第一步:$ npm install -g vue-cli
第二部:$ vue init webpack my-projectName
下面内容转载自:https://www.cnblogs.com/chengjunL/p/6282125.html
在vue1.0版本的超链接标签还是原来的a标签,链接地址由v-link属性控制
而vue2.0版本里超链接标签由a标签被替换成了router-link标签,但最终在页面还是会被渲染成a标签的
至于为什么要把a换成router-link原因还是有的,比如我们之前一直惯用的nav导航里面结构是(ul>li>a),touter-link可以渲染为任何元素,这里可以直接渲染成li标签,同样能实现跳转效果,节省了a标签的使用,还有一个原因可能是因为a标签正常是链接的跳转的作用,点击a时可能会重载页面,使用router-link,此标签会被vue所监听,跳转链接时就不会刷新页面了。当然这个人理解,不对之处有望指正。
"router-link"属性
1.":to" 属 性
相当于a标签中的"herf"属性,后面跟跳转链接所用
<router-link :to="/home">Home</router-link> <!-- 渲染结果 --> <a href="/home">Home</a>
2."replace" 属 性
replace在routre-link标签中添加后,页面切换时不会留下历史记录
<router-link :to="/home" replace></router-link>
3."tag" 属 性
具有tag属性的router-link会被渲染成相应的标签
<router-link :to="/home" tag="li">Home</router-link> <!-- 渲染结果 --> <li>Home</li>
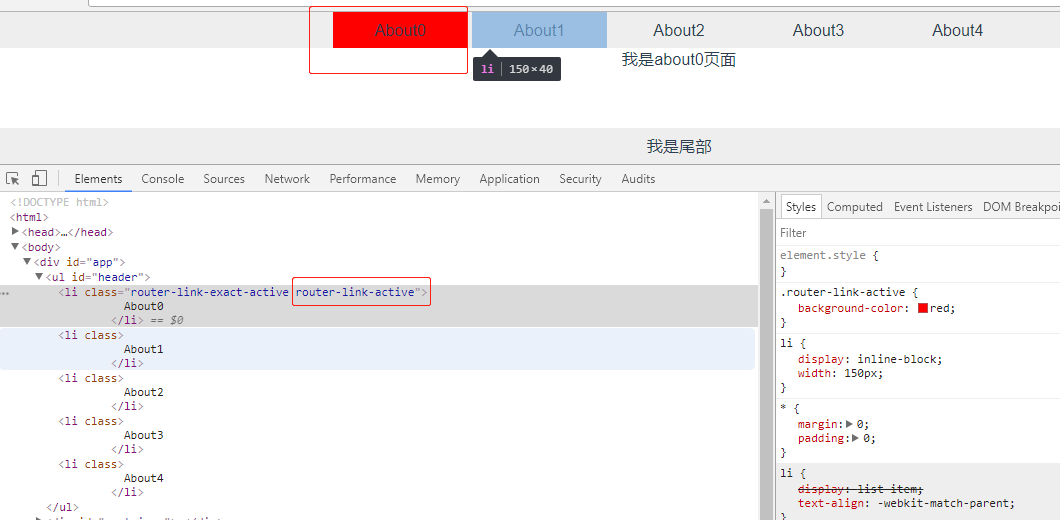
此时页面的li同样会起到a链接跳转的结果,vue会自动为其绑定点击事件,并跳转页面
例子见下图:
<router-link tag="li" to="/about0">
About0
</router-link>
4."active-class" 属 性
这个属性是设置激活链接时class属性,也就是当前页面所有与当前地址所匹配的的链接都会被添加class属性
<router-link :to="/home" active-class="u-link--Active">Home</router-link>
active-class属性的默认值是router-link-active,所以如果没有设置,就会被渲染为这个class
可以在router.js里面设置
const router = new VueRouter({
mode: 'hash',
linkActiveClass: 'u-link--Active', // 这是链接激活时的class
})
也可以在样式文件中写:
.router-link-active{
background-color:red;
}
截图例子是为了讲解清楚:

5."exact" 属 性
开启router-link的严格模式
<router-link :to="/" exact>home</router-link>
上面这个标签如果不加exact属性,则会在vue2.leenty.com/article页面下也会被匹配到,
这却不是我们的本意,在加了这个属性后就会正确的匹配到vue2.leenty.com下