1、新建.scss后缀公用文件,放在assets或者其他地方都可以

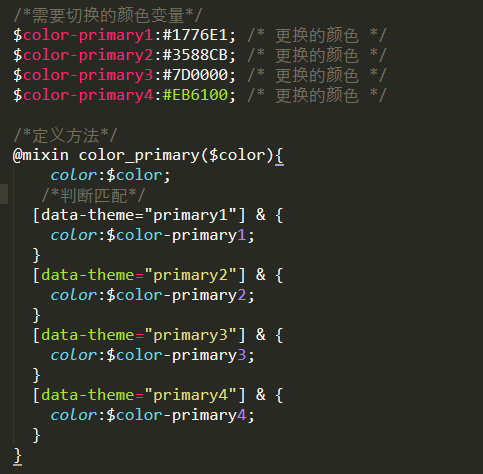
/*需要切换的颜色变量*/ $color-primary1:#1776E1; /* 更换的颜色 */ $color-primary2:#3588CB; /* 更换的颜色 */ $color-primary3:#7D0000; /* 更换的颜色 */ $color-primary4:#EB6100; /* 更换的颜色 */ /*定义方法*/ @mixin color_primary($color){ color:$color; /*判断匹配*/ [data-theme="primary1"] & { color:$color-primary1; } [data-theme="primary2"] & { color:$color-primary2; } [data-theme="primary3"] & { color:$color-primary3;
}
[data-theme="primary4"] & {
color:$color-primary4;
}
}
2、在需要用到的页面引入

@import "@/assets/scss/color.scss";
3、调用

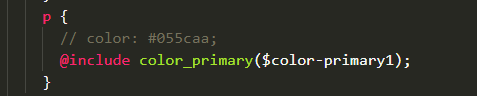
p { // color: #055caa; @include color_primary($color-primary1); }
需要匹配什么颜色,就传定义好的变量名
如何一键控制全局呢?
往下看
window.document.documentElement.setAttribute('data-theme', 'primary4');
在app.vue(或者其他地方)写入此方法,只需要在第二个参数位置传入你所定义的变量名即可动态改变所有调用
@include color_primary($color-primary1);方法的颜色;