Js是一种动态类型语言,变量没有类型限制,可以随时赋值
强制转换:
主要指使用Number(),String()和Boolean()三个函数,手动将各个类型的值,分别转换为数字,字符串或布尔值
Number函数
1.传入原始类型值,只要有一个字符无法转换为数值,就不能转换,比parseInt要严格得多
空字符串转换为0 true :1 false: 0 null:0
2.传入对象
参数是对象时,将返回NaN,除非是包含单个数值的数组
String函数
数值:字符串
字符串:不变
布尔值:true:“true” false:“false”
undefined:“undefined”
null:“null”
如果传入参数是对象,返回一个类型字符串,如果时数组,返回该数组的字符串形式
String({a: 1}) // "[object Object]"
String([1, 2, 3]) // "1,2,3"
内部先执行toString 之后才尝试 valueOf方法 与Numbe相反
Boolean函数
除了undefined,null,-0,+0,NaN,' '(空字符串)转换为false,其他均为true
自动转换
以强制转换为基础
有三种情况,Js自动转换数据类型,即转换自动完成,用户不可见
1.不同类型数据互相运算
2.对非布尔值类型的数据求布尔值
3.对非数值类型的值使用一元运算符(+和-)
规则为预期是什么类型的值就调用该类型的转换函数
如果某位置既可以是字符串又可以是数值,那么默认转为数值
字符串的自动转换主要发生在字符串的加法运算时,其他一般转为数值
一元运算符也会把运算字转为数值
+'abc' // NaN
-'abc' // NaN
+true // 1
-false // 0
错误处理机制
1.Error实例对象
Js原生提供Error构造函数,所有抛出的错误都是这个构造函数的实例
var err = new Error('出错了');
err.message // "出错了"
可以通过message属性读到错误信息
大多数js引擎,对Error实例还提供name和stack属性,分别表示错误的名称和错误的堆栈
但不是每种实现都有
2.原生错误类型
Error实例对象是最一般的错误类型,js还派生出了6个对象
(1).SyntaxError对象
解析代码时发生的语法错误
(2).ReferenceError对象
引用一个不存在的变量时发生的错误
将一个值分配给无法分配的对象,比如对函数的运行结果或者this赋值
(3).RangeError对象
值超出有效范围
(4)TypeError对象
变量或参数不是预期类型
如对字符串,布尔值,数值等原始类型用new命令
(5).URIError对象
对URI相关函数的参数不正确
encodeURI(),decodeURI(),encodeURIComponent(),decodeURIComponent(),escape(),unescape()
(6).EvalError对象
eval函数没有正确执行时
都可以接收一个参数,代表错误提示信息
自定义错误
function UserError(message) {
this.message = message || '默认信息';
this.name = 'UserError';
}
UserError.prototype = new Error();
UserError.prototype.constructor = UserError;
new UserError('这是自定义的错误!');
类似java 异常处理机制
throw,try..catch,finally
throw可以抛出任何类型的值,对于js引擎来说遇到throw语句,程序就终止了
finally的执行顺序在return之前
function f() { try { console.log(0); throw 'bug'; } catch(e) { console.log(1); return true; // 这句原本会延迟到 finally 代码块结束再执行 console.log(2); // 不会运行 } finally { console.log(3); return false; // 这句会覆盖掉前面那句 return console.log(4); // 不会运行 } console.log(5); // 不会运行 } var result = f(); // 0 // 1 // 3 result // false
try {
try {
cosnole.log('Hello world!'); // 报错
}
finally {
console.log('Finally');
}
console.log('Will I run?');
} catch(error) {
console.error(error.message);
}
// Finally
// cosnole is not defined 编程语法风格规范:
不要用with,自增,自减少用,不要使用相等运算符,只用严格相等
不要将不同目的的语句合并在一起
switch case结构可以用对象结构代替
function doAction(action) {
switch (action) {
case 'hack':
return 'hack';
break;
case 'slash':
return 'slash';
break;
case 'run':
return 'run';
break;
default:
throw new Error('Invalid action.');
}
}
换为:
function doAction(action) {
var actions = {
'hack': function () {
return 'hack';
},
'slash': function () {
return 'slash';
},
'run': function () {
return 'run';
}
};
if (typeof actions[action] !== 'function') {
throw new Error('Invalid action.');
}
return actions[action]();
}
console对象与控制台
console对象是js的原生对象,可以输出信息到控制台
常见用途:调试程序,提供一个命令行接口,用来与网页代码互动
console.log():
console.log('Hello World')
// Hello World
console.log('a', 'b', 'c')
// a b c
console.log(' %s + %s = %s', 1, 1, 2)
// 1 + 1 = 2
%s字符串 %d整数 %i整数 %f浮点数 %o对象的链接 %cCSS格式字符串
使用%c占位符时,对应参数必须是CSS代码,用来对输出内容进行css渲染
console.log( '%cThis text is styled!', 'color: red; background: yellow; font-size: 24px;' )
输出内容为黄底红字
console.log(' %s + %s ', 1, 1, '= 2')
// 1 + 1 = 2
可以结合使用
如果参数是一个对象,会显示该对象的值
console.+其他:
info是其别名,不过会在输出信息的前面加上一个蓝色图标
debug默认不显示,只有在打开显示级别在verbose的情况下才会显示
warn前面加上黄色三角,表示警告
error加上红色的叉,表示出错,同时高亮显示输出文字和错误发生的堆栈
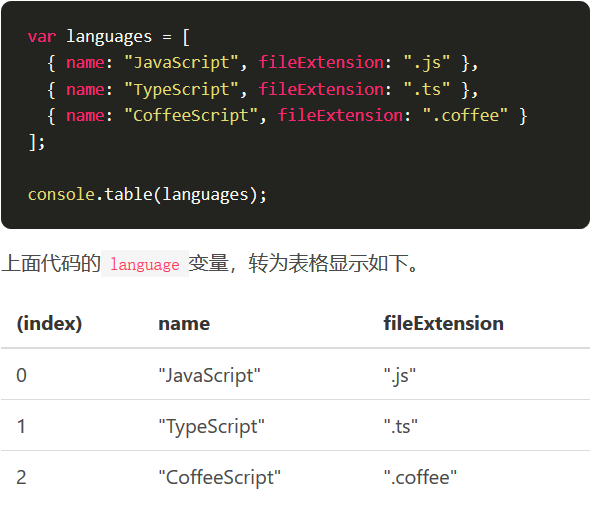
console.table():
对于某些复合类型的数据,console.table方法可以将其转为表格显示

console.count():用于计数,输出它被调用了多少次
该方法可以接受一个字符串作为参数,作为标签,对执行次数进行分类
此外还有
console.dir(),console.dirxml(),
console.assert(),
console.time(),console.timeEnd().
console.group(),console.groupEnd(),console.groupCollapsed(),
console.trace(),console.clear(),
可以通过debugger设置断点 在此处打开源码界面
for(var i = 0; i < 5; i++){ console.log(i); if (i === 2) debugger; }
其他:
有关控制台命令行API
用到的时候再查