CSS伪类的概念及作用
CSS伪类(Pseudoclasses)是选择符的螺栓,用来指定一个或者与其相关的选择符的状态。它们的形式是selector:pseudoclass{property:value;},简单地用一个半角英文冒号(:)来隔开选择符和伪类。
CSS很多的建议并没有得到浏览器的支持,但有四个可以安全使用的用在连接上的CSS伪类。
1.link用在为访问的连接上。
2.visited用在已经访问过的连接上。
3.hover用于鼠标光标置于其上的连接。
4.active用于获得焦点(比如,被点击)的连接上。

- 尽管CSS给予你绕开的控制权,用不同的颜色表示已经访问过的连接是一个很好的习惯,因为很多用户还是这样预期的。CSS伪类(除了hover)不常用,恐怕也没有过去常用。因此,它没有过去那样有用了。但如果你能收集用户的意见,你会发现应该使用它。
- 传统上,连接文本是蓝色的,已访问的连接是紫色的。也许,这是最有效、最有用的颜色。然而,伴随着CSS的广泛发展,这种颜色不会是平常的了,用户也不再假设连接必须是蓝色或紫色的。
你应该也可以在除了连接的其他元素上使用hover伪类。不幸的是,InternetExplore并不支持。这真是一个极大的烦恼。 - 伪元素
实际上来说,CSS 中的伪元素在HTML上是不存在的,使用的时机通常都是针对某样元素特殊处理时才会用到
常用的 pseudo-element:
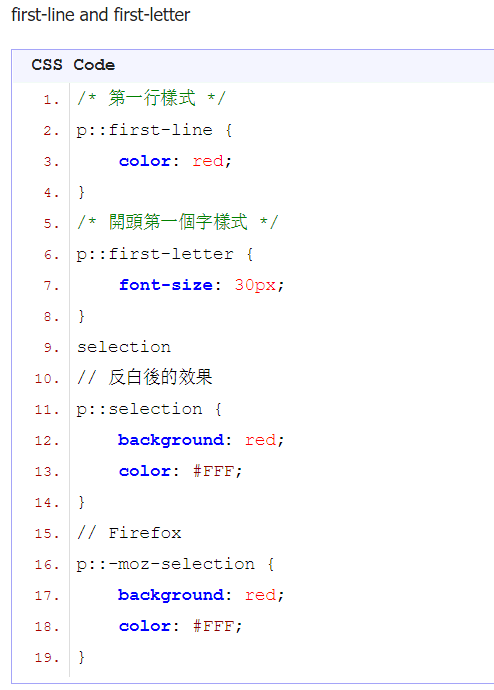
::first-line
可以指定 p 元素第一行的样式
::first-letter
可以指定 p 元素第一个字的样式
::selection
定义使用者反白后的效果
::before
在元素之前插入内容
::after
在元素之后插入内容

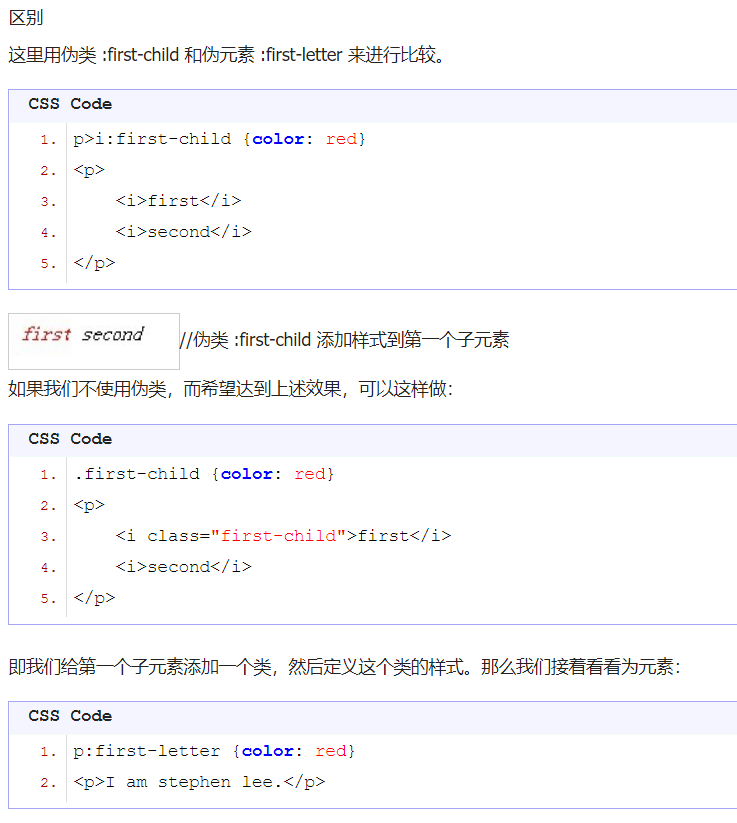
伪类和伪元素的区别:
首先,阅读 w3c 对两者的定义:
1.CSS 伪类用于向某些选择器添加特殊的效果。
2.CSS 伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。

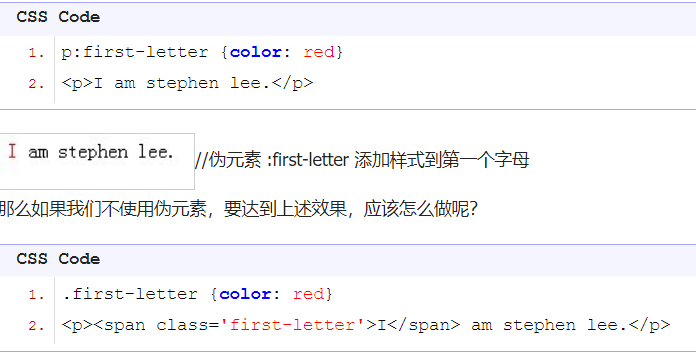
即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示