,原因:换行产生的
inline-block:input,select,iframe
挨在一起,支持宽度
注意:布局一般使用块标签,修饰一般用内联标签
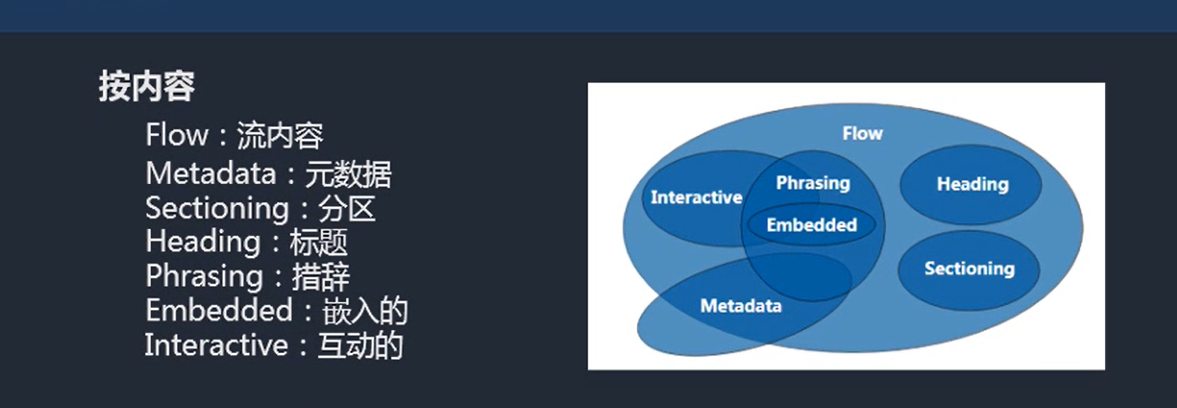
二、按内容
flow:流内容(标签)
Metadata:元数据(如:meta,title,heda等编码)
Sectioning:分区(后面在讲)
Heading:标题(如:h1-h6)
phrasing:措辞(如:span)
Embedded:嵌入(如:图片,音频/视频,imframe)
Interactive:互动的(输入框)
三、 按显示
替换元素:浏览器根据元素的标签和属性,来决定元素具体显示内容
如:img,input,form等
非替换元素::将内哦那个告诉浏览器,将其显示出来
如:div,h1-h6.p,span等 -->
<style>
span{
background-color: #FF0000;
}
em{
background-color: #0000FF;
}
</style>
</head>
<body>
<div>块元素</div>
<span>内联元素</span>
<em>内联元素2</em>
<input type="text" placeholder="内联块元素"/>
<dl>
<dt>1</dt>
<dd>2</dd>
</dl>
<form>
<input type="password" placeholder="请输入"/>
<input type="text" />
</form>
<form>
<input type="password" placeholder="请输入"/>
<input type="text" />
</form>
<a href="#">1</a>
<a href="#">2</a>
<iframe>1</iframe>
<iframe>2</iframe>
<hr />
<hr />
</body>
</html>