1.理解global对象
- global对象是作为 window 对象的一部分实现的,我们无法通过代码访问到 global 对象。
- 我们平时在全局环境下定义的内容(变量,函数,常量等等)都是作为 global 对象的属性存在的(都属于 global 对象)
2.基本类型(原始类型)数据的存储方式
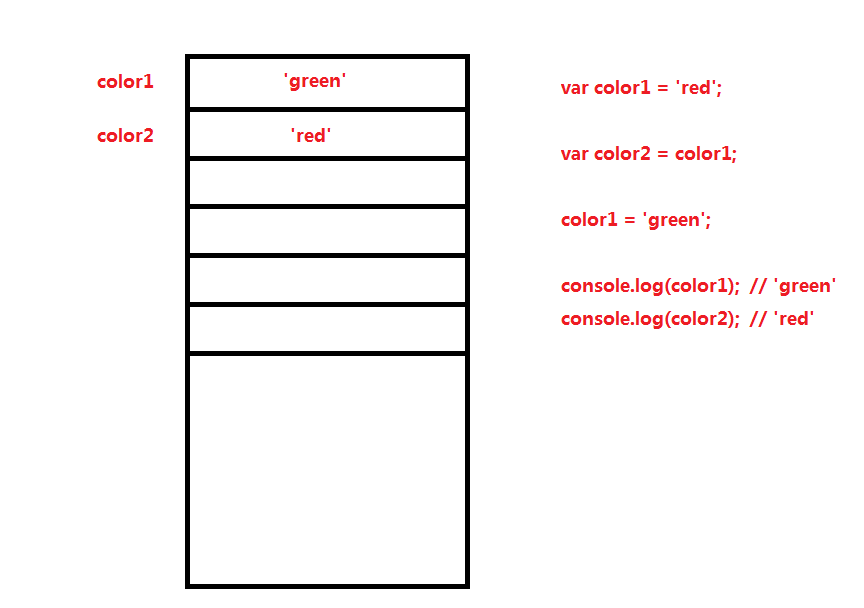
变量在存储原始类型的数据时,直接将数据存储到变量的内存空间中,
当我们将存储数据的变量赋值给另一个变量时,其实是将变量存储的数据复制了一份保存到另一个变量的内存空间中,
因为每个变量都是使用自己独立的存储空间保存原始类型的数据,因此我们改变其中一个变量空间中的数据时,不会影响到另一个变量

1 <body> 2 <script> 3 4 /* 5 变量在存储原始类型的数据时,直接将数据存储到变量的内容空间中。 6 */ 7 8 var color1 = 'red'; 9 10 /* 11 当我们将存储原始数据的变量赋值给另一个变量时,其实是将变量存储的数据复制了一份保存到了另一个变量的内存空间中。 12 */ 13 var color2 = color1; 14 15 /* 16 因为每个变量都是使用自己独立的存储空间保存原始类型的数据,因此我们改变其中一个变量空间中的数据时,不会影响到另一个变量。 17 */ 18 color1 = 'green'; 19 20 console.log(color1); // 'green' 21 console.log(color2); // 'red' 22 23 </script> 24 </body>
3.引用类型数据存储到方式
引用类型的数据并没有直接存储在变量的内存空间中,变量的内存空间中保存的仅仅是引用类型数据在内存中的地址。
当我们将一个引用类型的变量赋值给另一个变量时,实际上是将变量中保存的地址复制了一份给了另一个变量,这时两个变量都指向同一个对象。
因为两个变量引用的是同一个对象,此时,无论是哪个变量改变了对象的属性(fullName),都会影响到另一个变量。

1 <body> 2 <script> 3 4 /* 5 引用类型的数据并没有直接存储在变量的内存空间中,变量的内存空间中保存的仅仅是引用类型数据在内存中的地址。 6 7 */ 8 var obj1 = { 9 fullName: '常军辉' 10 }; 11 12 /* 13 当我们将一个引用类型的变量赋值给另一个变量时,实际上是将变量中保存的地址复制了一份给了另一个变量,这时两个变量都指向同一个对象。 14 */ 15 var obj2 = obj1; 16 17 /* 18 因为两个变量引用的是同一个对象,此时,无论是哪个变量改变了对象的属性(fullName),都会影响到另一个变量。 19 20 */ 21 22 obj2.fullName = '孟天乐'; 23 24 console.log(obj1.fullName); // '孟天乐' 25 console.log(obj2.fullName); // '孟天乐' 26 27 </script> 28 </body>
4.引用类型(复杂类型)的数据
1 <body> 2 <script> 3 4 // 引用类型数据指的就是各种对象。 5 6 /* 7 原生对象(本地对象):独立于宿主环境由 ECMAScript 实现提供的对象。与宿主无关,在JavaScript(远景浏览器),jscript(IE浏览器),Nodejs(Node运行平台)等等中均有这些对象。简单来说,本地对象就是 ECMA-262 提案中定义的对象(类),在运行过程中动态创建的对象,需要使用 new 操作符。例如,Object/Array/Date/Function/RegExp/String/Number/Boolean 8 */ 9 10 /* 11 内置对象(内建对象):由 ECMAScript 实现提供的,并且独立于宿主环境的对象,在 ECMASript 程序开始执行时出现,即在引擎初始化阶段就被创建好的对象。这意味着开发者不需要自己去实例化这些对象,它已经被实例化了。例如,global/Math 12 */ 13 14 /* 15 宿主对象:由实现 ECMAScript 规范的宿主环境提供的对象,包含两大类:一类是宿主提供的,一类是开发者自定义的。ECMAScript 官方未定义的对象都属于宿主对象,所有非本地对象都是宿主对象。 16 17 function Dog() { 18 19 } 20 new Dog() 21 22 */ 23 24 // 使用字面量或直接量的形式实例化对象 25 var obj = { 26 name: '刘逸云' 27 }; 28 29 var arr = [1, 2, 3, 4]; 30 31 function foo (x, y) { 32 return x + y; 33 } 34 35 var reg1 = /greeting/img; 36 37 // 使用构造函数的形式实例化对象 38 var obj = new Object(); 39 40 var arr = new Array(1, 2, 3, 4); 41 42 var foo = new Function('x', 'y', 'return x + y'); 43 44 var reg = new RegExp('greeting', 'img'); 45 46 var date = new Date(); 47 48 // 一下 3 种对象也被称为包装器对象 49 var strObj = new String('Hello World!') 50 var bolObj = new Boolean(false) 51 var numObj = new Number(123) 52 53 console.log(typeof str) 54 console.log(typeof strObj) 55 56 </script> 57 </body>
5.检测引用数据的类型
使用 instanceof 操作符检测引用数据的类型
instanceof 操作符的作用:判断一个对象是否是另一个对象的实例(也可以说成是判断一个对象是否是通过另一个对象创建的)。
1 <body> 2 <script> 3 4 5 // 使用构造函数的形式实例化对象 6 var obj = new Object(); 7 8 var arr = new Array(1, 2, 3, 4); 9 10 var foo = new Function('x', 'y', 'return x + y'); 11 12 var reg = new RegExp('greeting', 'img'); 13 14 var date = new Date(); 15 16 // 使用 instanceof 操作符检测引用数据的类型 17 // instanceof 操作符的作用:判断一个对象是否是另一个对象的实例(也可以说成是判断一个对象是否是通过另一个对象创建的)。 18 19 console.log(obj instanceof Object); // true 20 console.log(arr instanceof Array); // true 21 console.log(foo instanceof Function); // true 22 console.log(reg instanceof RegExp); // true 23 console.log(date instanceof Date); // true 24 25 // 以下两行返回的 false 26 console.log(arr instanceof Date); // false 27 console.log(obj instanceof Function); // false 28 29 </script> 30 </body>
6.操作对象的属性
添加属性:直接添加 obj.age= 20;
1 <body> 2 <script> 3 4 var obj1 = { 5 fullName: '苑文浩' 6 }; 7 8 // 添加属性 9 obj1.age = 20; 10 obj1['gender'] = '男'; 11 12 // 修改属性 13 obj1.fullName = '张尊娟'; 14 obj1['gender'] = '女'; 15 16 // 删除属性 17 delete obj1.age 18 delete obj1['gender'] 19 20 // 判断对象中是否包含某个属性 21 console.log('age' in obj1); // false 22 console.log('fullName' in obj1); // true 23 24 25 console.log(obj1) 26 27 </script> 28 </body>
7.包装器对象
普通的字符串竟然可以当成 String 类型的对象去使用呢?
当我们将普通的字符串作为 String 类型的对象使用时,JS的解析引擎会自动地将普通的字符串临时转换成 String 类型的对象,这一过程也被称为自动包装
包装之后的临时对象(temp)只存在于调用方法或属性的那一刹那,随后就被销毁了
- .split() 方法用于把一个字符串分割成字符串数组。
1 <body> 2 <script> 3 4 // Number 5 // String 6 // Boolean 7 8 var str1 = 'Hello World!'; 9 10 console.log(typeof str1); // 'string' 11 console.log('str1' instanceof String); // false 12 13 // 普通的字符串竟然可以当成 String 类型的对象去使用呢? 14 // 当我们将普通的字符串作为 String 类型的对象使用时,JS的解析引擎会自动地将普通的字符串临时转换成 String 类型的对象,这一过程也被称为自动包装。 15 console.log(str1.length) // 12 16 console.log(str1.split(' ')); // ['Hello', 'World!'] 17 18 // 我们可以使用如下的代码来解释自动包装的过程: 19 20 // var temp = new String(str1); // 临时将普通字符串包装成 String 类型的对象 21 // console.log(temp.length) // 使用对象的属性 22 // console.log(temp.split(' ')); // 使用对象的方法 23 // temp = null; // 销毁临时创建的对象 24 25 // 注意,包装之后的临时对象(temp)只存在于调用方法或属性的那一刹那,随后就被销毁了。 26 27 // var pi = 3.1415926; 28 // pi = new Number(pi) 29 // console.log(pi.toFixed(2)) 30 31 32 33 34 </script> 35 </body>
8.包装器对象的其他方法
1 <body> 2 <script> 3 4 // Number 5 // String 6 // Boolean 7 8 // 在使用 new 操作符时,上面 3 个构造函数的作用是创建该对象的实例 9 10 var objStr = new String('Hello World!'); // 创建 String 对象的实例 11 var objNum = new Number(123223233); // 创建 Number 对象的实例 12 var objBol = new Boolean(true); // 创建 Boolean 对象的实例 13 14 console.log(objStr); 15 console.log(objNum); 16 console.log(objBol); 17 18 // 在不使用 new 操作符时,上面 3 个构造函数的作用是转换数据类型 19 var p1 = '3.1415926'; 20 var p2 = 3.1415926; 21 var p3 = ' '; 22 23 24 console.log(Number(p1)); // 将字符串转换成数字 25 console.log(String(p2)); // 将数字转换成字符串 26 console.log(Boolean(p3)); // 将数字转换成布尔值 27 28 </script> 29 </body>