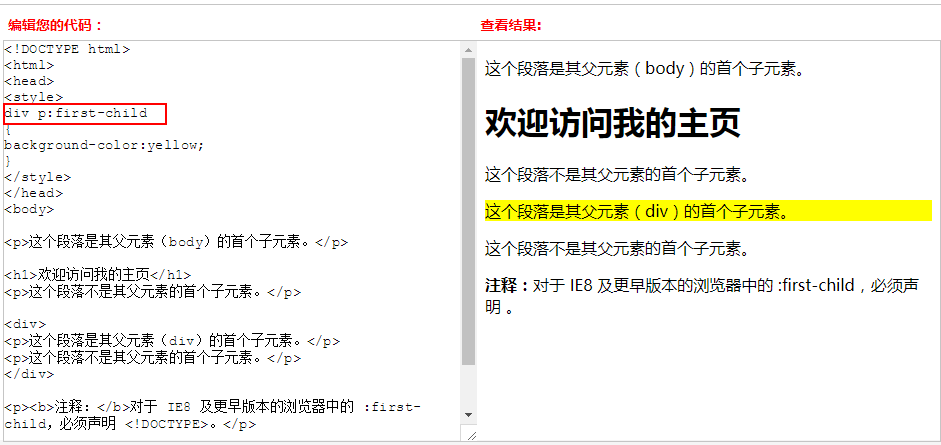
element element eg:div p (选择<div>元素内部所有的<p>元素)
element>element eg:div>p (选择父元素为<div>元素的所有<p>元素)
element+element eg:div+p (选择紧接在<div>元素之后的所有<p>元素)

element1~element2 eg:p~ul(选择前面有 <p> 元素的每个 <ul> 元素)
[attribute~=value] eg:[title~=flower] (选择title属性包含单词“flower”的所有元素)

[attribute|=value] eg:[lang|=en] (选择lang属性值以“en”开头的元素)

[attribute^=value] eg:a[src^="https"](选择其 src 属性值以 "https" 开头的每个 <a> 元素)
[attribute$=value] eg:a[src$=".pdf"](选择其src属性以".pdf"结尾的所有<a>元素)
[attribute*=value] eg:a[src*="abc"](选择其 src 属性中包含 "abc" 子串的每个 <a> 元素)
:link eg:a:link (选择所有未被访问的链接)
:visited eg:a:visited(选择所有已被访问的链接)
:active eg:a:active(选择活动链接)
:checked eg:input:checked(选择每个被选中的<input>元素)
:first-letter eg:p:first-letter(选择每个<p>元素的首字母)

:first-line eg:p:first-line(选择每个<p>元素的首行)
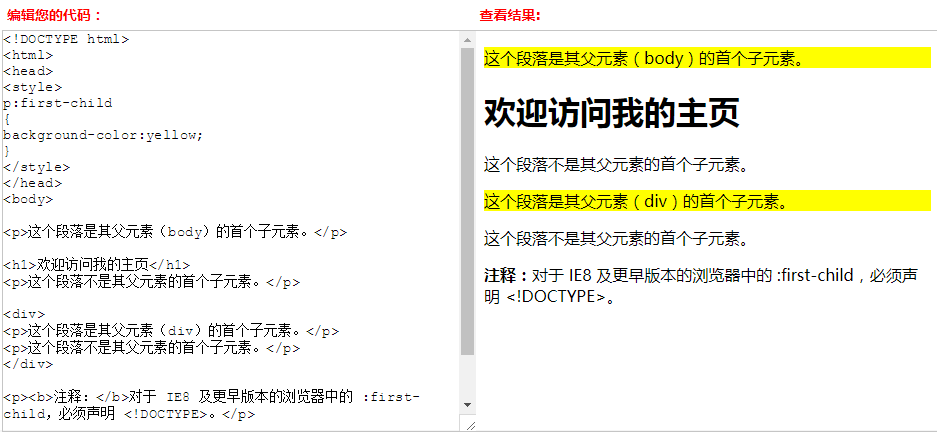
:first-child eg:p:first-child(选择属于父元素的第一个子元素的每个<p>元素)


:last-child (同上)
:first-of-type eg:p:first-of-type(选择属于其父元素的首个 <p> 元素的每个 <p> 元素)
:nth-child(n) eg:p:nth-child(2)(选择属于其父元素的第二个子元素的每个 <p> 元素)
:nth-last-child(n) eg:p:nth-last-child(2)(同上,从最后一个子元素开始计数)
:nth-of-type(n) eg:p:nth-of-type(2)(选择属于其父元素第二个 <p> 元素的每个 <p> 元素)
:nth-last-of-type(n) eg:p:nth-last-of-type(2)(同上)