Js共有六种数据类型(ES6又增加了第七种Symbol类型的值):
原始类型:数值,字符串,布尔值
合成类型:对象(object):各种值组成的集合
其他undefined,null
对象又可以分成三个子类型:狭义的对象(object),数组(array),函数(function)
typeof运算符:返回一个值的数据类型
可以用来检查一个没有声明的变量,而不报错 返回undefined
typeof { }和typeof [ ]都是object
表示在Js内部,数组本质上只是一种特殊的对象
instanceof可以区分数组和对象
null返回object

null和undefined
语法效果几乎没区别,都表示没有,在if语句中自动转为false,相等运算符直接判断两者相等
区别:null是一个表示“空”的对象,转为数值为0;
undefined是一个表示“此处无定义”的原始值,转为数值时为NaN
空字符串在转换为布尔值时为false
数值:
Js内部所有数字都是以64位浮点数形式储存,即使是整数,所以1===1.0

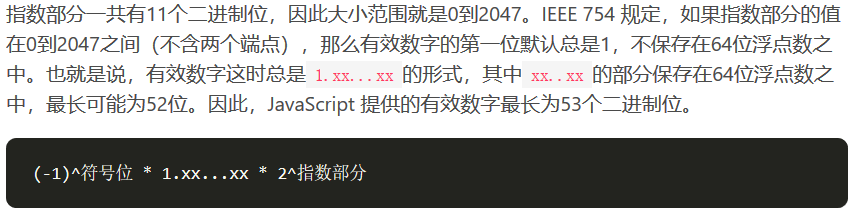
Js64位二进制位:
1:符号位,0表示正数,1表示负数
2~12:指数部分 共11位
13~64:小数部分 共52位

因此,绝对值小于2的53次方的整数都可以精确表示
数值范围:
2^1024到·2^-1023
否则溢出
Js提供Number对象的MAX_VALUE和MIN_VALUE属性,返回可以表示的具体的最大值和最小值
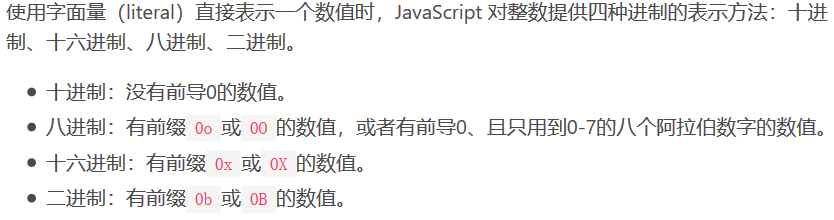
数值的表示法:
可以用字面形式直接表示,比如35(十进制)和0xFF(十六进制)
也可以采用科学计数法表示:
字母e或E的后面,跟着一个整数,表示这个数值的指数部分
当小数点前的数字多于21位或小数点后的零多于5个
自动转为科学计数法

一般有前导0会视为8进制,但如果后面有数字8和9会被视为10进制
特殊数值:
正零和负零
唯一区别在于+0和-0在作为分母时返回值不同 对应±Infinity
NaN:
表示非数字(Not a Number) 数据类型为Number
主要出现在将字符串解析为数字出错的场合,0除以0也会得到NaN
运算规则:
NaN不等于任何值,包括它本身
数组的indexOf方法内部使用的是严格相等运算符,所以该方法对NaN不成立
在布尔运算时当做false
与任何数包括自己运算,得到的都是NaN
Infinity:
表示无尽,有正负
表示两种场景,正的数值太大,负的数值太小,非0值除以0
当与NaN比较时,总是返回false

与数值相关的全局方法:
parselnt():将字符串解析为整数
parseFloat():解析为浮点数
isNaN()
isFinite()
字符串:
字符串与数组:
字符串可以视为字符数组,因此可以使用数组的方括号运算符,用来返回某个位置的字符,下标从0开始
但是无法通过这种方式改变字符串之中的单个字符
length属性:
length属性返回字符串的长度,该属性无法改变
var s=‘hello‘
s.length
对象:
对象是JavaScript语言的核心概念,也是最重要的数据类型
对象,简单说,是一组“键值对”的结合,是一种无序的复合数据集合
对象的所有键名都是字符串,即使是数值,也会被转换为字符串,因此不必必需加引号
但当字符串格式不符合标识符条件,如第一个字符为数字,或者含有空格或运算符,且也不是数字时,必需加上引号
如:
var obj={
'1p':'hello world'
'h w':'hello world'
'p+q':'hello world'
对象的每一个键名又称为“属性”(property),它的“键值”可以是任何数据类型,如果一个属性的值为函数,通常把这个属性称为“方法”,它可以像函数那样调用
如果属性的值还是一个对象,就形成了链式引用
var o1={} var o2={ bar:"hello" p:function(x){ return 2*x; } }
o1.foo=o2;
o1.foo.bar;
o1.foo.p(1);
对象的属性之间用逗号分隔,最后一个属性后可以加逗号,也可以不加
属性可以动态创建,不必在对象声明时就指定 如上 o1.foo
对象的引用:
如果不同的变量名指向同一个对象,那么他们都是这个对象的引用,即指向同一个内存地址。
修改一个变量,会影响其他所有变量。
此时如果取消一个变量对于原对象的引用,不会影响到另一个变量
但是这种引用只限于对象,如果两个变量指向同一原始类型的值,那么,变量这时都是值的拷贝
对象采用大括号表示,如果行首是一个大括号,会与语句产生歧义
因此最好加上圆括号:
({foo:123})
属性的操作:
读取:
1.使用点运算符
2.使用方括号运算符
使用方括号运算符时,键名必须放在引号里面,否则会被当做变量处理
不过数字键可以不加引号,会自动转换为字符串
不过数值键名不能使用点运算符,会被当做小数点,只能使用方括号运算符
方括号运算符内部还可以使用表达式
赋值:
使用两个运算符对属性赋值,允许属性后绑定,可以在任意时刻定义新属性
查看:
查看一个对象本身的所有属性,可以使用Object.keys方法
var obj = {
key1: 1,
key2: 2
};
Object.keys(obj);
// ['key1', 'key2']
属性的删除:delete命令
delete命令用于删除对象的属性,成功后返回true
但不能根据返回值判断此属性是否存在
判断属性是否存在:in
检查键名是否存在
左边是一个字符串,表示属性名,右边是一个对象
但它不能判别哪些属性是对象自身的,哪些是继承的
此时要通过对象的hasOwnProperty方法判断
var obj = {};
if ('toString' in obj) {
console.log(obj.hasOwnProperty('toString')) // false
}
属性的遍历:for…in循环
遍历所有可遍历属性,包括继承得来的
只想要遍历当前对象属性,可以结合hasOwnProperty
var person = { name: '老张' };
for (var key in person) {
if (person.hasOwnProperty(key)) {
console.log(key);
}
}
with语句
with (对象) {
语句;
}
作用是操作同一对象的多个属性时,提供一些书写的方便
由于作用域问题 ,with绑定对象不明确,因此尽量少用,或用临时变量代替