1.Vue CLI介绍
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI。如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI,使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思
-
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
-
Vue CLI是一个官方发布 vue.js 项目脚手架
-
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
脚手架长什么样子?

1.1Vue CLI使用前提
安装NodeJS
-
可以直接在官方网站中下载安装.
什么是NPM呢?
-
NPM的全称是Node Package Manager
-
是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
-
后续我们会经常使用NPM来安装一些开发过程中依赖包.
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
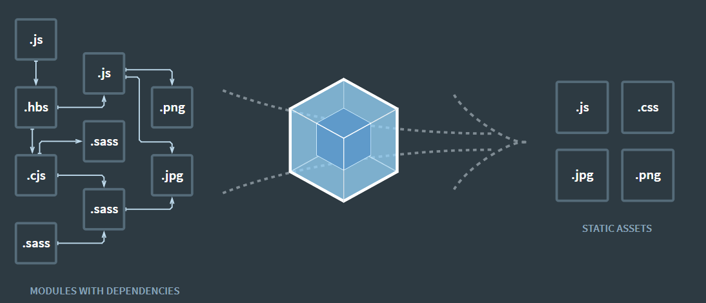
安装webpack
Vue.js官方脚手架工具就使用了webpack模板
-
对所有的资源会压缩等优化操作
-
它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
- npm install webpack -g

1.2Vue CLI使用
安装Vue脚手架
- npm install -g @vue/cli
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
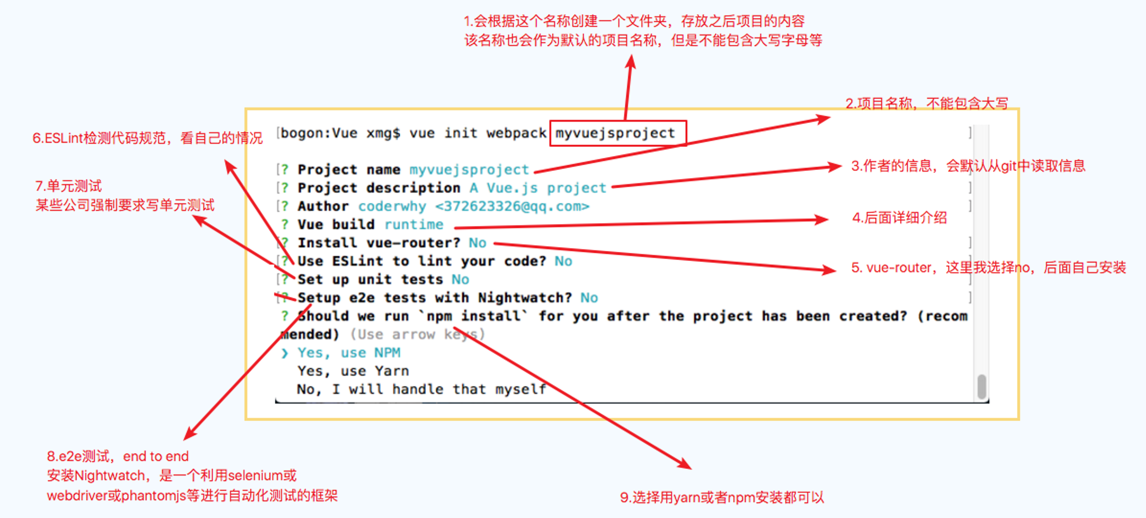
Vue CLI2初始化项目
- vue init webpack my-project
Vue CLI3初始化项目
- vue create my-project
2.Vue CLI2详解
2.1Vue CLI2创建项目过程

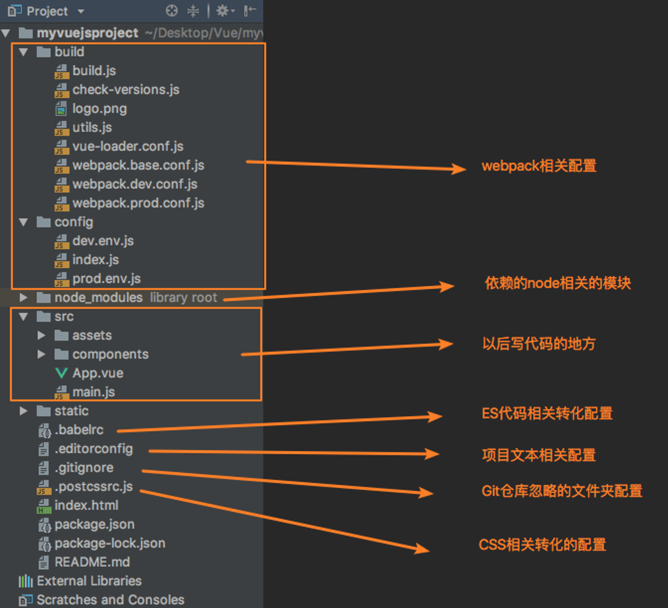
2.2目录结构详解

2.3Runtime-Compiler和Runtime-only的区别

2.4render和template

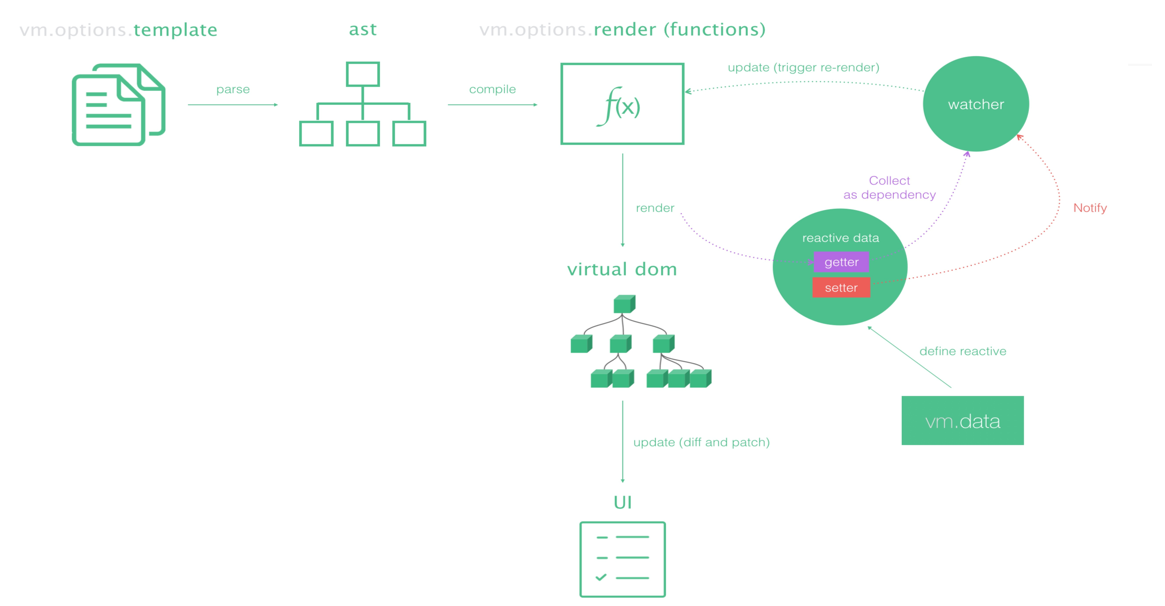
2.5Vue程序运行过程

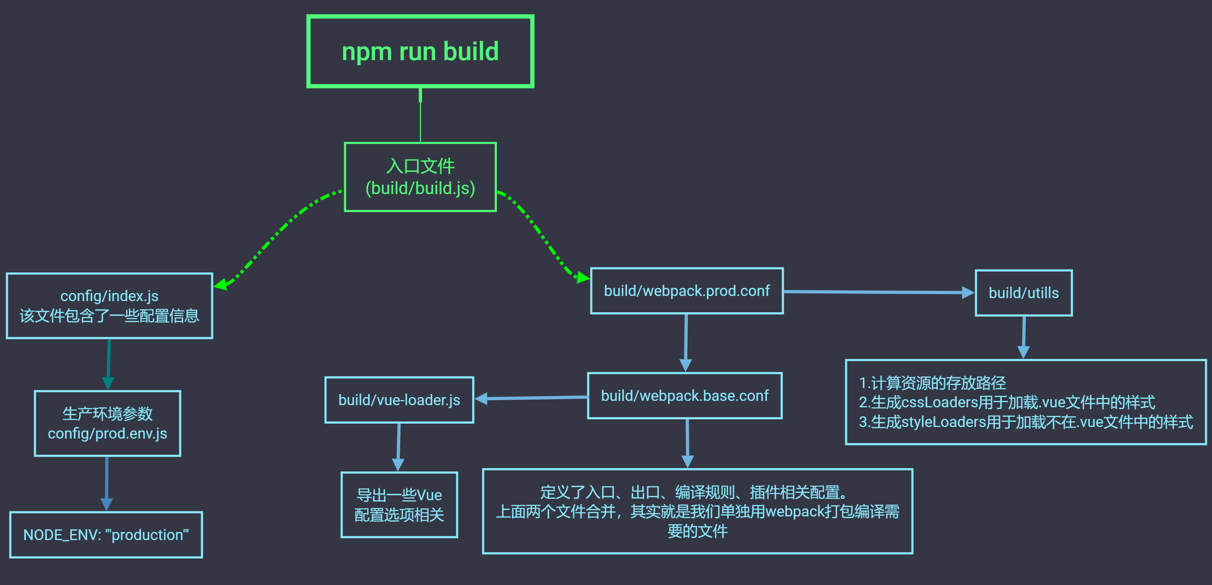
npm run build

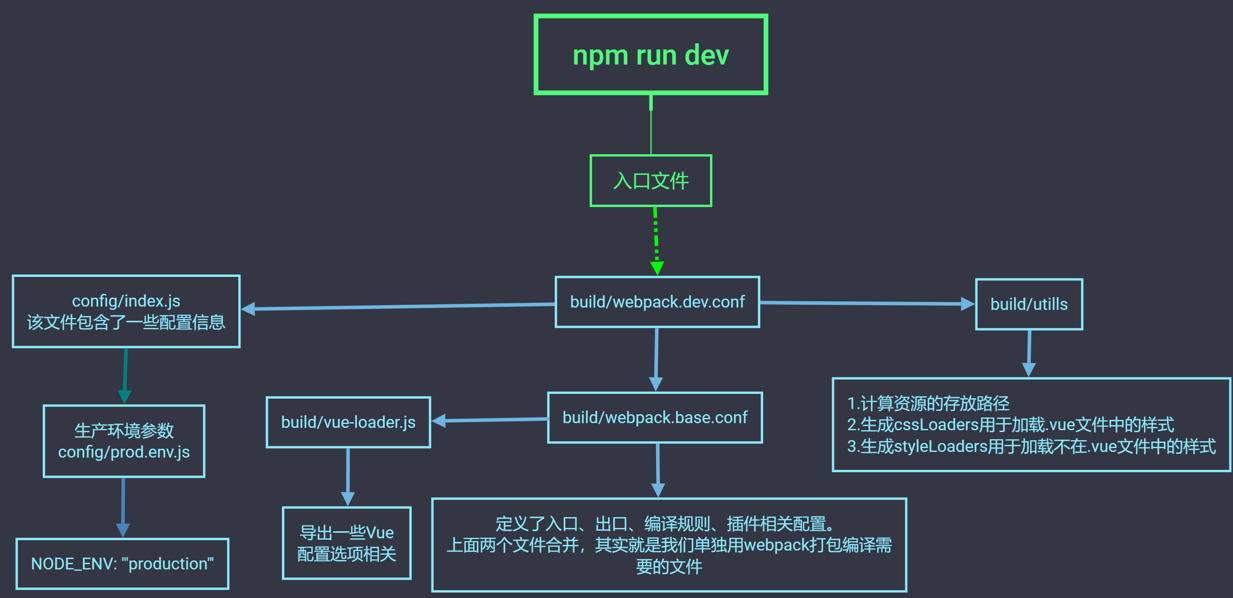
npm run dev

3.Vue CLI3
vue-cli 3 与 2 版本有很大区别
-
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
-
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
-
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
-
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
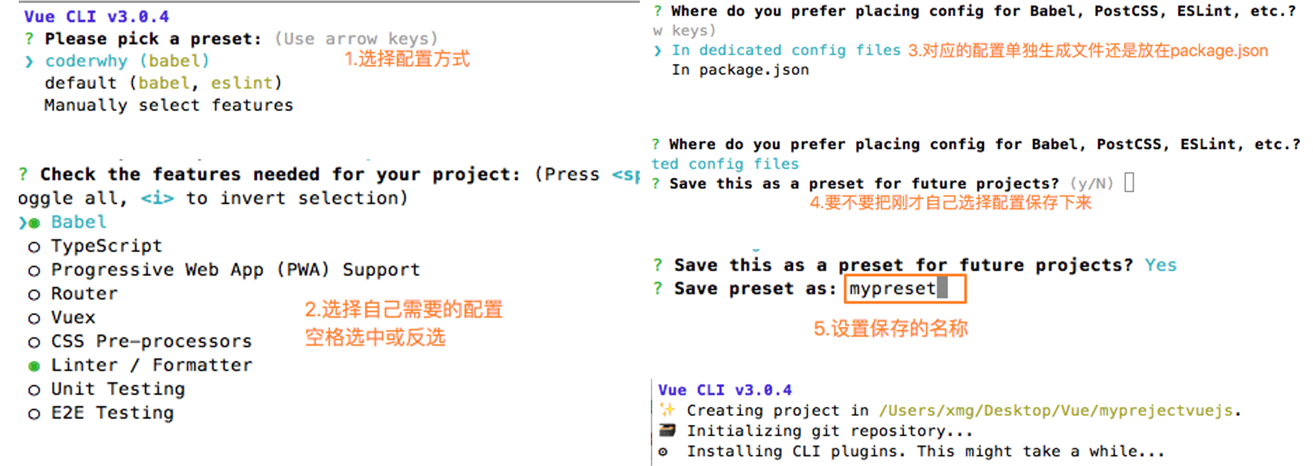
3.1Vue CLI创建过程

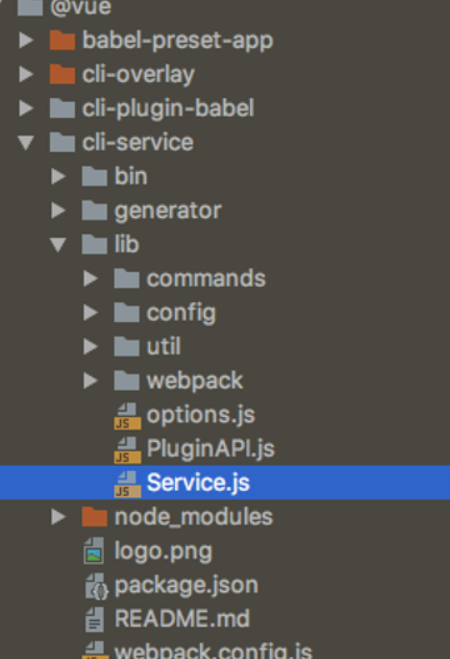
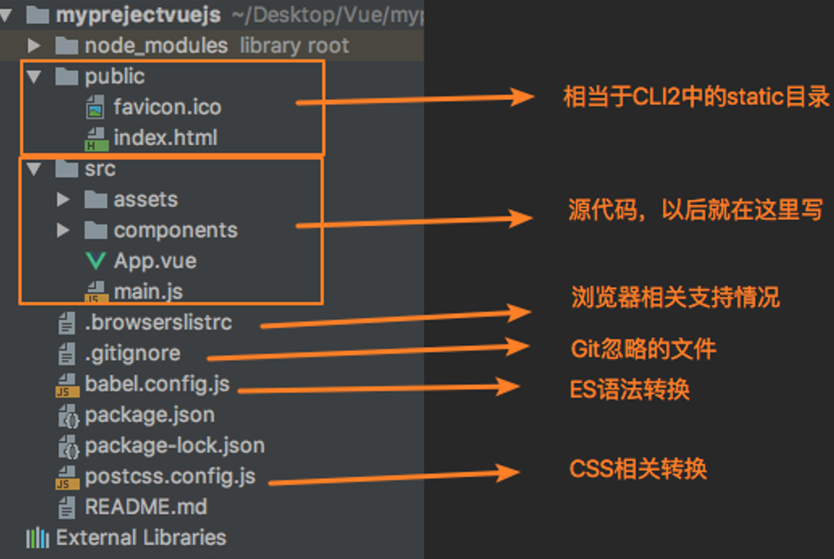
3.2CLI3目录结构详解

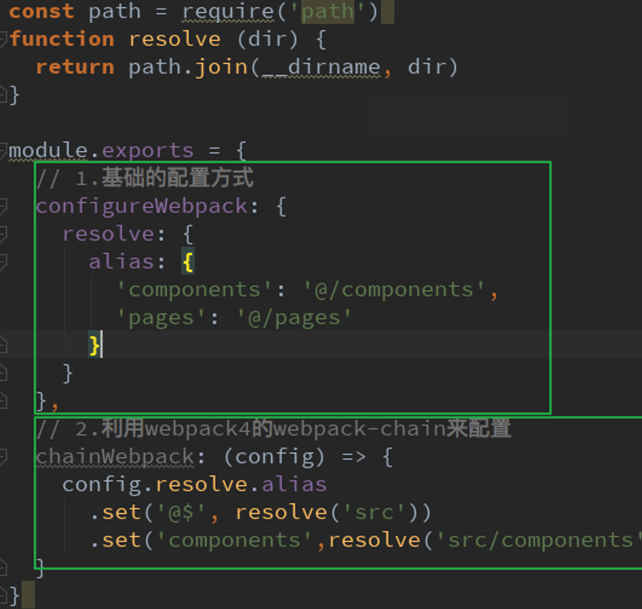
3.3自定义配置
cli3和cli2的配置方式不同,我们可以在Service.js中进行我们的自定义配置