在很多情况下,我们网站可能会展示我们的产品图片、以及教程视频等内容,结合一个比较好的图片、视频展示插件,能够使得我们的站点更加方便使用,也更加酷炫,在Github上有很多相关的处理插件可以找来使用,有些效果还非常好,本篇介绍使用图片视频展示插件blueimp Gallery改造网站的视频图片展示,并和之前版本的效果进行对比。
1、blueimp Gallery插件介绍
blueimp Gallery是一个是具有触摸功能,响应式和可定制的图像和视频展示插件,为移动和桌面浏览器做了相关优化,它支持滑动、鼠标和键盘导航操作,支持变换效果、幻灯片展示、全屏等功能,以及可以扩展到其他内容类型。
该插件的Github地址如下:http://blueimp.github.io/Gallery/,这个插件替代了原来的Bootstrap-Image-Gallery,而且获得的星星也是比较多的,是很受欢迎的一个插件。
视频的展示界面如下所示

我们打开一般看不到其图片展示的内容,可以看到部分视频的展示,不过页面对功能的使用介绍的非常详细,我们可以下载代码进行测试,就可以获得我们所需的效果了。
图片的画廊(幻灯片)展示方式和视频是一直的,只是视频的中间有一个播放按钮而已,如果是图片的幻灯片展示方式,那么界面图形如下所示,可以看到两者是非常类似的,听说这个控件还可以自己扩展展示其他文档内容,如HTML、PDF等,不过我没有进行测试。

图片的展示还支持另外一种方式,就是缩略图的并排展示,然后单击图片的时候进行放大全屏浏览,并带有左右切换的提示和按钮。

从效果来看可以整体了解到这个插件效果是非常好的一个插件,因此想用它来对我公司网站:广州爱奇迪 上的视频和图片进行更佳效果的展示。
2、blueimp Gallery的使用
这个控件的使用比较简单,由于官方网站也做了介绍,这里简单进行说明一下就是。
首先我们需要在页面的头部开始位置加入对应的CSS样式文件,如下所示。
<!--图片视频展示--> <link rel="stylesheet" href="blueimp-Gallery/css/blueimp-gallery.min.css"> <link rel="stylesheet" href="blueimp-Gallery/css/blueimp-gallery-indicator.css"> <link rel="stylesheet" href="blueimp-Gallery/css/blueimp-gallery-video.css">
控件需要使用Jquery的,因此需要在合适的位置加入对JQuery的引用,如下所示。
<script src="./content/js/jquery-1.8.3.min.js"></script>
其他的JS我们一般放在页面的最后,这样可以提高页面加载速度,在此之前我们需要在页面的正文里面加入我们所需要的内容展示代码,如下所示。
<div id="blueimp-video-carousel" class="blueimp-gallery blueimp-gallery-controls blueimp-gallery-carousel"> <div class="slides"></div> <h3 class="title"></h3> <a class="prev">‹</a> <a class="next">›</a> <a class="play-pause"></a> <ol class="indicator"></ol> </div>
最后我们需要在页面的尾部加入相关的JS文件,如下所示。
<!--图片展示脚本--> <script src="blueimp-Gallery/js/blueimp-helper.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery.min.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-fullscreen.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-indicator.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-video.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-vimeo.js"></script> <script src="blueimp-Gallery/js/blueimp-gallery-youtube.js"></script> <script src="blueimp-Gallery/js/jquery.blueimp-gallery.min.js"></script>
然后在添加我们自定义的JS加载内容代码,用于把它们绑定在界面的元素上展示,如下JS代码所示。
<script> blueimp.Gallery([ { title: 'Winform框架增量开发过程', href: 'doc/Video/Winform框架增量开发过程.mp4', type: 'video/mp4', poster: 'blueimp-Gallery/Pictures/videobg.png' }, { title: '混合框架图片显示及存储', href: 'doc/Video/混合框架图片显示及存储.mp4', type: 'video/mp4', poster: 'blueimp-Gallery/Pictures/videobg.png' }, { title: '混合框架增量开发过程', href: 'doc/Video/混合框架增量开发过程.mp4', type: 'video/mp4', poster: 'blueimp-Gallery/Pictures/videobg.png' }, { title: '混合框架之WebAPI接入的增量开发过程', href: 'doc/Video/混合框架之WebAPI接入的增量开发过程.mp4', type: 'video/mp4', poster: 'blueimp-Gallery/Pictures/videobg.png' } ], { container: '#blueimp-video-carousel', carousel: true }); </script>
其中Title是说明内容,Href为视频或者图片的地址,type为媒体类型,poster是视频的背景图片,如果是图片,那么poster需要修改为thumbnail,它们的使用都是一样的。
3、blueimp Gallery改造网站的界面效果
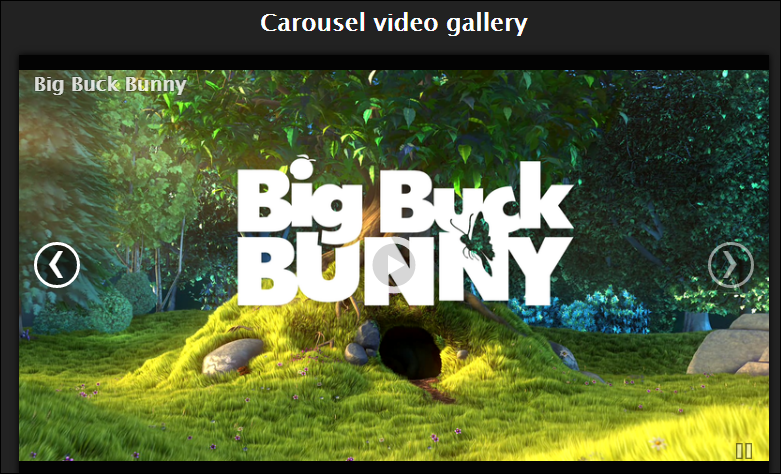
由于我公司的网站需要展示一些产品的图片,以及相关的教程视频,因此整合这个插件是非常好的展示方式。整合后可以看到界面效果如下所示,效果参考地址:http://www.iqidi.com/MixWinVideo.htm
这种直接嵌入在页面里面进行播放,也可以通过全屏按钮进行全屏展示视频的效果非常好,如下所示。

上图我们需要为视频准备一个合适大小的背景图片,这样才能比较好的进行展示,上图就是一个图片背景。
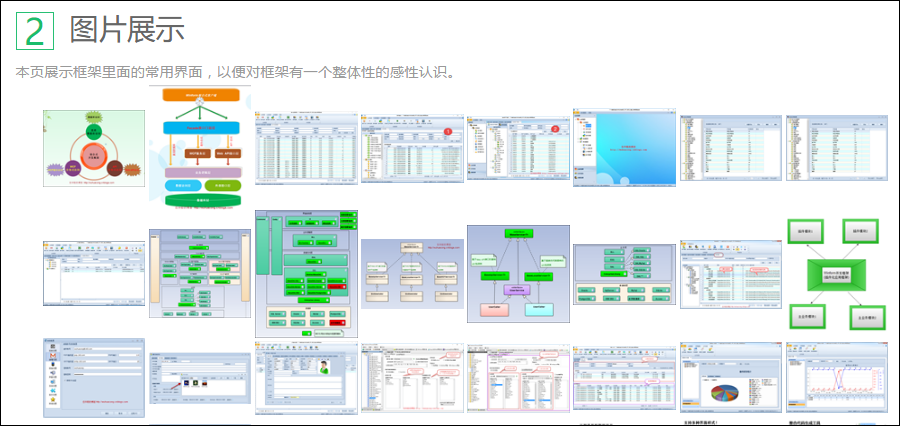
另外,有时候需要展示一些产品图片,那么可以使用LightBox的方式进行展示图片,如下所示。

单击任何一个图片,会放大整个图片预览界面,方便查看清晰图片,并可以使用鼠标、键盘、按钮等导航到其他图片,如下所示。

这种展示方式比较直观,同时也比较简单操作,总的来说是非常不错的。
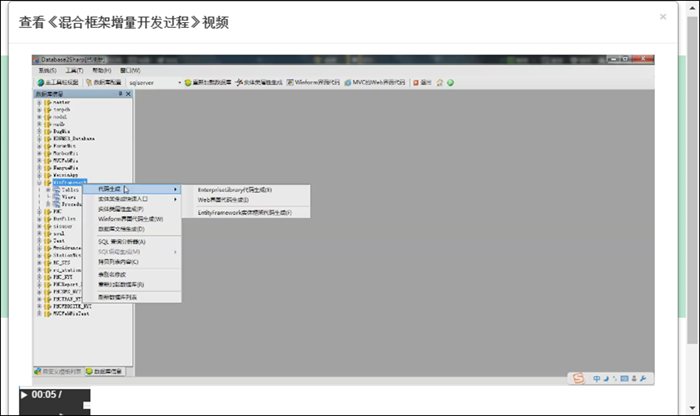
原来的方式展示视频截个图说明下,对比一下。
首先需要在页面里面添加链接,然后通过单击连接弹出一个对话框进行播放的Bootstrap方式。


而且代码也相对比较多,虽然能够解决视频播放问题,不过总归效果不好,使用图片视频展示插件blueimp Gallery改造,一下高大上了很多。
效果参考地址:http://www.iqidi.com/MixWinVideo.htm
以上就是我使用图片视频展示插件blueimp Gallery对内容进行的改进,希望能够给你提供思路和借鉴的做法,也欢迎技术交流。