TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。
- 类型批注和编译时类型检查
- 类型推断
- 类型擦除
- 接口
- 枚举
- Mixin
- 泛型编程
- 名字空间
- 元组
- Await
解决了什么问题
1. 类型问题。
2. 参数个数和方法名不匹配的问题。。
3.增强代码可读性。
内置的数据类型
数字类型 number
字符串类型 string
布尔类型 boolean
数组类型
元组类型
枚举类型
联合类型 , 例如 number|string , number[]|string[]等。
安装
先下载安装Nodejs
然后安装TypeScript。 全局安装如下
npm install -g typescript
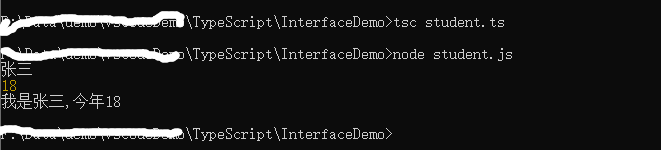
接口使用举例, 以student.ts为例

interface IStudent{ name:string, age:number, sayHello:()=> string } var zhangSan:IStudent = { name:"张三", age:18, sayHello:()=> { return "我是"+ zhangSan.name+",今年"+ zhangSan.age; } } console.log(zhangSan.name); console.log(zhangSan.age); console.log(zhangSan.sayHello());
使用nodejs编译代码
tsc student.ts
得到student.js文件。
使用nodejs运行js文件
node student.js

module的使用
接口文件
ITeacher.ts

export interface ITeacher{
say();
}
实例文件
ChineseTeacher.ts

import teacher = require("./ITeacher")
export class ChineseTeacher implements teacher.ITeacher{
public say(){
console.log("我讲中文。。。");
}
}
EnglishTeacher.ts

import teacher = require("./ITeacher")
export class EnglishTeacher implements teacher.ITeacher{
public say(){
console.log("I say English...");
}
}
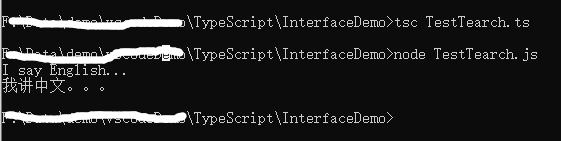
执行文件
TestTearch.ts

import teacher = require("./ITeacher");
import chineseTeacher = require("./ChineseTeacher");
import englishTeacher = require("./EnglishTeacher");
function showAllTeacher(teacherSay: teacher.ITeacher){
teacherSay.say();
}
showAllTeacher(new englishTeacher.EnglishTeacher());
showAllTeacher(new chineseTeacher.ChineseTeacher());
使用命令 tsc TestTearch.ts 和node TestTearch.js

泛型

function identity<T>(arg: T): T { return arg; } let output1 = identity<string>("myString"); let output2 = identity<number>(10086); let output3 = identity(12580);
声明, 使用declare关键字
