1.动态添加表
mapper
int dropExistTable(@Param("tableName") String tableName);//自动创建数据表
映射文件
<update id="dropExistTable" parameterType="string" statementType="STATEMENT">
CREATE TABLE ${tableName} (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`name` varchar(100) DEFAULT NULL,
`password` varchar(100) DEFAULT NULL,
`create_time` timestamp NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8
</update>
controller
@RequestMapping("/createtable")
@ResponseBody
public String createTable( String tableName){
Map<String, Object> reMap = new HashMap<String, Object>();
int res = userService.dropExistTable(tableName);
if (res == 0) {
reMap.put("code",1);
reMap.put("msg","创建成功");
logger.info("'tableNameString'+创建成功");
}else{
reMap.put("code",-1);
reMap.put("msg","创建失败");
logger.info("创建失败");
}
return JSONUtil.getJSON(reMap);
}
- 添加属性statementType="STATEMENT"
- 同时sql里的属有变量取值都改成${xxxx},而不是#{xxx}
-
statementType:STATEMENT(非预编译),PREPARED(预编译)或CALLABLE中的任意一个,这就告诉 MyBatis 分别使用Statement,PreparedStatement或者CallableStatement。默认:PREPARED。这里显然不能使用预编译,要改成非预编译。。
- ${xxxx}:$将传入的数据直接显示生成在sql中,对于字符串数据,需要手动加上引号
2.动态查询数据表
List<User> selecTable(@Param("tableName") String tableName);
项目中User表是个空表,里面跟动态创建的表结构,字段一致
映射文件 *mapper.xml
<select id="selecTable" parameterType="java.lang.String" resultMap="BaseResultMap" statementType="STATEMENT">
select * from ${tableName}
</select>
controller
@RequestMapping("/selecTable")
public String showSelecTable(String tableName){
List<User> objects = userService.selecTable(tableName);
System.out.println("user::::"+objects);
logger.info("成功");
return JSONUtil.getJSON(objects);
}
#和$符号的区别
#{ }表示一个占位符号, 可以实现preparedStatement向占位符中设置值,自动加粗样式进行java类型和jdbc类型转换。#{}可以有效防止sql注入。#{}可以接收简单类型值或pojo属性值。 如果parameterType传输单个简单类型值,#{}括号中可以是value或其它名称。
$ { } 表示拼接sql串,通过${}可以将parameterType 传入的内容拼接在sql中且不进行jdbc类型转换, 可以接收简单类型值或pojo属性值,如果parameterType传输单个简单类型值, {}可以接收简单类型值或pojo属性值,如果parameterType传输单个简单类型值,可以接收简单类型值或pojo属性值,如果parameterType传输单个简单类型值,{}括号中只能是value。
注意:对于order by 后面的排序规则,表名等数据库对象名,如果要传入,也应该使用${……}
3.动态表数据添加
int insertTable(@Param("user")User user,@Param("tableName") String tableName);
insertTable() 方法中是两个参数,一个参数是tabelName , 另一个参数 是User对象, 所以<insert > 标签中不能有parameterType 参数, 而是使用 @Param(“”) 进行修饰, 使用的时候要注意,
@Param 是 import org.apache.ibatis.annotations.Param;, 不要导错包了。
mapper.xml
<insert id="insertTable" >
insert into ${tableName} ( name, password, create_time)
values (#{user.name}, #{user.password}, #{user.createTime})
</insert>
controller实现方法
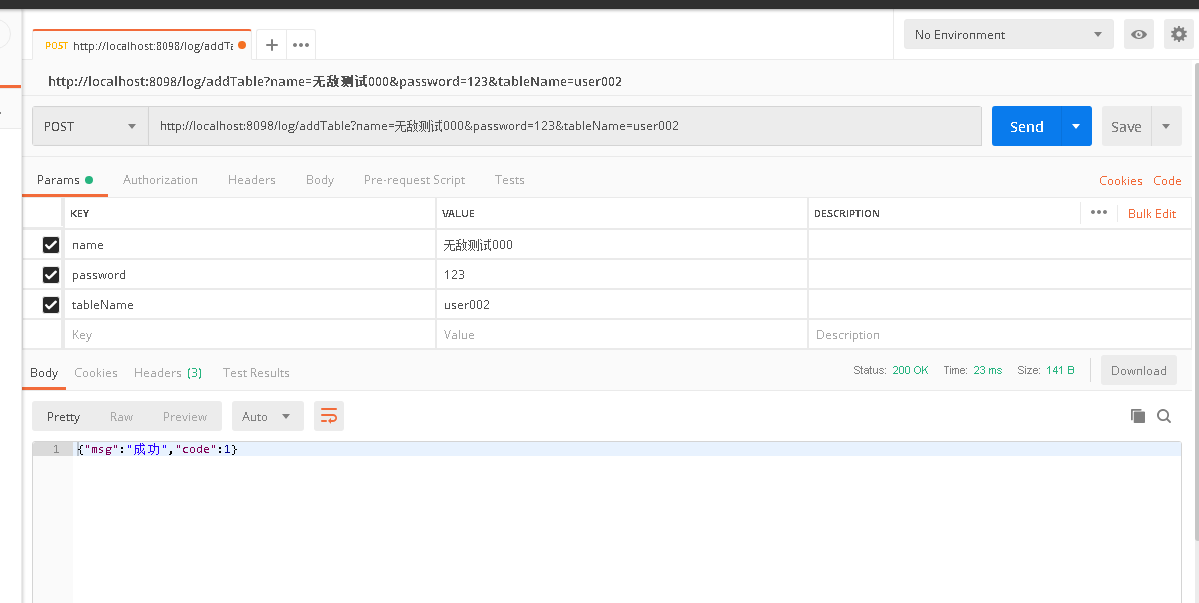
@RequestMapping("/addTable")
@ResponseBody
public String addTable( String name,String password,String tableName){
Map<String, Object> reMap = new HashMap<String, Object>();
User user= new User();
user.setName(name);
user.setPassword(password);
user.setCreateTime(new Date());
System.out.println("传入的user参数"+user);
int res = userService.insertTable(user,tableName);
if (res > 0) {
reMap.put("code",1);
reMap.put("msg","成功");
logger.info("'tableNameString'+成功");
}else{
reMap.put("code",-1);
reMap.put("msg","失败");
logger.info("失败");
}
return JSONUtil.getJSON(reMap);
}