今天为大家分享下 Asp.net MVC 将数据从前台传递到后台的几种方式。
环境:VS2013,MVC5.0框架
1.基本数据类型
我们常见有传递 int, string, bool, double, decimal 等类型。
需要注意的是前台传递的参数和后台Action 中的参数名称需要保证一致,否则 MVC 无法完成值的绑定。
前台代码:
//传递基本的数据类型 $('#btn1').on('click', function () { var obj = { parm1: 100, parm2: "我是string", parm3: true, parm4: 1.23, parm5: 9.999999 }; $.getJSON('/home/SimpleBaseData', obj, function (data) { alert(data); }); });
后台代码:
public ActionResult SimpleBaseData(int parm1, string parm2, bool parm3, double parm4, decimal parm5) { string result = string.Format("int={0},string={1},bool={2},double={3},decimal={4}", parm1, parm2, parm3, parm4, parm5); return Json(result, JsonRequestBehavior.AllowGet); }
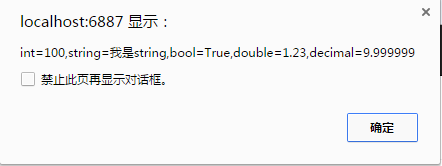
效果:

2.传递单个对象
在前台将对象的每个属性赋值,然后在 Action 中以对象的方式接收传递过来的值。
本次示例需要传递一个用户对象到后台。
类:
public class UserInfo { public string UserName { get; set; } public string UserPassWord { get; set; } public string UserSex { get; set; } public string UserPhone { get; set; } }
前台:
//传递1个对象,后台以类的形式接收前台传递的值 $('#btn2').on('click', function () { var obj = { UserName: '张三', UserPassWord: '不告诉你', UserSex: '男', UserPhone: '138888888888' }; $.getJSON('/home/GetSingleObject', obj, function (data) { alert(data); }); });
后台:
public ActionResult GetSingleObject(UserInfo userinfo) { string result = Newtonsoft.Json.JsonConvert.SerializeObject(userinfo); return Json(result, JsonRequestBehavior.AllowGet); }
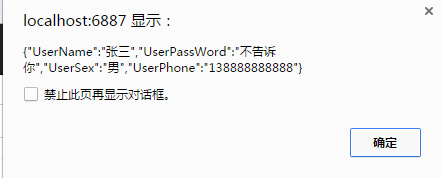
效果:

3.传递多个不同对象
有的时候会遇到需要同时传递多个对象到后台中去,比如在申报数据的时候往往需要填写多项数据,每个选项卡中的数据都不一样。如果按照传递单个对象的那种方式是不行的,我们需要在前台做一些小改动。
本次示例需要传递用户对象和地址对象到后台。
类:
新建一个地址类
public class Address { public string Country { get; set; } public string Province { get; set; } public string City { get; set; } public string Street { get; set; } }
前台:
需要设置 contentType:'application/json' ,data 部分需要使用 JSON.stringify() 方法对数据进行加工
$('#btn3').on('click', function () { var userinfoObj = { UserName: '张三', UserPassWord: '不告诉你', UserSex: '男', UserPhone: '138888888888' }; var addressObj = { Country: '中国', Province: '江西', City: '南昌', Street: '红谷滩新区XX路XX号' }; $.ajax({ url: '/home/GetTwoObject', type: 'post',//换成 get 无效 contentType: 'application/json', data: JSON.stringify({ userinfo: userinfoObj, address: addressObj }), success: function (data) { alert("不使用ViewModel:" + data); } }); });
后台:
定义 2个参数对象
public ActionResult GetTwoObject(UserInfo userinfo, Address address) { string result = string.Format("{0}住在{1}省{2}市", userinfo.UserName, address.Province, address.City); return Json(result, JsonRequestBehavior.AllowGet); }
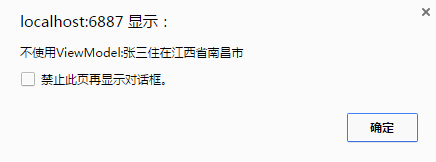
效果:

4.传递对象集合
传递对象集合的思路和传递多个对象一致。也是在前台设置contentType:'application/json' ,然后使用 JSON.stringify() 方法对data进行加工。
前台:
//传递集合 $('#btn4').on('click', function () { var userList = []; for (var i = 0; i < 5; i++) { userList.push({ UserName: '姓名' + i, UserPassWord: '密码' + i, UserSex: '性别' + i, UserPhone: '电话' + i }); } $.ajax({ url: '/home/GetUserList', type: 'post',//改成 get 方式后无法获取 contentType: 'application/json', data: JSON.stringify(userList), success: function (data) { alert(data); } }); });
后台:
public ActionResult GetUserList(List<UserInfo> list) { string result = Newtonsoft.Json.JsonConvert.SerializeObject(list); return Json(result, JsonRequestBehavior.AllowGet); }
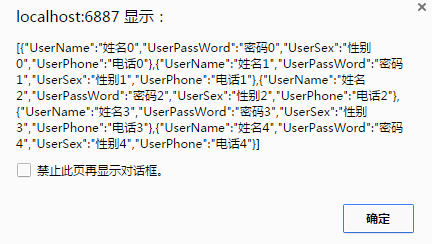
效果:

分享完毕,完工。