获取支持的设备列表
(async () => { //获取设备列表 let devices = await navigator.mediaDevices.enumerateDevices(); console.log(devices); })();
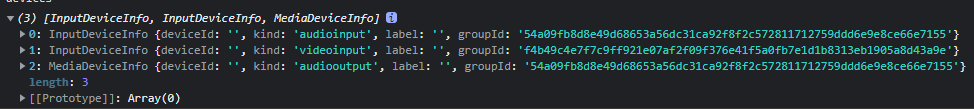
获取到PC/移动端的支持设备:
audioinput:音频输入设备
videoinput:视频输入设备
audiooutput:音频输出设备

实时播放音频流媒体
设置一个audio标签用来展示和播放音频流,navigator.mediaDevices.getUserMedia() 获取音频流
audio.srcObject 将实时音频流传入audio标签播放(有回应挺难受的,一般很少这么用)
一般页面会有一个这个提示,允许后,麦克风音频才能使用。

<audio src="" controls autoplay></audio> <script> (async () => { //获取音频流对象 let stream = await navigator.mediaDevices.getUserMedia({ video: false, audio: true, }); //实时播放音频流 document.querySelector("audio").srcObject = stream; })(); </script>
实时播放视频流
和获取音频流一样,使用getUserMedia 就是将video变为true
这个提示,允许后,摄像头视频才能使用。

<video src="" controls autoplay></video> <script> (async () => { //获取音频流对象 let stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: false, }); //实时播放音频流 document.querySelector("video").srcObject = stream; })(); </script>
做一个简单的音频录制工具

先获取摄像头视频流,使用MediaRecorder媒体记录器记录音频流。格式为video/webm,h264编码。
记录器.start():开始录制
记录器.stop():停止录制,会回调ondataavailable函数,event.data就是媒体流数据
记录器.pause():暂停录制
记录器.resume():继续录制
使用URL.createObjectURL(媒体流数据)会返回一个blob类型的url,可以放在audio的src中。
完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> </head> <body> <audio src="" controls></audio> <br /> <button id="start">开始录制</button> <button id="pause">暂停录制</button> <button id="resume">继续</button> <button id="stop">结束</button> <button id="getAudio">生成音频</button> <script> (async () => { /** * 录制音频 */ let stream = await navigator.mediaDevices.getUserMedia({ video: false, audio: true, }); let recorder = new MediaRecorder(stream, { mimeType: "video/webm;codecs=h264", }); let data = null; //录制结束后的回调 recorder.ondataavailable = (e) => { data = e.data; console.log(e.data); }; $("#start").click(() => { // recorder.start(1000); //每隔1秒录制1次 recorder.start(); }); $("#pause").click(() => { recorder.pause(); }); $("#resume").click(() => { recorder.resume(); }); $("#stop").click(() => { recorder.stop(); }); $("#getAudio").click(() => { //生成blob的音频资源地址 document.querySelector("audio").src = URL.createObjectURL(data); }); })(); </script> </body> </html>
