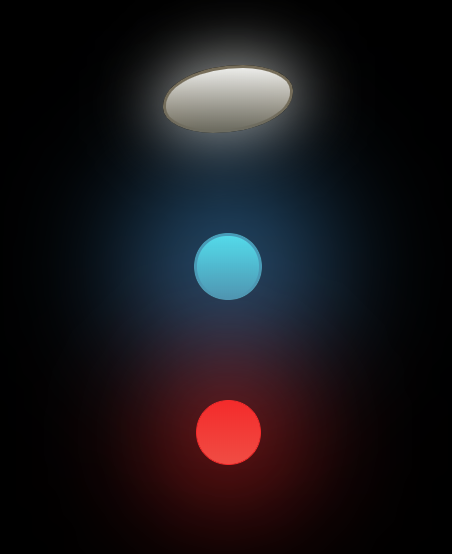
3种灯效果:眼灯、绿(蓝)灯、闪烁红灯

demo:http://wuhairui1.gitee.io/h5-demo-of-herry/%E5%A5%A5%E7%89%B9%E6%9B%BC%E7%81%AF/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { background-color: black; } .eye-lamp{ width:100px; height:50px; margin: 0 auto; margin-top:80px; border:2px solid #786d57; cursor:pointer; border-radius: 80% 50%; background-image:-webkit-gradient(linear,left top,left bottom,from(#f1f0ec),to(#786d57)); box-shadow:0 0 50px 5px #f1f0ecc0; } .blue-lamp{ width:50px; height:50px; margin: 0 auto; margin-top:80px; border:2px solid #479cb9; box-shadow:0 0 100px 50px rgba(49,103,149,.9); border-radius:50px; cursor:pointer; background-image:-webkit-gradient(linear,left top,left bottom,from(#53dbeb),to(#479cb9)); } .red-lamp{ width:50px; height:50px; margin: 0 auto; margin-top:80px; border:2px solid #f52b2b; border-radius:50px; cursor:pointer; background-image:-webkit-gradient(linear,left top,left bottom,from(#f52b2b),to(#f14d44)); -webkit-animation-timing-function:ease-in-out; -webkit-animation-name:_red; -webkit-animation-duration:500ms; -webkit-animation-iteration-count:infinite; /* -webkit-animation-direction:alternate; */ } @-webkit-keyframes _red { 0% { opacity:.2; box-shadow:0 0 100px rgba(255,255,255,0.1); } 100% { opacity:1; border:1px solid #f52b2b; box-shadow:0 0 100px 20px #f52b2b; } } </style> </head> <body> <div class="eye-lamp"></div> <div class="blue-lamp"></div> <div class="red-lamp"></div> </body> </html>