工若善其事,必先利其器。做为一个web前端开发人员,必须有一个得心应手的编码工具,本人推荐Sublime Text3和WebStorm,但WebStorm太过智能和耗性能了对初学者来说弊大于利,所以我们聊聊Sublime Test
sublime text值强大是因为他的插件,提到Sublime Text插件安装,就不得不提Package Control,装sublime text第一件事就是装Package Control,它是 Sublime Text 的包管理器,你用它可以轻松地找到你想要的插件和管理已有插件。。
Package Control
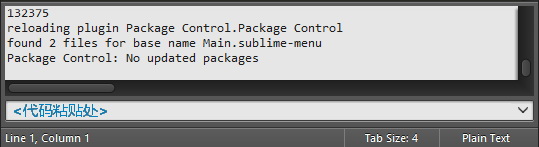
使用Ctrl+`(Esc键下方)快捷键或者通过
将以下代码复制后粘贴到如上图中“<代码粘贴处>”,然后按Enter(回车),稍等片刻
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
如果安装成功,就可以在
若不能通过以上方式成功安装,可尝试以下方式手动安装
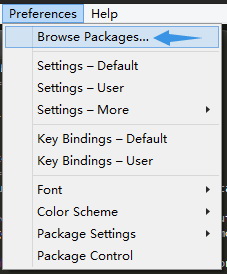
点击Preferences->Browse Packages...菜单
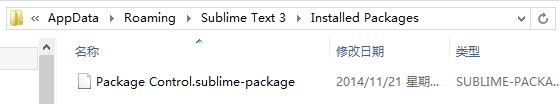
进入打开的目录的上层目录(即Sublime Text 3目录)再打开Installed Packages目录
点击下载Package Control.sublime-package并复制到如下图中的Installed Packages目录

最后重启Sublime Text 3
用Package Control安装常用插件:
-Ctrl+Shift+P(菜单 – Tools – Command Paletter),输入 install 选中Install Package并回车,输入或选择你需要的插件回车就安装了(注意左下角的小文字变化,会提示安装成功),安装其它插件也是这个方法,非常快速。
个人推荐插件:
Emmet
Emmet 是一个前端开发的利器,其前身是 Zen Coding。它让编写 HTML 代码变得简单。Emmet 的基本用法是:输入简写形式,然后按 Tab 键。
关于 Emmet 的更多用法,请看官方文档,这份速查表可以帮你快速记忆简写形式。
HTML/CSS/JS Prettify插件
这是一款将代码格式化的插件
SideBarEnhancements
SideBarEnhancements是一款很实用的右键菜单增强插件
TrailingSpaces
TrailingSpaces这款插件能高亮显示多余的空格和Tab
Tag
Tag插件这是HTML/XML标签缩进、补全、排版和校验工具
Terminal插件
即可使用快捷键Ctrl+Shift+T呼出命令行窗口
SublimeCodeIntel插件
这是一款代码提示插件,支持多种编程语言
该插件安装时间可能相对较长
更特别的是,安装该插件后需要根据您使用的编程语言进行配置
本部分将以配置JavaScript语言的代码提示功能为例
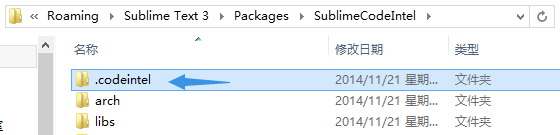
安装该插件后,点击

进入
再进入

将其中文件名为
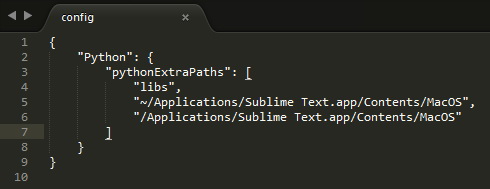
你会看到大概如下图的代码

将以下代码复制后粘贴到Config文件中
//注意上下文需要添加的逗号
"JavaScript":{
"javascriptExtraPaths":[]
}
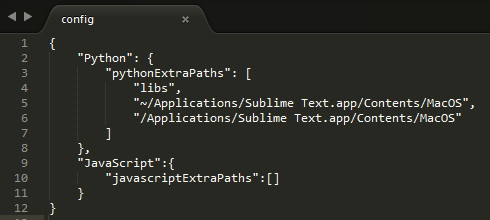
复制粘贴后的效果如下图

保存后关闭config文件
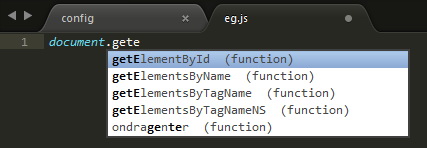
这样,在编写JavaScript时即可获得代码提示,如下图示

CssComb
CssComb是为CSS属性进行排序和格式化插件
Autoprefixer插件
这是一款CSS3私有前缀自动补全插件
MarkDown Editing
SublimeText 不仅仅是能够查看和编辑 Markdown 文件,但它会视它们为格式很糟糕的纯文本。这个插件通过适当的颜色高亮和其它功能来更好地完成这些任务。
AutoFileName
自动补全文件路径-非常方便。没有废话。
- Sublime SFTP
- CTags – 让Sublime Text支持CTags.
- SideBarEnhancement – 为侧边栏添加很多额外的功能.
- ActualVim – Vim in Sublime – 两个最爱的编辑器合二为一.
- SublimeLinter – 行内语法检测插件,支持: C/C++, Java, Python, PHP, JS, HTML, CSS, etc.
- CSScomb – CSS代码风格格式化.
- FixMyJS, Jsfmt and JsFormat – JS/JSON代码风格格式化.
- AStyleFormatter – C/C++/C#/Java 代码风格格式化.
- SVG-Snippets – 一套 SVG 代码片段.
- Inc-Dec-Value – 增加或减少数字, 日期, 十六进制彩色值等等。
- Trailing Spaces – 高亮空白结尾并快速删除它们
- Alignment – Package Control作者写的简单到极致的多行选择和多行选择对齐插件
- Placeholders – 带有文本,图片,列表,表格等的占位用代码片段
- ApplySyntax – 快速语法检测
- StylToken – 允许以不同的颜色高亮特定的一段文本 (类似和notepad++ 的Style token功能).
- EasyMotion – 快速跳转到任何当前激活视图而已看到区域的字符
- ZenTabs 和Advanced?New?File – 改进默认tab样式和文件创建.
- EncodingHelper – 猜测文本的编码方式,在状态栏显示,从不同的编码形式转换到UTF-8
- Gist – 同步GitHub Gist和Sublime (ST2).
-
Clipboard History (ST2) – 为的剪切板保存历史记录
Sublime Text快捷键:
Ctrl+Shift+P:打开命令面板
Ctrl+P:搜索项目中的文件
Ctrl+G:跳转到第几行
Ctrl+W:关闭当前打开文件
Ctrl+Shift+W:关闭所有打开文件
Ctrl+Shift+V:粘贴并格式化
Ctrl+D:选择单词,重复可增加选择下一个相同的单词
Ctrl+L:选择行,重复可依次增加选择下一行
Ctrl+Shift+L:选择多行
Ctrl+Shift+Enter:在当前行前插入新行
Ctrl+X:删除当前行
Ctrl+M:跳转到对应括号
Ctrl+U:软撤销,撤销光标位置
Ctrl+J:选择标签内容
Ctrl+F:查找内容
Ctrl+Shift+F:查找并替换
Ctrl+H:替换
Ctrl+R:前往 method
Ctrl+N:新建窗口
Ctrl+K+B:开关侧栏
Ctrl+Shift+M:选中当前括号内容,重复可选着括号本身
Ctrl+F2:设置/删除标记
Ctrl+/:注释当前行
Ctrl+Shift+/:当前位置插入注释
Ctrl+Alt+/:块注释,并Focus到首行,写注释说明用的
Ctrl+Shift+A:选择当前标签前后,修改标签用的
F11:全屏
Shift+F11:全屏免打扰模式,只编辑当前文件
Alt+F3:选择所有相同的词
Alt+.:闭合标签
Alt+Shift+数字:分屏显示
Alt+数字:切换打开第N个文件
Shift+右键拖动:光标多不,用来更改或插入列内容 鼠标的前进后退键可切换Tab文件 按Ctrl,依次点击或选取,可需要编辑的多个位置 按Ctrl+Shift+上下键,可替换行
个人喜爱主题:
Material Theme

有一些插件可能楼主尚未发现,欢迎各位路过的大牛留言赐教
未来若发现新的优秀插件,本文将持续更新......