原来的数据,获取后为展示英文的文本
// 属性标签 const attributeData = [ { tagType: 'color', info: [ 'black', 'white', 'blue', 'gray', 'brown', 'red', 'green', 'pink', 'orange', 'yellow', 'purple', ], }, { tagType: 'age', info: ['young', 'adult', 'old'], }, { tagType: 'gender', info: ['male', 'female'], }, ];
要改成中文的,但是不能直接把他们的value改为中文,因为有些逻辑可能就是通过value进行判断的,要的只是把展示文本变成中文。
我们新创建一个和原数据一样的数据,value为中文的:
// 属性标签-中文 const attributeData_ch = [ { tagType: '颜色', info: [ '黑色', '白色', '蓝色', '灰色', '棕色', '红色', '绿色', '粉色', '橙色', '黄色', '紫色', ], }, { tagType: '姿态', info: [ '坐着', '站着', '走着', '跑着', '跳着', '躺着(脸朝上)', '弯腰着', '趴着(脸朝下)', '蹲着', ], }, { tagType: '年龄', info: ['未成年', '成年', '老的'], }, ];
即可拿到
attributeData.forEach((item,i) => { const item_ch=attributeData_ch[i]; console.log(item.tagType,item_ch.tagType) item.info.forEach((info,j) => { const info_ch = item_ch.info[j] console.log(info,info_ch) }) })
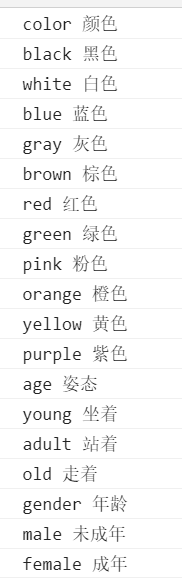
结果:

在对应的展示位使用中文即可。