<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css精灵图</title>
<style>
.spriteTest{
margin:0px auto;
160px;
font-size:22px;
box-sizing: border-box;
}
.spriteTest ul {
margin-top:200px;
border:1px solid #cccccc;
border-bottom:0px;
padding-left:0px;
}
.spriteTest ul li{
160px;
list-style:none;
height:50px;
line-height:50px;
border-bottom:1px solid #cccccc;
}
.spriteTest ul li span{
display:inline-block;
30px;
height:30px;
float:left;
margin-right:20px;
background:url(images/account_icon.png) no-repeat;
margin-left:15px;
margin-top:4px;
}
.bagPos1{
background-position:0px 0px!important;
}
.bagPos2{
background-position:-42px 0px!important;
}
.bagPos3{
background-position:-82px 0px!important;
}
.bagPos4{
background-position:-122px 0px!important;
}
.bagPos5{
background-position:-162px 0px!important;
}
.bagPos6{
background-position:-202px 0px!important;
}
.bagPos7{
background-position:-242px 0px!important;
}
.bagPos8{
background-position:-282px 0px!important;
}
.bagPos9{
background-position:-322px 0px!important;
}
.spriteTest ul li:hover{
background-color: #f24444;
color:#fff;
}
.spriteTest ul li:hover .bagPos1{
background-position:0px -41px!important;
}
.spriteTest ul li:hover .bagPos2{
background-position:-42px -41px!important;
}
.spriteTest ul li:hover .bagPos3{
background-position:-82px -41px!important;
}
.spriteTest ul li:hover .bagPos4{
background-position:-122px -41px!important;
}
.spriteTest ul li:hover .bagPos5{
background-position:-162px -41px!important;
}
.spriteTest ul li:hover .bagPos6{
background-position:-202px -41px!important;
}
.spriteTest ul li:hover .bagPos7{
background-position:-242px -41px!important;
}
.spriteTest ul li:hover .bagPos8{
background-position:-282px -41px!important;
}
.spriteTest ul li:hover .bagPos9{
background-position:-322px -41px!important;
}
</style>
</head>
<body>
<!-- 该种方法利用有确切宽高的背景框选择background-position进行背景图位置定位-->
<div class="spriteTest">
<ul>
<li><span class="bagPos1"></span>语文</li>
<li><span class="bagPos2"></span>化学</li>
<li><span class="bagPos3"></span>物理</li>
<li><span class="bagPos4"></span>音乐</li>
<li><span class="bagPos5"></span>体育</li>
<li><span class="bagPos6"></span>历史</li>
<li><span class="bagPos7"></span>地理</li>
<li><span class="bagPos8"></span>数学</li>
<li><span class="bagPos9"></span>英语</li>
</ul>
</div>
</body>
</html>
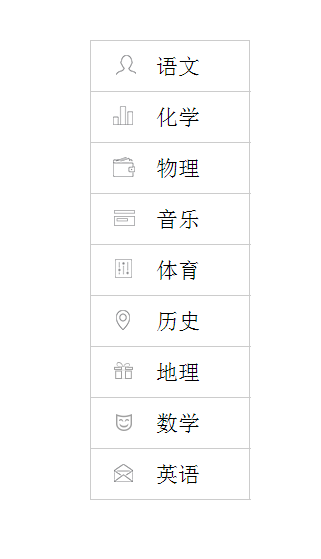
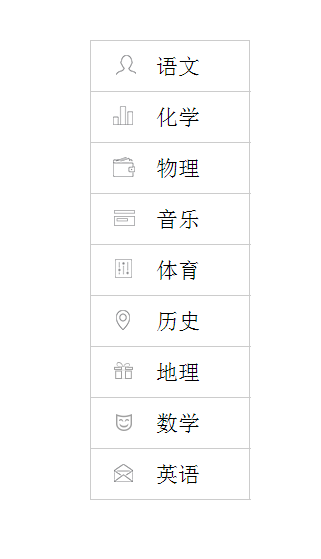
静态效果:

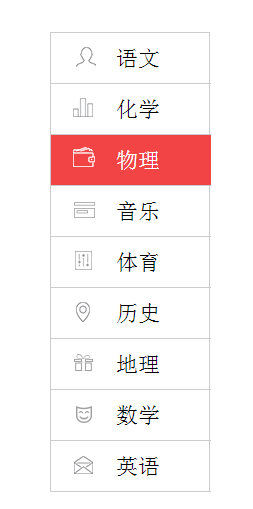
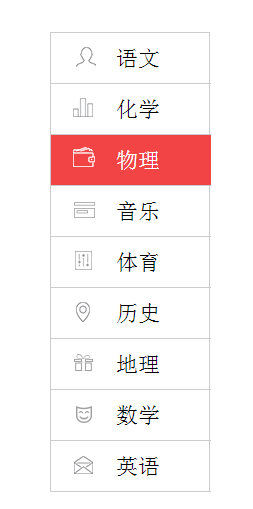
鼠标hover经过时的效果: