使用Jasob混淆javascript代码
在平常的web开发中,我们时常需要写一些js的类库,当我们发布自己产品的时候,不得不把源代码分发出去;但是这样就会泄露自己的代码。今天使用了一下Jasob感觉不错; 使用Jasob,我们的JavaScript代码无法被任何人理解从而杜绝剽窃和泄密,别人再也不能在我们的代码上做点修改就成了他的作品了。使用Jasob混淆以后,JavaScript的代码大小将缩小为原来的30%,因此浏览器将用更短的时间下载并执行网页代码。
Jasob分析JavaScript的代码并替换掉描述性的变量和函数名称,例如客户、年薪、姓名等等换成没有意义的d、g、m等等,同时也会将不必要的注释、占位符(空格、列表、回车等)去掉。混淆过后的JavaScript的功能维持不变但代码却发生了巨大的改变。这样的一个过程我们称之为混淆,实现混淆的工具成为混淆器。混淆过的代码无法被破解且极难于被理解。Jasob同时也能够与处理JavaScript代码的模式处理样式表CSS代码,另外Jasob还会将非JavaScript/CSS(例如从HTML代码)中的占位符和注释移掉。Jasob附带的其他功能使其成为一个一步到位的网页内容优化解决方案。发行经过混淆的网页内容让您最大限度的保护您自己和您客户的利益并使您的源代码得到最大的保护。
下面简单的记录一下使用Jasob混淆代码的过程;
混淆前得文件情况

混淆钱部分文件代码

打开jasob,并通过菜单栏或者工具条打开需要混淆的代码文件

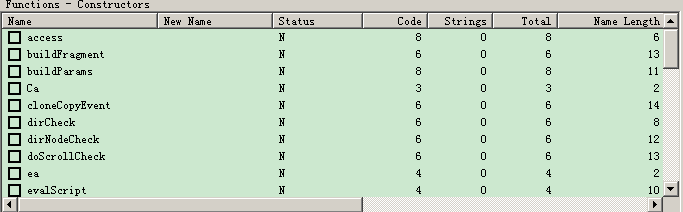
分析js文件中的函数名、变量名、属性名等
分析代码文件的工具栏按钮

分析代码文件得到的变量名称


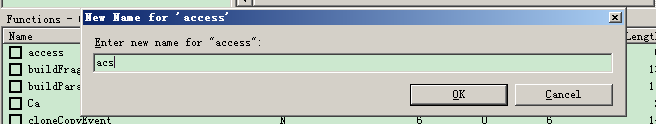
单独给分析得到的名称制定个性化的替换名称

利用系统的名称字典包批量替换分析得到的名称

混淆并保存混淆后产生的文件

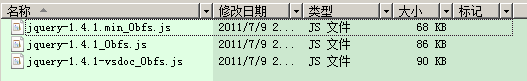
混淆后的文件情况

混淆后的文件代码
