基于WCF技术,搭建基于分布式的网络应用,目前已经是很常见的应用,在上篇随笔《基于我的Winform开发框架扩展而成的WCF开发框架》中,介绍了我自己的Winform开发框架的一些基础知识及扩展而成的WCF开发框架,上篇随笔只是基于快速应用搭建而成的WCF框架,并没有考虑到数据安全性的问题,在互联网的环境中,数据的安全性是必须考虑的一道门槛,否则明文数据满天飞,犹如人在大街上裸奔一样令人不安,除非是你认为你的应用数据无关紧要。本文主要通过技术对比,介绍如何创建一个Winform客户端测试WCF服务,并说明为什么需要在WCF服务中对数据进行加密。
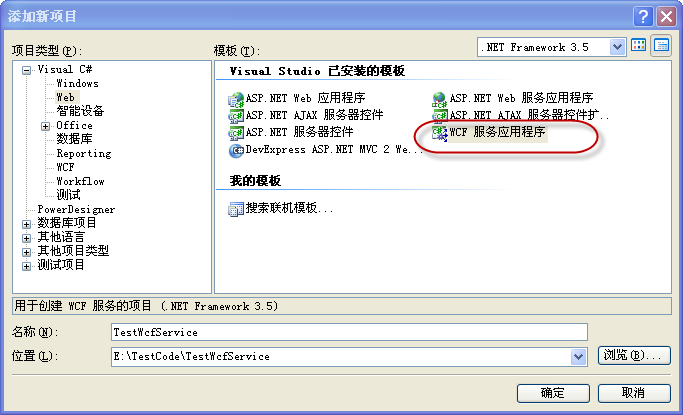
为了对WCF项目进行介绍讲解,我们创建一个测试的WCF服务项目,并创建一个Winform的客户端进行测试,如下图所示。

创建项目后,会自动添加一个服务的测试例子,我们就以该服务的测试例子进行介绍。创建服务后,我们在本地把服务连接打开,进行浏览,看到下面的界面,表示服务运行正常。

同时需要添加一个Winform的客户程序,并添加WCF服务的应用,如何操作这些步骤,请参考上篇随笔《基于我的Winform开发框架扩展而成的WCF开发框架》 即可,把窗体绘制一下,并增加一个按钮操作,测试WCF服务接口。

按钮操作实现代码如下:
{
try
{
Service1Client client = new Service1Client();
string result = client.GetData(1111);
this.txtResult.Text = result;
}
catch (Exception ex)
{
this.txtResult.Text = ex.ToString();
}
}
运行客户端程序,测试功能,并得到返回结果,如下所示。

一切似乎都很顺利,很完美,不是吗,创建服务,创建客户端调用,都非常方便快捷,而且是基于互联网的引用哦。但是,我们先留意一下,通过该操作实现的服务以及客户端调用,数据传输情况是如何的。我这里通过HTTP网络包分析工具Http Analyzer来对数据进行监控看看,如下所示。

可以看到,输入及输出的结果全部是明文,可以完全看到,没任何秘密可言,当然,你也可以对这些数据自己加密后发送出去,但是每个接口,大量信息也要这样自己手工加密吗,难道微软的WCF那么弱智?当然不是,这些操作交给WCF处理会便捷很多,传说中有一个X509的证书加密,不过如果是第一次搞这个,要完全调通要走不少弯路,我就是参考了很多文章(很多文章都介绍了一部分内容,很少能系统性的给你提出完全的解决方法),遇鬼杀鬼,遇佛拜佛,这样慢慢才有一个清晰的思路,逐步解决问题,最终才有心思来写这篇文章,后面的随笔我会介绍完整的解决思路来处理X509加密的操作。
通过X509加密处理后,我们看到下面的效果。

里面的内容,包括输入及获取到的输出内容,均被加密的乱七八糟,一塌糊涂,即使是在公网中,看到也是白搭,不知是美女还是野兽。
实现以上的加密操作,在调用上,完全不会受影响,还是和原来的调用一样,不过需要在WCF的服务以及调用的客户端进行一些文件配置等操作即可(当然还包含创建相关证书、授权IIS访问),如下所示配置WCF服务的Web.Config和客户程序App.Config。
Web.Config 部分内容:

客户程序App.Config部分内容:

 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发