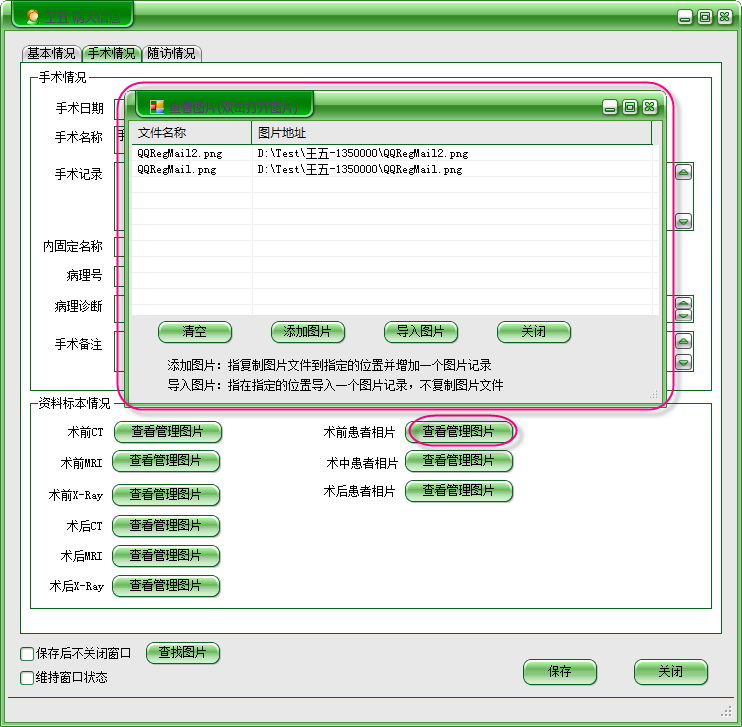
在我的共享软件-病人资料管理系统(该软件是是一款针对病人基本情况、手术情况、化疗情况、随访情况的存储、修改维护、条件查询、导出导出Excel、科室数据合并、图片查找、数据打印、高级查询等功能的软件)中,客户需要实现对某个属性的图片进行管理维护,图片数量要求有多个,而且同一个资料编辑或者查看中,有很多这样的字段要求进行图片管理,效果如下所示。

基本实现方式就是在每个需要保存图片字段用GUID来记录,然后图片记录放到一个独立的表总,通过GUID来识别是属于那种类型的图片。
我们要保证在新建及编辑的时候,都可以正常的添加管理图片,那么我们就需要在加载信息的时候,设置对应按钮的Tag为一个独立的GUID字段,类似下面的代码:
新建的时候,设置类似下面的代码:
this.btnSHCT.Tag = Guid.NewGuid().ToString();
this.btnSHMRI.Tag = Guid.NewGuid().ToString();
this.btnSHXRAY.Tag = Guid.NewGuid().ToString();
this.btnSQCT.Tag = Guid.NewGuid().ToString();
this.btnSQMRI.Tag = Guid.NewGuid().ToString();
this.btnSQXRAY.Tag = Guid.NewGuid().ToString();
this.btnSHMRI.Tag = Guid.NewGuid().ToString();
this.btnSHXRAY.Tag = Guid.NewGuid().ToString();
this.btnSQCT.Tag = Guid.NewGuid().ToString();
this.btnSQMRI.Tag = Guid.NewGuid().ToString();
this.btnSQXRAY.Tag = Guid.NewGuid().ToString();
编辑的时候,类似i下面的代码:
this.btnSHCT.Tag = string.IsNullOrEmpty(info.术后CT) ? Guid.NewGuid().ToString() : info.术后CT;
this.btnSHMRI.Tag = string.IsNullOrEmpty(info.术后MRI) ? Guid.NewGuid().ToString() : info.术后MRI;
this.btnSHXRAY.Tag = string.IsNullOrEmpty(info.术后XRay) ? Guid.NewGuid().ToString() : info.术后XRay;
this.btnSQCT.Tag = string.IsNullOrEmpty(info.术前CT) ? Guid.NewGuid().ToString() : info.术前CT;
this.btnSQMRI.Tag = string.IsNullOrEmpty(info.术前MRI) ? Guid.NewGuid().ToString() : info.术前MRI;
this.btnSQXRAY.Tag = string.IsNullOrEmpty(info.术前XRay) ? Guid.NewGuid().ToString() : info.术前XRay;
this.btnSHMRI.Tag = string.IsNullOrEmpty(info.术后MRI) ? Guid.NewGuid().ToString() : info.术后MRI;
this.btnSHXRAY.Tag = string.IsNullOrEmpty(info.术后XRay) ? Guid.NewGuid().ToString() : info.术后XRay;
this.btnSQCT.Tag = string.IsNullOrEmpty(info.术前CT) ? Guid.NewGuid().ToString() : info.术前CT;
this.btnSQMRI.Tag = string.IsNullOrEmpty(info.术前MRI) ? Guid.NewGuid().ToString() : info.术前MRI;
this.btnSQXRAY.Tag = string.IsNullOrEmpty(info.术前XRay) ? Guid.NewGuid().ToString() : info.术前XRay;
查看图片的时候,实现就是下面所示的代码:
private void btnSHXRAY_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
string itemID = btn.Tag.ToString();
SetPictureButtonData(itemID);
}
{
Button btn = sender as Button;
string itemID = btn.Tag.ToString();
SetPictureButtonData(itemID);
}
private void SetPictureButtonData(string existItemID, string sfDate)
{
#region 验证条件
if (this.txtName.Text.Length == 0)
{
MessageUtil.ShowTips("查看管理图片需要先确定患者姓名");
this.txtName.Focus();
return;
}
else if (this.txtHospitalNo.Text.Length == 0)
{
MessageUtil.ShowTips("查看管理图片需要先确定患者住院号");
this.txtHospitalNo.Focus();
return;
}
#endregion
FrmPictureView dlg = new FrmPictureView();
if (!string.IsNullOrEmpty(existItemID))
{
dlg.ItemID = existItemID;
}
else
{
dlg.ItemID = Guid.NewGuid().ToString();
}
dlg.SFDate = sfDate;
dlg.PatienName = this.txtName.Text;
dlg.HospitalNo = this.txtHospitalNo.Text;
dlg.ShowDialog();
}
private void SetPictureButtonData(string existItemID)
{
SetPictureButtonData(existItemID, "");
}
{
#region 验证条件
if (this.txtName.Text.Length == 0)
{
MessageUtil.ShowTips("查看管理图片需要先确定患者姓名");
this.txtName.Focus();
return;
}
else if (this.txtHospitalNo.Text.Length == 0)
{
MessageUtil.ShowTips("查看管理图片需要先确定患者住院号");
this.txtHospitalNo.Focus();
return;
}
#endregion
FrmPictureView dlg = new FrmPictureView();
if (!string.IsNullOrEmpty(existItemID))
{
dlg.ItemID = existItemID;
}
else
{
dlg.ItemID = Guid.NewGuid().ToString();
}
dlg.SFDate = sfDate;
dlg.PatienName = this.txtName.Text;
dlg.HospitalNo = this.txtHospitalNo.Text;
dlg.ShowDialog();
}
private void SetPictureButtonData(string existItemID)
{
SetPictureButtonData(existItemID, "");
}
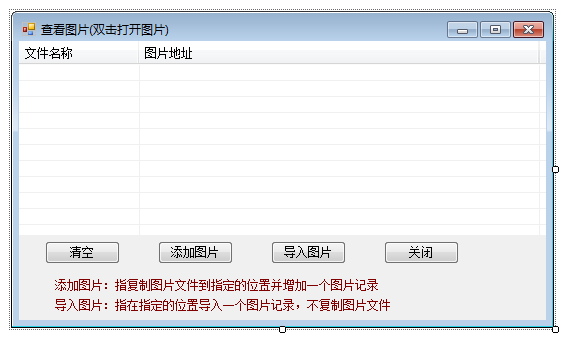
而所有图片管理都是用一个窗体来实现,设计视图如下所示:

窗体相关的实现代码如下所示:
private void sortableListView1_MouseDoubleClick(object sender, MouseEventArgs e)
{
if (this.sortableListView1.SelectedItems.Count == 0)
return;
ListViewItem item = this.sortableListView1.SelectedItems[0];
if (item != null && item.Tag !=null)
{
PatientPictureInfo info = item.Tag as PatientPictureInfo;
if (info != null && File.Exists(info.PicturePath))
{
Process.Start(info.PicturePath);
}
else
{
MessageUtil.ShowTips("图片文件路径不存在!");
}
}
}
private void FrmPictureView_Load(object sender, EventArgs e)
{
BindData();
}
private void BindData()
{
if (!string.IsNullOrEmpty(ItemID))
{
this.sortableListView1.Items.Clear();
List<PatientPictureInfo> list = BLLFactory<PatientPicture>.Instance.GetAllByItemID(this.ItemID);
foreach (PatientPictureInfo info in list)
{
ListViewItem item = new ListViewItem(info.FileName);
item.SubItems.Add(info.PicturePath);
item.Tag = info;
this.sortableListView1.Items.Add(item);
}
}
}
private void btnClear_Click(object sender, EventArgs e)
{
if (MessageUtil.ShowYesNoAndWarning("您是否确定清除该项目的所有图片记录?\r\n确定后将清除记录但不删除本地图片文件!") == DialogResult.Yes)
{
try
{
bool success = BLLFactory<PatientPicture>.Instance.DeleteAllByItemID(this.ItemID);
}
catch { }
BindData();
}
}
private void btnAdd_Click(object sender, EventArgs e)
{
string pictureRootDir = ConfigurationManager.AppSettings["PictureRootDir"];
if (string.IsNullOrEmpty(pictureRootDir))
{
MessageUtil.ShowError("没有配置项PictureRootDir,请设置一个存放图片文件的主目录!");
return;
}
string ImageFilter = "Image Files(*.BMP;*.bmp;*.JPG;*.jpg;*.GIF;*.gif;*.PNG;*.png)|(*.BMP;*.bmp;*.JPG;*.jpg;*.GIF;*.gif;*.PNG;*.png)|All File(*.*)|*.*";
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter = ImageFilter;
dialog.Title = "请选择图片";
dialog.RestoreDirectory = true;
dialog.InitialDirectory = "D:\\";
dialog.AddExtension = true;
dialog.Multiselect = true;
if (dialog.ShowDialog() == DialogResult.OK)
{
string[] filenameArray = dialog.FileNames;
foreach (string filePath in filenameArray)
{
try
{
string temp = string.Format("{0}-{1}", PatienName, HospitalNo);
string targetFilePath = Path.Combine(pictureRootDir, temp);
//如果随访日期非空,那么增加一个随访目录(随访(2011-01-01))
if (!string.IsNullOrEmpty(SFDate))
{
targetFilePath = Path.Combine(targetFilePath, string.Format("随访({0})", SFDate));
}
DirectoryUtil.AssertDirExist(targetFilePath);
string fileName = DirectoryUtil.GetFileName(filePath, false);
string targetFilenamePath = Path.Combine(targetFilePath, fileName);
DirectoryUtil.Copy(filePath, targetFilenamePath);
PatientPictureInfo info = new PatientPictureInfo();
info.ItemID = ItemID;
info.FileName = fileName;
info.PicturePath = targetFilenamePath;
BLLFactory<PatientPicture>.Instance.Insert(info);
}
catch(Exception ex)
{
LogHelper.Error(ex);
MessageUtil.ShowTips(ex.Message);
}
}
BindData();
}
}
{
if (this.sortableListView1.SelectedItems.Count == 0)
return;
ListViewItem item = this.sortableListView1.SelectedItems[0];
if (item != null && item.Tag !=null)
{
PatientPictureInfo info = item.Tag as PatientPictureInfo;
if (info != null && File.Exists(info.PicturePath))
{
Process.Start(info.PicturePath);
}
else
{
MessageUtil.ShowTips("图片文件路径不存在!");
}
}
}
private void FrmPictureView_Load(object sender, EventArgs e)
{
BindData();
}
private void BindData()
{
if (!string.IsNullOrEmpty(ItemID))
{
this.sortableListView1.Items.Clear();
List<PatientPictureInfo> list = BLLFactory<PatientPicture>.Instance.GetAllByItemID(this.ItemID);
foreach (PatientPictureInfo info in list)
{
ListViewItem item = new ListViewItem(info.FileName);
item.SubItems.Add(info.PicturePath);
item.Tag = info;
this.sortableListView1.Items.Add(item);
}
}
}
private void btnClear_Click(object sender, EventArgs e)
{
if (MessageUtil.ShowYesNoAndWarning("您是否确定清除该项目的所有图片记录?\r\n确定后将清除记录但不删除本地图片文件!") == DialogResult.Yes)
{
try
{
bool success = BLLFactory<PatientPicture>.Instance.DeleteAllByItemID(this.ItemID);
}
catch { }
BindData();
}
}
private void btnAdd_Click(object sender, EventArgs e)
{
string pictureRootDir = ConfigurationManager.AppSettings["PictureRootDir"];
if (string.IsNullOrEmpty(pictureRootDir))
{
MessageUtil.ShowError("没有配置项PictureRootDir,请设置一个存放图片文件的主目录!");
return;
}
string ImageFilter = "Image Files(*.BMP;*.bmp;*.JPG;*.jpg;*.GIF;*.gif;*.PNG;*.png)|(*.BMP;*.bmp;*.JPG;*.jpg;*.GIF;*.gif;*.PNG;*.png)|All File(*.*)|*.*";
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter = ImageFilter;
dialog.Title = "请选择图片";
dialog.RestoreDirectory = true;
dialog.InitialDirectory = "D:\\";
dialog.AddExtension = true;
dialog.Multiselect = true;
if (dialog.ShowDialog() == DialogResult.OK)
{
string[] filenameArray = dialog.FileNames;
foreach (string filePath in filenameArray)
{
try
{
string temp = string.Format("{0}-{1}", PatienName, HospitalNo);
string targetFilePath = Path.Combine(pictureRootDir, temp);
//如果随访日期非空,那么增加一个随访目录(随访(2011-01-01))
if (!string.IsNullOrEmpty(SFDate))
{
targetFilePath = Path.Combine(targetFilePath, string.Format("随访({0})", SFDate));
}
DirectoryUtil.AssertDirExist(targetFilePath);
string fileName = DirectoryUtil.GetFileName(filePath, false);
string targetFilenamePath = Path.Combine(targetFilePath, fileName);
DirectoryUtil.Copy(filePath, targetFilenamePath);
PatientPictureInfo info = new PatientPictureInfo();
info.ItemID = ItemID;
info.FileName = fileName;
info.PicturePath = targetFilenamePath;
BLLFactory<PatientPicture>.Instance.Insert(info);
}
catch(Exception ex)
{
LogHelper.Error(ex);
MessageUtil.ShowTips(ex.Message);
}
}
BindData();
}
}
以上就是实现的相关逻辑,起主要思路就是为每个字段分配一个独立的GUID,然后新建或者编辑的时候,也要确保GUID的有效性,那样我们把图片存储复制到目录的时候,记录下来的图片地址就可以把它放到数据库记录总,然后查看图片(双击ListVIew选项),就调用图片浏览器显示图片即可。如果为了不让客户安装查看图片工具,也可以自己做一个查看图片的PictureBOx即可。这样就可以实现多个字段多个图片的管理,总体效果还是可以的。
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发