<body>
<div id="app" ref="app">{{ name }}</div>
</body>
<script>
var a = {
index: 1,
}
// 然后
console.log(a) // ??
// 再然后
a.index++
let vm = new Vue({
el: '#app',
data: {
name: 'liuting',
},
beforeCreate() {
console.log('beforeCreate: ')
console.log('el: ', this.$el)
console.log('data: ', this.$data)
},
created() {
console.log('created: ')
console.log('el: ', this.$el)
console.log('data: ', this.$data)
},
beforeMount() {
console.log('beforeMount: ')
console.log('el: ', this.$el)
console.log('data: ', JSON.stringify(this.$data))
},
mounted() {
console.log('mounted: ')
console.log('el: ', this.$el)
console.log('data: ', JSON.stringify(this.$data))
console.log('修改 name 为 zhangsan')
this.$data.name = 'zhangsan'
},
beforeUpdate() {
console.log('beforeUpdate: ')
console.log('el: ', this.$el)
console.log('data: ', JSON.stringify(this.$data))
},
updated() {
console.log('updated: ')
console.log('el: ', this.$el)
console.log('data: ', JSON.stringify(this.$data))
},
beforeDestory() {
console.log('销毁前:')
},
destoryed() {
console.log('销毁完成:')
},
})
</script>
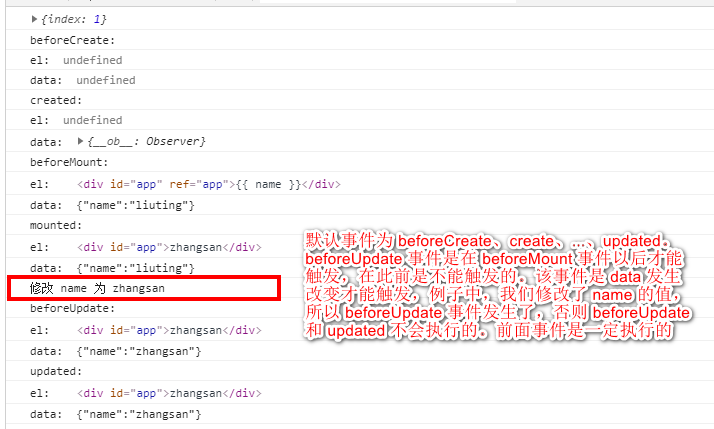
输出:

这里还想说一件事,就是 console.log() 输出的是对象快照,不是真正的对象,若想输出真实对象,需要 JSON 序列化。
如上我们输出的 a,就是一个 a 的快照。