JS实例
1、跑马灯
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="i1" style="background-color: #74086e;color: #ccdcef;font-size: 55px;text-align: center">欢迎 X X X 莅临指导</div><script type="text/javascript"> setInterval(function(){ d1 = document.getElementById('i1'); //用DOM获取标签 d1_text = d1.innerText; //获取标签内的文本 first_char = d1_text[0]; //字符串索引 sub_char = d1_text.slice(1,d1_text.length); //字符串切片 d1_text.length获取文本长度 new_str = sub_char + first_char; //字符串拼接 d1.innerText = new_str; },500)</script></body></html> |
2、模态对话框
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c1{ position: fixed; top:0; bottom: 0; left:0; right: 0; background: rgba(0,0,0,.5); z-index: 2; } .c2{ background-color: white; position: fixed; 400px; height: 300px; top:50%; left: 50%; z-index: 3; margin-top: -150px; margin-left: -200px; } </style></head><body><div> <table> <tr> <td>1</td> <td>2</td> <td><input type="button" value="点我" onclick="Show();"></td> </tr> </table></div><div id="shade" class="c1 hide"></div><div id="modal" class="c2 hide"> <p>用户:<input type="text" /></p> <p>密码:<input type="password" /></p><p> <input type="button" value="确定"> <input type="button" value="取消" onclick="Hide();"></p> </div><script> function Show(){ document.getElementById('shade').classList.remove('hide'); document.getElementById('modal').classList.remove('hide'); } function Hide(){ document.getElementById('shade').classList.remove('hide'); document.getElementById('modal').classList.remove('hide'); }</script></body></html> |
3、 折叠菜单
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ padding: 0; margin: 0; } .hide{ display: none; } .menu{ 200px; height: 500px; background-color: #2459a2; border: 2px solid #333; } .menu .title{ background-color: brown; cursor: pointer; } .menu .content{ background-color: white; } </style></head><body> <div class="menu"> <div class="item"> <div class="title" onclick="Show(this);">菜单一</div> <div class="content"> <ul> <li>内容1</li> <li>内容1</li> <li>内容1</li> </ul> </div> </div> <div class="item"> <!--arg.下一个标签nex--> <div class="title" onclick="Show(this);">菜单二</div> <div class="content hide"> <ul> <li>内容2</li> <li>内容2</li> <li>内容2</li> </ul> </div> </div> <div class="item"> <div class="title" onclick="Show(this);">菜单三</div> <div class="content hide"> <ul> <li>内容3</li> <li>内容3</li> <li>内容3</li> </ul> </div> </div> <div class="item"> <div class="title" onclick="Show(this);">菜单四</div> <div class="content hide"> <ul> <li>内容4</li> <li>内容4</li> <li>内容4</li> </ul> </div> </div> </div><script> function Func(arg,a2){ console.log(arg,a2); } function Func1(arg){ console.log(arg); } function Show(arg){ //arg当前菜单 //console.log(arg); arg.nextElementSibling.classList.remove('hide'); var father = arg.parentElement; var sons = father.parentElement.children; for (var i=0;i<sons.length;i++){ var current_ele = sons[i]; if(current_ele == father){ }else{ current_ele.children[1].classList.add('hide'); } } }</script></body></html> |
4、搜索框
输入框内含文字,鼠标点击后文字消失。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .gg{ color: gray; } .bb{ color: black; } </style></head><body><!--<!–<input type="text" placeholder="请输入内容" />–> /*下面代码实现这个功能*/--><input type="text" class="gg" value="请输入内容" onfocus="Focus(this);" onblur="Blur(this);" /><script> function Focus(ths){ //查找 ths.className = "bb"; var current_val = ths.value; if(current_val == "请输入内容"){ ths.value = ""; } } function Blur(ths){ var current_val = ths.value; if(current_val=='请输入内容' || current_val.trim().length == 0){ ths.value = '请输入内容'; ths.className = 'gg'; } }</script></body></html> |
5、 选择栏
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div> <input type="button" value="全选" ondblclick="CheckAll();"/> <input type="button" value="取消" ondblclick="CancleAll();"/> <input type="button" value="反选" onclick="ReverseAll();"/> </div><table> <thead> <tr> <th>序号</th> <th>用户号</th> <th>年龄</th> </tr> </thead><tbody id="tb"> <tr> <td><input class="c1" type="checkbox" /></td> <td>alex</td> <td>19</td> </tr> <tr> <td><input class="c1" type="checkbox" /></td> <td>alex</td> <td>19</td> </tr> <tr> <td><input class="c1" type="checkbox" /></td> <td>alex</td> <td>19</td> </tr> <tr> <td><input class="c1" type="checkbox" /></td> <td>alex</td> <td>19</td> </tr> </tbody></table><script> function CheckAll(){ var tb = document.getElementById('tb'); var checks = tb.getElementsByClassName('c1'); for(var i=0;i<checks.length;i++){ var current_check = checks[i]; current_check.checked = true; } } function CancleAll(){ var tb = document.getElementById('tb'); var checks = tb.getElementsByClassName('c1'); for(var i=0;i<checks.length;i++){ var current_check = checks[i]; current_check.checked = false; } } function ReverseAll(){ var tb = document.getElementById('tb'); var checks = tb.getElementsByClassName('c1'); for(var i=0;i<checks.length;i++){ var current_check = checks[i]; if (current_check.checked){ current_check.checked = false; }else{ current_check.checked = true; } } }</script></body></html> |
效果:

&
 互斥
互斥效果:

6、点击
点击后更换内容
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input type="button" onclick="Func();" value="点我" /> <div id="i1"> <div class="c1">123</div> <div class="c1">123</div> <div class="c1" alex="sb">123</div> <div class="c1">123</div> <div class="c1" alex="sb">123</div> <div class="c1">123</div> <div class="c1" alex="sb">123</div> <div class="c1">123</div> <div class="c1" alex="sb">123</div> <div class="c1">123</div> </div> <script> function Func(){ var i1 = document.getElementById('i1'); var divs = i1.children; for (var i=0;i<divs.length;i++){ var current_div = divs[i]; var result = current_div.getAttribute('alex'); if(result == "sb"){ current_div.innerText = "456" } } } </script></body></html> |
7、菜单
点击一个菜单显示菜单下的内容
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ list-style: none; padding: 0; margin: 0; } ul li{ float: left; background-color: #2459a2; color: white; padding: 8px 10px; } .clearfix:after{ display: block; content: '.'; height: 0; visibility: hidden; clear: both; } .hide{ display: none; } .tab-menu .title{ background-color: #dddddd; } .tab-menu .title .active{ background-color: white; color: black; } .tab-menu .content{ border: 1px solid #dddddd; min-height: 150px; } </style></head><body><div style=" 400px;margin: 0 auto"> <div class="tab-menu"> <div class="title clearfix"> <ul> <li target="h1" class="active" onclick="Show(this);">价格趋势</li> <li target="h3" class="active" onclick="Show(this);">市场分布</li> <li target="h2" class="active" onclick="Show(this);">其他</li> </ul> </div> <div id="content" class="content"> <div con="h1">content1</div> <div con="h2" class="hide">content2</div> <div con="h3" class="hide">content3</div> </div> </div></div><script> function Show(ths) { //ths 表示当前标签 var target = ths.getAttribute('target'); //给自己添加样式active //兄弟样式去掉 ths.className = 'active'; var brothers = ths.parentElement.children; for(var i=0;i<brothers.length;i++){ if(ths == brothers[i]){ }else{ brothers[i].removeAttribute('class'); } } //操作内容 var contents = document.getElementById('content').children; for(var j=0;j<contents.length;j++){ var current_content = contents[j]; var con = current_content.getAttribute('con'); if(con == target){ current_content.classList.remove('hide'); }else{ current_content.className = "hide"; } } }</script></body></html> |
效果显示:

8、多选、单选
点击多个选择栏
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<input id="i1" type="text" value="123"/>--> <!--<input id="i2" type="password" value="111" />--> <!--<textarea id="i3">666</textarea>--> <h1>爱好</h1> <div id="i1"> <ul> <li> <input type="checkbox" value="1" /> 篮球 </li> <li> <input type="checkbox" value="2"/> 足球 </li> <li> <input type="checkbox" value="3"/> 去球 </li> </ul> </div> <div id="i2"> <ul> <li> <input type="checkbox" value="11" /> 篮球 </li> <li> <input type="checkbox" value="22"/> 足球 </li> <li> <input type="checkbox" value="33"/> 去球 </li> </ul> </div> <select id="ii"> <option value="11">上海</option> <option value="22">北京</option> </select> <script> </script></body></html> |
效果:

9、输入框
输入框内输入内容可以写入文本中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div> <div> <input type="text" /> <input type="button" value="添加" onclick="AddElement(this);" /> </div> <div style="position: relative;"> <ul id="commentList"> <li>alex</li> <li>eric</li> </ul> </div> </div> <script> function AddElement(ths) { // 获取输入的值 var val = ths.previousElementSibling.value; ths.previousElementSibling.value = ""; var commentList = document.getElementById('commentList'); //第一种形式,字符串方式 //var str = "<li>" + val + "</li>"; // 'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // beforeEnd内部最后 // beforeBegin 外部上边 //afterBegin 内部贴身 //afterEnd 外部贴墙 //commentList.insertAdjacentHTML("beforeEnd",str); //第二种方式,元素的方式 var tag = document.createElement('li'); tag.innerText = val; var temp = document.createElement('a'); temp.innerText = '百度'; temp.href = "http://etiantian.org"; tag.appendChild(temp); // commentList.appendChild(tag); commentList.insertBefore(tag,commentList.children[1]); } </script></body></html> |
效果:

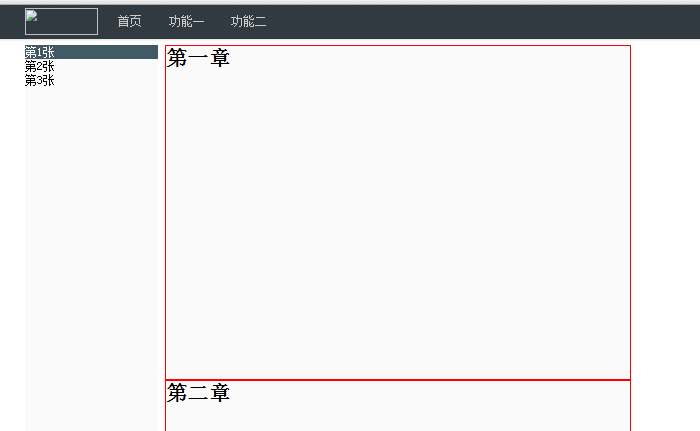
10、固定左菜单栏
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
|
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><style> body{ margin: 0px; } img { border: 0; } ul{ padding: 0; margin: 0; list-style: none; } h1{ padding: 0; margin: 0; } .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .wrap{ 980px; margin: 0 auto; } .pg-header{ background-color: #303a40; -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); box-shadow: 0 2px 5px rgba(0,0,0,.2); } .pg-header .logo{ float: left; padding:5px 10px 5px 0px; } .pg-header .logo img{ vertical-align: middle; 110px; height: 40px; } .pg-header .nav{ line-height: 50px; } .pg-header .nav ul li{ float: left; } .pg-header .nav ul li a{ display: block; color: #ccc; padding: 0 20px; text-decoration: none; font-size: 14px; } .pg-header .nav ul li a:hover{ color: #fff; background-color: #425a66; } .pg-body{ } .pg-body .catalog{ position: absolute; top:60px; 200px; background-color: #fafafa; bottom: 0px; } .pg-body .catalog.fixed{ position: fixed; top:10px; } .pg-body .catalog .catalog-item.active{ color: #fff; background-color: #425a66; } .pg-body .content{ position: absolute; top:60px; 700px; margin-left: 210px; background-color: #fafafa; overflow: auto; } .pg-body .content .section{ height: 500px; border: 1px solid red; }</style><body onscroll="ScrollEvent();"><div class="pg-header"> <div class="wrap clearfix"> <div class="logo"> <a href="#"> <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> </a> </div> <div class="nav"> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">功能一</a> </li> <li> <a href="#">功能二</a> </li> </ul> </div> </div></div><div class="pg-body"> <div class="wrap"> <div class="catalog" id="catalog"> <div class="catalog-item" auto-to="function1"><a>第1张</a></div> <div class="catalog-item" auto-to="function2"><a>第2张</a></div> <div class="catalog-item" auto-to="function3"><a>第3张</a></div> </div> <div class="content" id="content"> <div menu="function1" class="section"> <h1>第一章</h1> </div> <div menu="function2" class="section"> <h1>第二章</h1> </div> <div menu="function3" class="section" style="height:100px;"> <h1>第三章</h1> </div> </div> </div></div> <script> function ScrollEvent(){ var bodyScrollTop = document.body.scrollTop; if(bodyScrollTop>50){ document.getElementsByClassName('catalog')[0].classList.add('fixed'); }else{ document.getElementsByClassName('catalog')[0].classList.remove('fixed'); } var content = document.getElementById('content'); var sections = content.children; for(var i=0;i<sections.length;i++){ var current_section = sections[i]; // 当前标签距离顶部绝对高度 var scOffTop = current_section.offsetTop + 60; // 当前标签距离顶部,相对高度 var offTop = scOffTop - bodyScrollTop; // 当前标签高度 var height = current_section.scrollHeight; if(offTop<0 && -offTop < height){ // 当前标签添加active // 其他移除 active // 如果已经到底部,现实第三个菜单 // 文档高度 = 滚动高度 + 视口高度 var a = document.getElementsByClassName('content')[0].offsetHeight + 60; var b = bodyScrollTop + document.documentElement.clientHeight; console.log(a+60,b); if(a == b){ var menus = document.getElementById('catalog').children; var current_menu = document.getElementById('catalog').lastElementChild; current_menu.classList.add('active'); for(var j=0;j<menus.length;j++){ if(menus[j] == current_menu){ }else{ menus[j].classList.remove('active'); } } }else{ var menus = document.getElementById('catalog').children; var current_menu = menus[i]; current_menu.classList.add('active'); for(var j=0;j<menus.length;j++){ if(menus[j] == current_menu){ }else{ menus[j].classList.remove('active'); } } } break; } } } </script></body></html> |
效果:

11、滚动菜单(升级版)
固定左菜单栏并且滑动内容章节,菜单栏也跟随变化到该章节
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; background-color: #dddddd; } .w{ margin: 0 auto; 980px; } .pg-header{ background-color: black; color: white; height: 48px; } .pg-body .menu{ position: absolute; left: 200px; 180px; background-color: white; float: left; } .pg-body .menu .active{ background-color: #425a66; color: white; } .pg-body .fixed{ position: fixed; top: 10px; } .pg-body .content{ position: absolute; left: 385px; right: 200px; background-color: white; float: left; } .pg-body .content .item{ height: 900px; } </style></head><body onscroll="Hua();"> <div class="pg-header"> <div class="w"> </div> </div> <div class="pg-body"> <div id="menu" class="menu"> <ul> <li>第一章</li> <li>第二章</li> <li>第三章</li> </ul> </div> <div id="content" class="content"> <div class="item">床前明月管</div> <div class="item">疑是地上霜</div> <div class="item" style="height: 100px;">我是郭德纲</div> </div> </div> <script> function Hua() { var huaGao = document.body.scrollTop; var caiDan = document.getElementById('menu'); if(huaGao>48){ caiDan.classList.add('fixed'); }else{ caiDan.classList.remove('fixed'); } var items = document.getElementById('content').children; for(var i=0;i<items.length;i++){ var currentItem = items[i]; var currentItemBodyTop = currentItem.offsetTop + currentItem.offsetParent.offsetTop; var currentItemWindowTop = currentItemBodyTop - huaGao; console.log(currentItemWindowTop); var currentHeight = currentItem.offsetHeight; var bottomHeight = currentItemBodyTop+currentHeight; if(currentItemWindowTop<0 && huaGao < bottomHeight){ var ziJi = caiDan.getElementsByTagName('li')[i]; ziJi.className = 'active'; var lis = caiDan.getElementsByTagName('li'); for(var j = 0;j<lis.length;j++){ if (ziJi == lis[j]){ }else { lis[j].classList.remove('active'); } } break; } } } </script></body></html> |
效果:

¥