原型prototype:
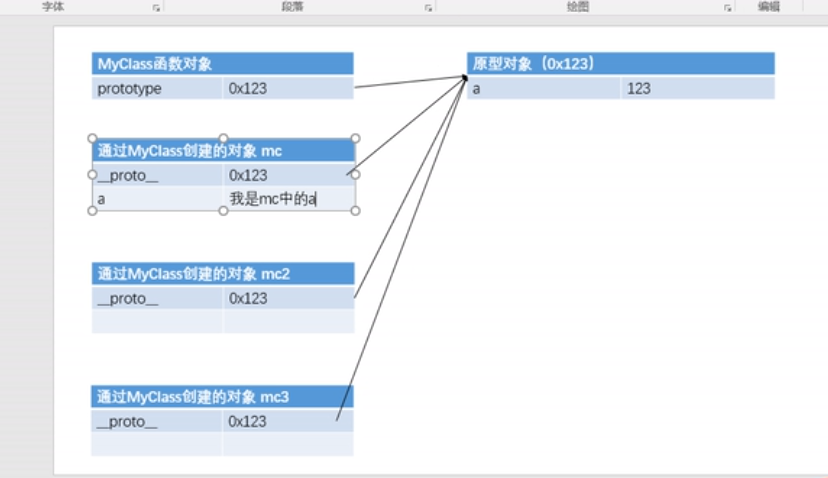
我们创建的每一个函数,解析器都会向函数中添加一个属性prototype
这个属性对应着一个对象,这个对象就是原型对象。
如果函数作为普通函数调用prototype,没有任何作用
当函数以构造函数形式调用时,它所创建的对象中都会有一个隐含属性
指向该构造函数的原型对象,我们可以通过__proto__来访问。
原型对象相当于公共区域,所有的同一个类的实例都可以访问到这个原型对象中
function MyClass(){ //构造函数
}
var mc =new MyClass();//实例1
var mc2 = new MyClass();//实例2
console.log(mc2.__proto__ == MyClass.prototype); //true
//向MyClass的原型中添加属性a=123;
MyClass.prototype.a = 123;
//查看实例中有没a
console.log(mc.a);
当我们访问对象的一个属性或方法,它会先在对象自身中找,如果有直接使用,如果没有会去原型里面找,如果找到直接使用。
在原型里添加属性或方法,所有的实例都可以访问到,避免全局污染。
在创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样不用分别为每一个对象添加,也不影响到全局作用域,就可以直接使用每个对象都具有这些方法和属性。