什么是数组
数组是值的有序集合。每一个值叫做元素,每一个元素在数组中有一个位置,用数字表示,称为索引。js数组是无类型的、动态的,也可能是稀疏的。每个数组都有length属性。数组最大能容纳4294967294(2^32 - 2)。数组继承自Array.prototype。里面的方法不仅对数组有效。类数组对象同样有效。
数组特性:自动更新length属性;length较小将截断数组;类属性为Array;从Array.prototype中继承属性。
创建数组
1)使用数组直接量
1 var arr = []; // 空数组 2 var a = 123; 3 var arr2 = [a, 1, '1', true,[{x : 2}]]; // 定义数组可使用对象,变量,常用数据类型 4 var arr3 = [1, , 3] // 中间省略的值直接被赋予undefined
2)调用构造函数Array
1 var arr4 = new Array(); // 空数组 2 var arr5 = new Array(10); // length,预分配数组空间 3 var arr6 = new Array(5, 5);
数组元素的读和写
1 var arr6 = new Array(3, 5); 2 console.log(arr6[1]); // 5 3 arr6[3] = 6; 4 console.log(arr6[3]); // 6
稀疏数组
稀疏数组是包含从0开始的不连续索引的数组。可以使用Array()构造函数或指定数组的索引值大于当前的数组长度来创建稀疏数组。(很少用,一般当做包含undefined值的非稀疏数组对待)
1 var a = []; 2 var a[10] = 12;
1 var a = new Array(5);
数组长度
1 a = [1, 2, 3] 2 console.log(a.length); // 3 3 Object.defineProperty(a, 'length', {writable:false}) // 只读 4 a.length = 0; 5 console.log(a.length); // 3
数组的增加和删除
1)增加
1 a = []; // 开始是空数组 2 a[0] = 1; // 增加一个元素 改变原数组 a = [1]
1 a = []; // 开始是空数组 2 a.push('1') //在末尾追加一个元素,改变元素组 a=['1']
2)删除
1 a = [0, 1, 2, 3] 2 delete a[1]; // a[1, empty, 2, 3], delete删除不会改变数组长度,只是使该数组变成稀疏数组
数组遍历
1) for
1 var ss = [1, 2, 3, 4, 5]; 2 for (var i=0;i<ss.length; i++){ 3 console.log(ss[i]); 4 }
1 if(!a[i]) continue; // 跳过null和undefined的元素 2 if(a[i] === undefined) continue; // 跳过undefined元素 3 if(!(i in a)) continue //跳过不存在的元素
2) forEach
1 var data= [1, 2, 3, 4]; 2 data.forEach(function(x){ // 把每个元素作为参数传入 3 console.log(x);
4 })
多维数组
javascript不支持真正的多维数组,饭可以使用数组的数组来近似。
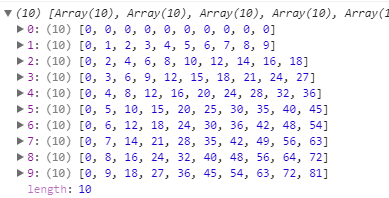
1 var table = new Array(10) //10行 2 for(var i=0; i<table.length;i++){ 3 table[i] = new Array(10) 4 } // 每行10列 5 for (var i=0;i<table.length; i++) { 6 for(var j=0;j<table[i].length; j++) { 7 table[i][j] = i * j; 8 } 9 } 10 console.log(table);

数组方法
1)ECMAScript3
join() : 将数组中所有元素转化为字符串并连接在一起,返回最后生成的字符串,不改变原数组。可指定连接元素符号,默认为逗号。
var aa = [1, 2, 3, 4]; var b = aa.join(); // 1,2,3,4 var c = aa.join(''); // 1234 var d = aa.join(' '); // 1 2 3 4 var e = aa.join('_'); // _2_3_4
reverse() : 颠倒数组元素的顺序,返回逆序的数组,改变了原数组
1 var a = [1, 2, 3, 4]; 2 a.reverse(); // [4, 3, 2, 1]
sort() : 将数组元素排序返回排序后的数组。如果有undefined,会被排在尾部。改变原数组。
1 //按照字母表顺序排序 2 var a = new Array('pineapple', 'banana', 'apple'); 3 a.sort(); // ["apple", "banana", "pineapple"]
1 //按照字母表顺序排序 2 var a = [1, 2, 3, 4, 111,333, 323]; 3 a.sort(); // [1, 111, 2, 3, 323, 333, 4]
1 // 区分字母大小写 2 var a = ['Dog', 'big','apple','Cat'] 3 a.sort(); // ["Cat", "Dog", "apple", "big"]
1 // 数字从小到大排序 2 var a = [1, 2, 3, 4, 111,333, 323]; 3 a.sort(function(a,b){ 4 return a-b; // 根据顺序返回负数 0 正数 5 })
1 //字母不区分大小写 2 var a = ['Dog', 'big','apple','Cat']; 3 a.sort(function(a, b){ 4 var s = a.toLowerCase(); 5 var t = b.toLowerCase(); 6 if(s>t){ 7 return -1 8 } 9 if(s<t){ 10 return 1; 11 } 12 return 0; 13 }) // ["Dog", "Cat", "big", "apple"]
concat() : 创建并返回新数组
1 var a = [1, 2, 3, 4]; 2 var b = a.concat([23, 24],45); 3 console.log(a); // [1, 2, 3, 4] 4 console.log(b); // [1, 2, 3, 4, 23, 24, 45]
slice(a, b) : 返回指定数组的一个片段或子数组. 两个参数指定开始和结束位置。负数表示相对于数组最后一个元素的位置。不改 变原数组
1 var a = [1, 2, 3, 4, 5]; 2 var b = a.slice(1, 4); // [2, 3, 4] 3 var c = a.slice(2); // [3, 4, 5] 4 var d = a.slice(1, -1); // [2, 3, 4] 5 var e = a.slice(-1, 1); // [] 6 console.log(a) // [1, 2, 3, 4, 5]
splice(a, b) : 在数组中插入或删除元素, 第一个参数指定插入或删除的开始位置,第二参数指定从该数组删除元素的个数。返回删 除的元素组成的数组。改变了原数组。
1 var a = [1, 2, 3, 4, 5]; 2 a.splice(4); // a: [1, 2, 3, 4]; 返回 [5] 3 a.splice(1,2); // a:[1, 4]; 返回 [2, 3] 4 a.splice(2,0,'a','b'); //a:[1, 4, "a", "b"]; 返回 [] 5 a.splice(2,1, [1,2], 3, 5); // a: [1, 4, [1, 2], 3, 5, "b"]; 返回 ['a']
push() : 在数组尾部增加元素,返回新的数组长度。改变原数组。
pop() : 删除数组最后一个元素,返回删除的元素。改变原数组。
push与pop实现先进后出的栈。
1 var stack = []; 2 stack.push(1,2,3,4); //返回4 3 stack.pop(); //返回4 4 stack.push([5,4]); //返回4 5 stack.pop(); // 返回[5, 4]
unshift() :在数组的头部一次性增加一个或多个元素,返回新数组的长度。改变原数组
shift() : 在数组的头部删除一个元素,返回删除的元素。修改数组索引,改变原数组
1 var a = [1, 3] 2 a.unshift(12,34); // a: [12, 34, 1, 3] ; 返回 4 3 a.shift(); // a: [34, 1, 3] ; 返回 12
toString() 和 toLocaleString() : 将每个元素转化为字符串.
1 [1, 2, 3].toString(); // "1,2,3" 2 [1, 2, 3].toLocaleString(); // "1,2,3" 3 ['1','2', '3'].toString(); // "1,2,3" 4 ['1','2',3, 4, [5, 6]].toString(); // "1,2,3,4,5,6"
2)ECMAScript5新增
forEach() : 遍历数组,为每个元素调用指定的函数。三个参数:数组元素、元素的索引、数组本身。
1 var data= [1, 2, 3, 4]; 2 data.forEach(function(x){ // 把每个元素作为参数传入 3 console.log(x); 4 })
map() : 将调用的数组元素传递给指定的函数,返回一个新数组。
1 var a = [1, 2, 3, , 5]; // [1, 2, 3, empty, 5] 2 var b = a.map(function(x) {return 2*x}); // [2, 4, 6, empty, 10]
filter() : 调用数组的一个子集,返回布尔值。若为true返回稠密数组。不改变原数组。
var a = [1, 2, 3, , 5, 'z',[1, 2]]; var s = a.filter(function(x) { return x < 4 }); // [1, 2, 3]
every(),some() : 对数组元素应用指定的函数进行判断返回布尔值。every(&&);some(||)
1 var a = [1, 2, 3, 4, 5]; 2 a.every(function(x) {return x < 10}); // true 3 a.every(function(x) {return x% 2 ===0}); // false
4 a.some(function(x) {return x% 2 ===0}); //true
5 a.some(isNaN); // false
reduce():使用指定的函数将数组进行组合,生成单个值。按照索引从左到右。两个参数第一个为操作的函数,第二个参数可选为传递给函数的初始值。
1 var a = [1, 2, 3, 4, 5]; 2 var sum = a.reduce(function(x,y) {return x+y}, 0); // 15 3 var max = a.reduce(function(x,y) {return (x>y)?x:y;}); // 5
reduceRight(): 按照索引从右到左。
indexOf(),lastIndexOf() : 寻找某个值的第一个索引,如果没有就返回-1,indexOf从头至尾搜索。lastIndexOf反向搜索。
数组类型
isArray([])判断是否为数组