iframe,又叫浮动帧标记,是内嵌的网页元素,可以将一个html文件嵌入到另一个html文件中显示。
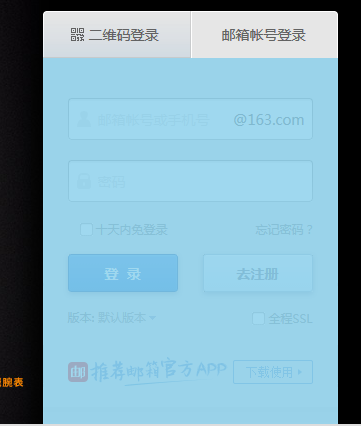
最典型的案例就是163邮箱登录:http://mail.163.com/,被绿色覆盖的部分即为iframe。

对iframe进行操作,需要用到一下种方法:
- switch_to_iframe() 切换到iframe上
- switch_to.frame() 切换到iframe上
- switch_to.default_content() 切换回原主页面
1.确定要操作的元素是否在iframe上。
firebug给我们提供了一个很简易的操作。
以“网易邮箱登录为例”,打开网页http://mail.163.com/,启动firebug
随便选中一个元素,若左上角显示的是TopWindow,则该元素不在iframe上,如“邮箱账号登录”

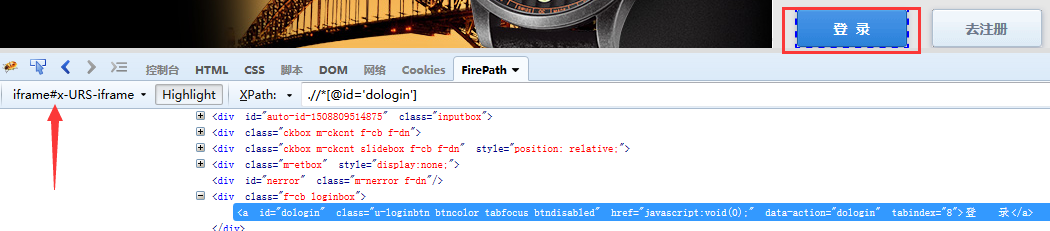
若左上角现实的是iframe#XXX,则该元素在iframe上,操作该元素需要先切换到该iframe上,XXX为这个iframe的id。

2.切换
#定位到iframe iframe=driver.find_element_by_id("x-URS-iframe") #切换到iframe driver.switch_to_frame(iframe)
切换之后,就可以对iframe上的元素进行操作。
#登录,自行填写账号密码 driver.find_element_by_css_selector("input[name='email']").send_keys("XXX") driver.find_element_by_css_selector("input[name='password']").send_keys("XXX") time.sleep(3) driver.find_element_by_id("dologin").click()
如果不切换直接操作iframe上的元素,编译器会报错
selenium.common.exceptions.NoSuchElementException: Message: Unable to locate element: input[name='email']
3.switch_to_iframe方法上的横线
当我们调用switch_to_iframe时,编译器会在方法上划一条线

说明,这个方法虽然能用,但是已经过时,不推荐用。查阅文档可以发现,有一种方法将其替换

4.返回主页面
我们切换到iframe上之后,就无法对iframe以外的元素进行操作,如果需要,我们需要退出iframe
#退出iframe driver.switch_to.default_content()
附源码:

from selenium import webdriver import time driver=webdriver.Firefox() driver.get("http://mail.163.com/") time.sleep(3) #定位到iframe iframe=driver.find_element_by_id("x-URS-iframe") #切换到iframe driver.switch_to.frame(iframe) #登录 driver.find_element_by_css_selector("input[name='email']").send_keys("xxx") driver.find_element_by_css_selector("input[name='password']").send_keys("xxx") time.sleep(3) driver.find_element_by_id("dologin").click() #退出iframe driver.switch_to.default_content()
