1.下载
npm install vue-i18n
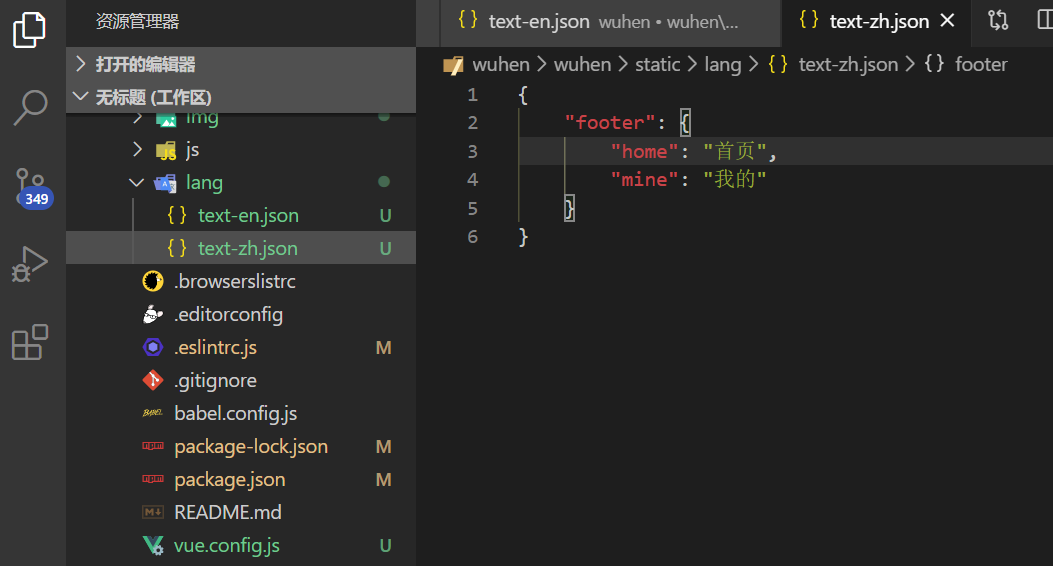
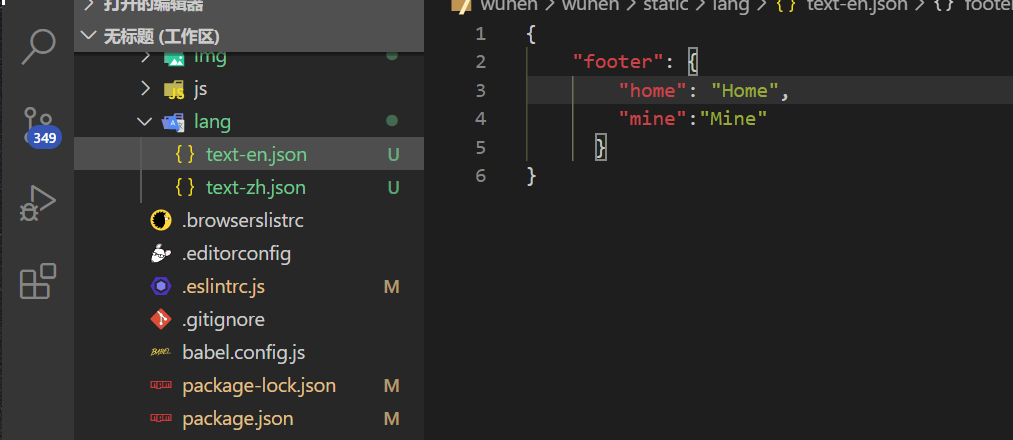
2.创建中英文包

2.1 中文包

2.2英文包

3.在main里面引入
import VueI18n from "vue-i18n";
Vue.use(VueI18n);
const i18n = new VueI18n({
locale:
localStorage.getItem("lang") == (undefined || "" || null)
? "zh"
: localStorage.getItem("lang"),
messages: {
zh: require("../static/lang/text-zh.json"),
en: require("../static/lang/text-en.json")
}
});
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount("#app");
4.在组件中使用
<div>{{ $t('footer.home') }}</div>
或者
<input type="span" value="" :placeholder="$t('footer.home')" v-model="search" />
或者
this.$toast(this.$t('footer.home'))
5.使用按钮进行手动切换,这里我用了switch用true和false来识别中英文,用这种方法也可以用于其他语言切换
<switch @change="changeEn" :checked="zhOren" />
changeEn(e) {
if (e.target.value) {
//中文
this._i18n.locale = 'zh';
localStorage.setItem('lang', 'zh');
} else {
//英文
this._i18n.locale = 'en';
localStorage.setItem('lang', 'en');
}
}