在我之前的文章《Winform分页控件支持表头全选操作实现》中,有介绍过一种方法来实现DataGridView的表头全选操作,不过这种方式,是通过绑定字段的方式实现,每次需要创建一个字段来专门做这个列头绑定,显得有点多余。那有没有更好的方式呢,当然有,我这里介绍一种更好表头全选实现的方式,然后说明我的分页控件封装后是如何简单实现这种效果的。
1)传统的DataGridView全选实现效果。
抛开我的分页控件来讲,实现传统的DataGridView的表头全选的方式,只需要引入一个类DatagridViewCheckBoxHeaderCell,它继承自DataGridViewColumnHeaderCell,我们来看具体的使用代码:
public FrmNormalGridViewSelect2() { InitializeComponent(); if (!this.DesignMode) { DataGridViewCheckBoxColumn colCB = new DataGridViewCheckBoxColumn(); DatagridViewCheckBoxHeaderCell cbHeader = new DatagridViewCheckBoxHeaderCell(); colCB.HeaderCell = cbHeader; this.dgvSelectAll.Columns.Add(colCB); cbHeader.OnCheckBoxClicked += new CheckBoxClickedHandler(cbHeader_OnCheckBoxClicked); } } void cbHeader_OnCheckBoxClicked(bool state) { foreach (DataGridViewRow Row in dgvSelectAll.Rows) { Row.Cells[0].Value = state; Row.Selected = state; } this.dgvSelectAll.RefreshEdit(); }
这样额外的代码操作即可实现表头全选的操作了,实现效果如下所示

2)基于DevExpress的GridControl控件的全选实现。
做戏做全套,我们在开发中,也经常使用到基于DevExpress的系统界面开发,那么,不用创建字段的方式,在GridControl中有无好的实现方法呢。当然有,下面我来介绍一下。
首先引入一个GridCheckMarksSelection类,这个类就是用来实现这种全选效果的,我们看看其使用的代码。
public FrmDevGridViwSelect2() { InitializeComponent(); this.gridView1.OptionsBehavior.Editable = true; this.gridView1.OptionsBehavior.ReadOnly = false; this.gridControl1.DataSourceChanged += new EventHandler(gridControl1_DataSourceChanged); } void gridControl1_DataSourceChanged(object sender, EventArgs e) { GridCheckMarksSelection selection = new GridCheckMarksSelection(gridView1); selection.CheckMarkColumn.VisibleIndex = 0; selection.CheckMarkColumn.Width = 60; }
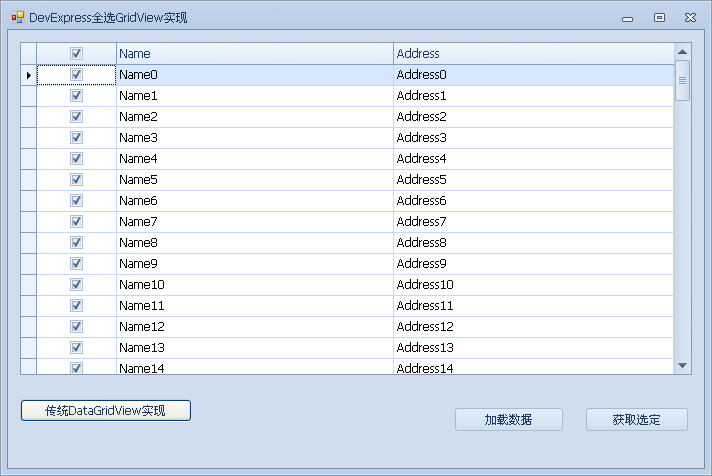
是不是很简单呢,它最终实现的效果会如下所示。

3)基于我的分页控件的全选操作
有这么好的实现效果,我当然会把它集成到我的分页控件里面了,当然,为了追求简单就是美的方式,我会尽量简化客户的使用代码。我们只需要设置一个属性即可实现表头全选的操作了(DevExpress版本和传统版本代码一样)。
this.winGridViewPager1.ShowCheckBox = true;
我们来看看基于我的分页控件实现的表头全选功能,界面效果如何。
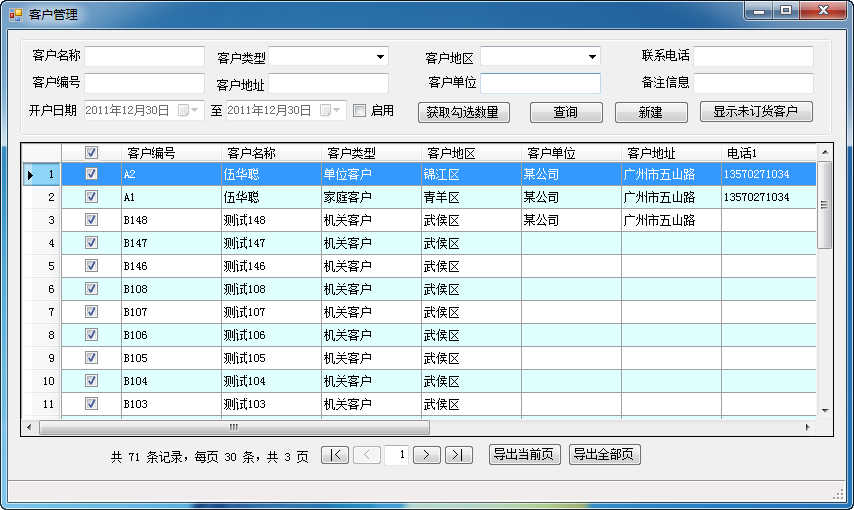
1)传统界面的效果

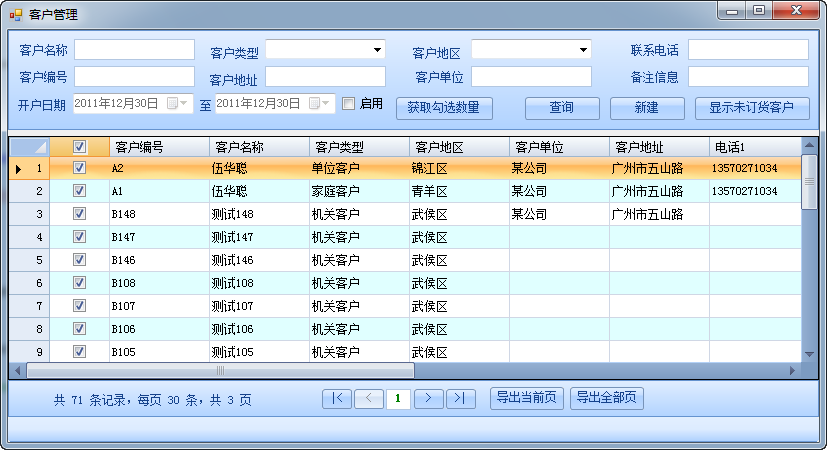
2)DotNetBar界面效果

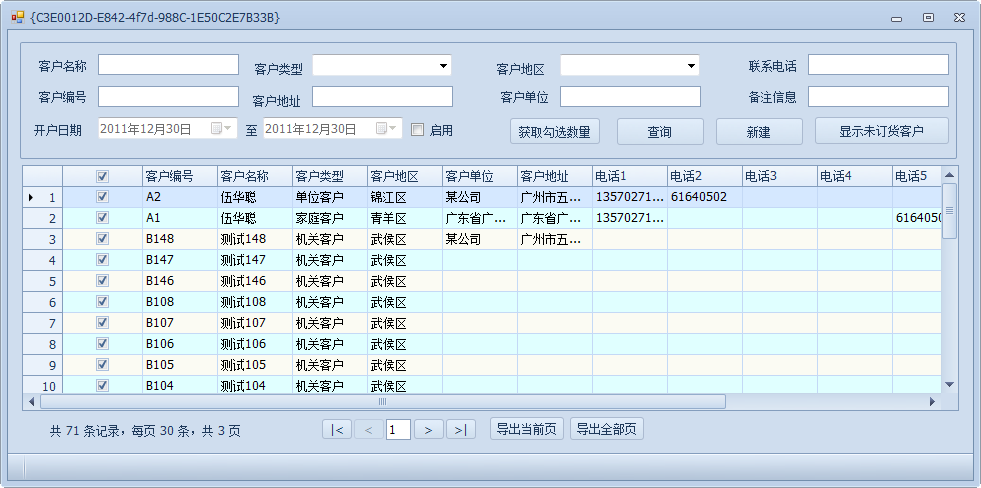
3)DevExpress界面效果

这样的简单调用就能实现表头全选的操作,不需要另外其他额外的操作,是不是很好,简洁呢?这其实就是我追求的表头全选的最优方法了。
最后,可能读者还有一个疑问,就是我全选或者部分选择,我要知道我选择的是那些行,该怎么操作呢?放心,我这个分页控件也已经为你考虑了,呵呵。
通过调用下面的代码即实现。
private void btnGetCheckedRows_Click(object sender, EventArgs e) { List<int> list = this.winGridViewPager1.GetCheckedRows(); StringBuilder sb = new StringBuilder(); int i = 1; foreach (int rowindex in list) { sb.Append(rowindex.ToString() + ","); if (i++ % 10 == 0) { sb.Append("\r\n"); } } MessageUtil.ShowTips(sb.ToString()); }

演示例子下载:
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发