js 代码如下:
var canvas = document.createElement("canvas");
canvas.width = 400;
canvas.height = 400;
document.body.appendChild(canvas);
var context = canvas.getContext("2d");
var x = 20,y = 20;
var interval = setInterval(function () {
if(x > 240){
clearInterval(interval);
}
x += 10;
y += 10;
context.clearRect(1,1,300,300);
//canvas.width = canvas.width;
context.rect(x,y,100,100);
context.stroke();
},1000);
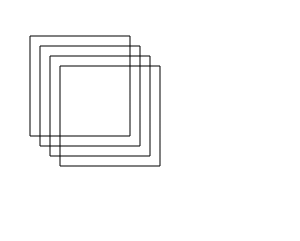
运行结果如下:

发现 context.clearRect(0,0,400,400); 这行代码并不能清除之前画出来的线。
而用 canvas.width = canvas.width; 这行代码就可以清除,暂时还不清除什么原因。