Appium处理滑动方法是swipe
滑动API:Swipe(int start x,int start y,int end x,int y,duration)
解释:
int start x-开始滑动的x坐标;
int start y -开始滑动的y坐标 ;
int end x -结束点x坐标;
int end y -结束点y坐标;
duration 滑动时间(默认5毫秒)。
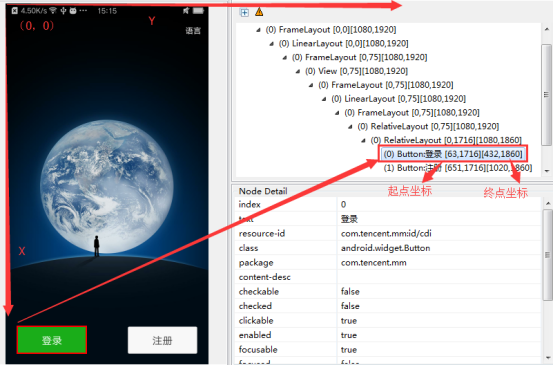
屏幕左上角为起点,坐标为(0,0),起点往右为Y轴,起点以下为X轴
微信来说,登录按钮起点和终点坐标分别为(63,1716)和(432,1860)

让apppium 更好的兼容不同分辨率的设备,在执行滑动前先获取屏幕的分辨率
1.屏幕分辨率
按照屏幕分辨率为终点坐标,比如你手机分辨率1080*1920,那么该手机坐标系的终点 是(1080*1920)
2.根据代码得到
int width = driver.manage().window().getSize().width; int height = driver.manage().window().getSize().height;
现在介绍下自定义方法内的参数
driver(就是把appiumdriver对象传进来)
during(这里是填写毫秒数,这里的 毫秒数越小 滑动的速度越快~ 一般设定在500~1000,如果你想快速滑动 那就可以设置的更加小)
num(是只滑动的次数,如相册多张图片翻页测试什么的滑动或者滑动到列表底部。就直接输入次数就行了)
gosleep()是自己的封装了Thread.sleep方法,不懂的见以下链接 http://www.cnblogs.com/bamu/archive/2013/03/14/2959663.html
上滑 swipeToUp
public static void swipeToUp(AppiumDriver<WebElement> driver,int during, int num) { int width = driver.manage().window().getSize().width; int height = driver.manage().window().getSize().height; for (int i = 0; i < num; i++) { driver.swipe(width / 2, height * 3 / 4, width / 2, height / 4, duri goSleep(3); } }
swipeToDown下拉
public static void swipeToDown(AppiumDriver<WebElement> driver,int during, int num) { int width = driver.manage().window().getSize().width; int height = driver.manage().window().getSize().height; System.out.println(width); System.out.println(height); for (int i = 0; i < num; i++) { driver.swipe(width / 2, height / 4, width / 2, height * 3 / 4, during); goSleep(3); } }
swipeToLeft向左滑动
public static void swipeToLeft(AppiumDriver<WebElement> driver,int during, int num) { int width = driver.manage().window().getSize().width; int height = driver.manage().window().getSize().height; for (int i = 0; i < num; i++) { driver.swipe(width * 3 / 4, height / 2, width / 4, height / 2, during); goSleep(3); } }
swipeToLeft向左滑动
public static void swipeToRight(AppiumDriver<WebElement> driver,int during, int num) { int width = driver.manage().window().getSize().width; int height = driver.manage().window().getSize().height; for (int i = 0; i < num; i++) { driver.swipe(width / 4, height / 2, width * 3 / 4, height / 2, during); goSleep(3); } }