通过模板消息接口,公众号能向关注其账号的用户发送预设模板的消息。模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。本文主要介绍基于C#开发实现公众号模板消息的管理功能。
“模板消息功能的推出,将极大地增强服务号的服务通知能力”,在一些一直期待微信模板消息功能开放的公众号运营者看来,微信一对一沟通的社交属性,让信息推送的触达率更加精准,这也让企业在成本、服务效率、性能上有了不少优势,不仅丰富了企业的服务形式,增强用户的互动和粘性,还能为用户带来更多元、丰富、及时的服务体验。
1、模板的行业分类管理及说明
模版信息依行业进行划分,并根据使用场景不同设计了不同的模版,如软件行业下就有报名成功通知、看房提醒、订单提醒、会员充值、会员消费通知等各种场景下可能使用到的模版。

如果我们公众号需要使用模板,那么我们需要从模板库里面添加所需的模板(目前数量上限为15个)。模板添加到我的模板后,每个模板就生成了一个随机值,也就是【模板ID】,我们发送信息,就是依照这个模板ID进行发送的。

每个模板里面有详细的参数说明,以及示例效果。

微信团队相关负责人表示:模板消息的开放主要是为了帮助公众号完成闭环服务,现有的公众号,主动发消息能力有限(每月可群发四条消息),这让许多企业无法向用户推送服务结果等消息的主动通知。模板消息开放后,企业可以借助微信平台,运用模板消息,在外部服务和内部管理过程中,让信息的触达更为迅捷,为用户提供更加周到的服务。
微信一直在不断优化用户体验,模板消息的开放,为企业提供了更多的基础能力,比如更丰富的双向互动,更精准的信息提醒等,这些都提升了企业精品化、个性化服务的深度和广度,这也是为什么金融、民航、政务等多领域的机构、企业都期待微信开放模板消息功能的原因。未来,随着模板消息功能的进一步完善,或许企业员工工资明细、住户每月用电量、电费等用电详单,甚至是驾驶证到期需更换等,都能通过企业、部门机构微信公众帐号的模板消息即时传递给相应用户。
2、使用模板消息进行开发
前面介绍了模板的相关信息以及单个模板的介绍,我们如果需要在后台程序中集成模板消息发送的话,那么我们需要了解模板消息的API有那些?如何利用模板消息的API进行消息发送?
我们先来看看模板消息使用的说明:
1、所有服务号都可以在功能->添加功能插件处看到申请模板消息功能的入口,但只有认证后的服务号才可以申请模板消息的使用权限并获得该权限; 2、需要选择公众账号服务所处的2个行业,每月可更改1次所选行业; 3、在所选择行业的模板库中选用已有的模板进行调用; 4、每个账号可以同时使用15个模板。 5、当前每个模板的日调用上限为10万次【2014年11月18日将接口调用频率从默认的日1万次提升为日10万次,可在MP登录后的开发者中心查看】。
模板消息的管理功能有:
1 设置所属行业
2 获得模板ID
3 发送模板消息
4 事件推送
2.1设置所属行业
设置行业可在MP中完成,每月可修改行业1次,账号仅可使用所属行业中相关的模板,为方便第三方开发者,提供通过接口调用的方式来修改账号所属行业,具体如下:
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/template/api_set_industry?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"industry_id1":"1",
"industry_id2":"4"
}
根据说明,我们可以定义一个接口类ITemplateMessageApi,然后定义设置所属行业的接口函数如下所示:
/// <summary> /// 设置所属行业 /// </summary> /// <param name="accessToken"></param> /// <param name="industry_id1">公众号模板消息所属行业编号(主营行业)</param> /// <param name="industry_id2">公众号模板消息所属行业编号(副营行业)</param> /// <returns></returns> CommonResult SetIndustry(string accessToken, IndustryCode industry_id1, IndustryCode industry_id2);
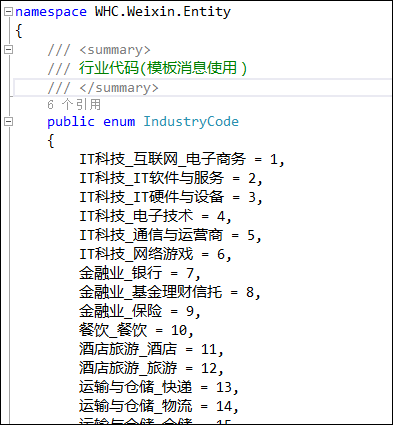
而为了方便,我们定义IndustryCode为一个枚举对象,里面列出了系统支持的所有行业代码,如下所示。

而实现代码和之前的函数处理类似,都是POST数据到一个连接即可,并解析返回的结果就可以了,具体实现代码如下所示。
/// <summary> /// 设置所属行业 /// </summary> /// <param name="accessToken">访问凭证</param> /// <param name="industry_id1">公众号模板消息所属行业编号(主营行业)</param> /// <param name="industry_id2">公众号模板消息所属行业编号(副营行业)</param> /// <returns></returns> public CommonResult SetIndustry(string accessToken, IndustryCode industry_id1, IndustryCode industry_id2) { var url = string.Format("https://api.weixin.qq.com/cgi-bin/template/api_set_industry?access_token={0}", accessToken); var data = new { industry_id1 = (int)industry_id1, industry_id2 = (int)industry_id2 }; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData); }
2.2 获得模板ID
获得模板ID,也就是从模板库里面添加对应的模板消息到我的模板里面。
从行业模板库选择模板到账号后台,获得模板ID的过程可在MP中完成。为方便第三方开发者,提供通过接口调用的方式来修改账号所属行业,具体如下:
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/template/api_add_template?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"template_id_short":"TM00015"
}
C#函数实现代码如下所示:
/// <summary> /// 获得模板ID. /// 从行业模板库选择模板到账号后台,获得模板ID的过程可在MP中完成。 /// </summary> /// <param name="accessToken">访问凭证</param> /// <param name="template_id_short">模板库中模板的编号,有“TM**”和“OPENTMTM**”等形式</param> /// <returns></returns> public AddTemplateResult AddTemplate(string accessToken, string template_id_short) { var url = string.Format("https://api.weixin.qq.com/cgi-bin/template/api_add_template?access_token={0}", accessToken); var data = new { template_id_short = template_id_short }; string postData = data.ToJson(); return JsonHelper<AddTemplateResult>.ConvertJson(url, postData); }
2.3 发送模板消息
根据上面小节处理,添加到我的模板里面的操作得到的模板ID,我们就可以调用发送模板消息的API进行模板消息发送了。
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"topcolor":"#FF0000",
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月16日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
根据上面的JSON参数,我们可以看到,有部分是模板消息公共的部分,有部分则是模板消息的具体参数,这些参数需要根据不同的模板进行不同的赋值。
如这部分是共同的:
touser":"OPENID", "template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY", "url":"http://weixin.qq.com/download", "topcolor":"#FF0000",
根据这个特点,我们定义发送模板消息的接口如下所示:
/// <summary> /// 模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。 /// 不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。 /// </summary> /// <param name="accessToken">访问凭证</param> /// <param name="openId">账号的openID</param> /// <param name="templateId">在公众平台线上模板库中选用模板获得ID</param> /// <param name="data">模板的变化参数数据</param> /// <param name="url">,URL置空,则在发送后,点击模板消息会进入一个空白页面(ios),或无法点击(android)。</param> /// <param name="topcolor">顶部颜色,默认为#173177</param> /// <returns></returns> SendMassMessageResult SendTemplateMessage(string accessToken, string openId, string templateId, object data, string url, string topcolor = "#173177");
我们用object data来定义模板的变化参数数据。
具体的实现还是和前面的方法提交数据处理差不多,代码如下所示。
/// <summary> /// 模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。 /// 不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。 /// </summary> /// <typeparam name="T"></typeparam> /// <param name="accessToken">访问凭证</param> /// <param name="openId"></param> /// <param name="templateId">在公众平台线上模板库中选用模板获得ID</param> /// <param name="data"></param> /// <param name="url">,URL置空,则在发送后,点击模板消息会进入一个空白页面(ios),或无法点击(android)。</param> /// <param name="topcolor"></param> /// <returns></returns> public SendMassMessageResult SendTemplateMessage(string accessToken, string openId, string templateId, object data, string url, string topcolor = "#173177") { var postUrl = string.Format("https://api.weixin.qq.com/cgi-bin/message/template/send?access_token={0}", accessToken); var msgData = new TemplateData() { touser = openId, template_id = templateId, topcolor = topcolor, url = url, data = data }; string postData = msgData.ToJson(); SendMassMessageResult result = JsonHelper<SendMassMessageResult>.ConvertJson(postUrl, postData); return result; }
发送模板的消息相对其他两个接口的使用复杂一些,例如我以一个会员通知的模板消息为例,模板的详细情况如下:

具体的测试代码如下所示。
#region 发送模板消息 var data = new { //使用TemplateDataItem简单创建数据。 first = new TemplateDataItem("您好,您已成为微信【广州爱奇迪】会员。"), type = new TemplateDataItem("18620292076"), address = new TemplateDataItem("广州市白云区广州大道北"), VIPName = new { //使用new 方式,构建数据,包括value, color两个固定属性。 value = "伍华聪", color = "#173177" }, VIPPhone = new TemplateDataItem("18620292076"), expDate = new TemplateDataItem("2016年4月18日"), remark = new TemplateDataItem("如有疑问,请咨询18620292076。", "#173177"), }; #endregion string url = "http://www.iqidi.com"; string topColor = "#173177"; string templateId = "-5LbClAa9KUlEmr5bCSS0rxU_I2iT16iYBDxCVU1iJg"; SendMassMessageResult sendResult = api.SendTemplateMessage(token, openId, templateId, data, url, topColor); if(sendResult != null) { Console.WriteLine(sendResult.msg_id); }
那么我们得到的提示效果如下所示。

微信模板消息,能够让我们与客户之间沟通不受每月几条数量的限制,同时也能够利用微信模板库丰富的内容,实现强大的应用场景。
如果对这个《C#开发微信门户及应用》系列感兴趣,可以关注我的其他文章,系列随笔如下所示:
C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
C#开发微信门户及应用(21)-微信企业号的消息和事件的接收处理及解密
C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
C#开发微信门户及应用(18)-微信企业号的通讯录管理开发之成员管理
C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息