<button onclick="grid.setOptions({autoEdit:true})">
设置自动辅助编辑下一个元素。

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
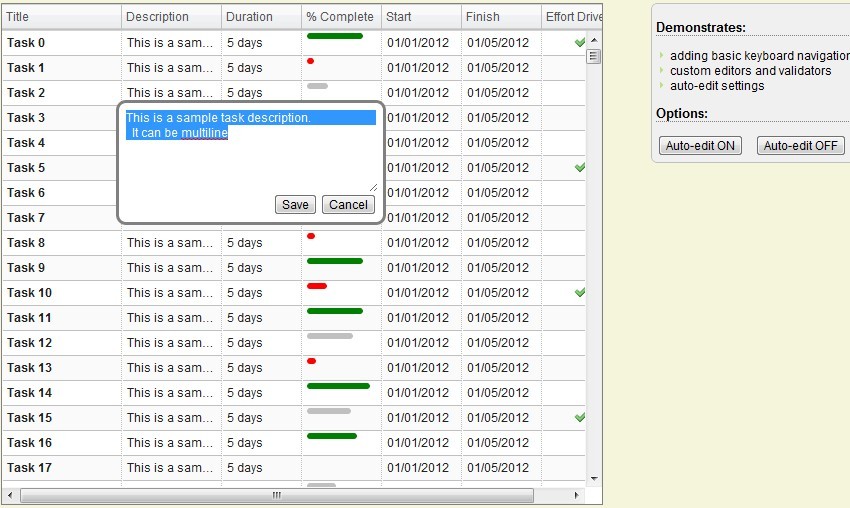
<title>SlickGrid example 3: Editing</title>
<link rel="stylesheet" href="../css/slick.grid.css" type="text/css" />
<link rel="stylesheet"
href="../css/smoothness/jquery-ui-1.8.16.custom.css" type="text/css" />
<link rel="stylesheet" href="../css/examples.css" type="text/css" />
<style>
.cell-title {
font-weight: bold;
}
.cell-effort-driven {
text-align: center;
}
</style>
</head>
<body>
<div style="position: relative">
<div style=" 600px;">
<div id="myGrid" style=" 100%; height: 500px;"></div>
</div>
<div class="options-panel">
<h2>Demonstrates:</h2>
<ul>
<li>adding basic keyboard navigation and editing</li>
<li>custom editors and validators</li>
<li>auto-edit settings</li>
</ul>
<h2>Options:</h2>
<button onclick="grid.setOptions({autoEdit:true})">Auto-edit
ON</button>
<button onclick="grid.setOptions({autoEdit:false})">Auto-edit
OFF</button>
</div>
</div>
<script src="../js/firebugx.js"></script>
<script src="../js/jquery-1.7.min.js"></script>
<script src="../js/jquery-ui-1.8.16.custom.min.js"></script>
<script src="../js/jquery.event.drag-2.0.min.js"></script>
<script src="../js/slick.core.js"></script>
<script src="../js/plugins/slick.cellrangedecorator.js"></script>
<script src="../js/plugins/slick.cellrangeselector.js"></script>
<script src="../js/plugins/slick.cellselectionmodel.js"></script>
<script src="../js/slick.formatters.js"></script>
<script src="../js/slick.editors.js"></script>
<script src="../js/slick.grid.js"></script>
<script type="text/javascript">
//验证方法
function requiredFieldValidator(value) {
if (value == null || value == undefined || !value.length) {
return {
valid : false,
msg : "This is a required field"
};
} else {
return {
valid : true,
msg : null
};
}
}
var grid;
var data = [];
//定义列,不同的列可以设置不同的编辑风格和验证方法
var columns = [ {
id : "title",
name : "Title",
field : "title",
width : 120,
cssClass : "cell-title",
editor : Slick.Editors.Text,
validator : requiredFieldValidator
}, {
id : "desc",
name : "Description",
field : "description",
width : 100,
editor : Slick.Editors.LongText
}, {
id : "duration",
name : "Duration",
field : "duration",
editor : Slick.Editors.Text
}, {
id : "%",
name : "% Complete",
field : "percentComplete",
width : 80,
resizable : false,
formatter : Slick.Formatters.PercentCompleteBar,
editor : Slick.Editors.PercentComplete
}, {
id : "start",
name : "Start",
field : "start",
minWidth : 60,
editor : Slick.Editors.Date
}, {
id : "finish",
name : "Finish",
field : "finish",
minWidth : 60,
editor : Slick.Editors.Date
}, {
id : "effort-driven",
name : "Effort Driven",
width : 80,
minWidth : 20,
maxWidth : 80,
cssClass : "cell-effort-driven",
field : "effortDriven",
formatter : Slick.Formatters.Checkmark,
editor : Slick.Editors.Checkbox
} ];
var options = {
editable : true,
enableAddRow : true,
enableCellNavigation : true,
asyncEditorLoading : false,
autoEdit : false
};
$(function() {
for ( var i = 0; i < 500; i++) {
var d = (data[i] = {});
d["title"] = "Task " + i;
d["description"] = "This is a sample task description.
It can be multiline";
d["duration"] = "5 days";
d["percentComplete"] = Math.round(Math.random() * 100);
d["start"] = "01/01/2012";
d["finish"] = "01/05/2012";
d["effortDriven"] = (i % 5 == 0);
}
grid = new Slick.Grid("#myGrid", data, columns, options);
grid.setSelectionModel(new Slick.CellSelectionModel());
grid.onAddNewRow.subscribe(function(e, args) {
var item = args.item;
grid.invalidateRow(data.length);
data.push(item);
grid.updateRowCount();
grid.render();
});
})
</script>
</body>
</html>