中心主题:通过将二维数组里面的一维数组转换成对象,根据该对象的某个属性对该二维数组进行排序。
一、HTML结构
<ul id="source"> <li>北京空气质量:<b>90</b></li> <li>上海空气质量:<b>70</b></li> <li>天津空气质量:<b>80</b></li> <li>广州空气质量:<b>50</b></li> <li>深圳空气质量:<b>40</b></li> <li>福州空气质量:<b>32</b></li> <li>成都空气质量:<b>90</b></li> </ul> <ul id="resort"> </ul> <button id="sort-btn">排序</button>
二、js
/** * getData方法 * 读取id为source的列表,获取其中城市名字及城市对应的空气质量 * 返回一个数组,格式见函数中示例 */ function getData(){ var data=[]; var cityName=[]; var airQualityShow=[]; var city=document.getElementsByTagName("li"); var airQuality=document.getElementsByTagName("b"); //循环取出来城市名和空气质量 var i, len=city.length; for(i=0;i<len;i++){ cityName.push(city[i].innerHTML.slice(0,2)); airQualityShow.push(airQuality[i].innerHTML); } //然后将这两个数组变成二维数组 for(i=0;i<len;i++){ data.push([cityName[i],airQualityShow[i]]); } // alert(data[0]);测试看是否输出数据 return data; } /** * sortAqiData * 按空气质量对data进行从小到大的排序 * 返回一个排序后的数组 */ function sortAqiData(data) { /*原理就是将二维数组里面的一维数组转换成了对象,通过对对象的某一属性进行比较从而比较该二维数组*/ //自定义对象属性 function City(cityName,airQualityShow){ this.cityName=cityName; this.airQualityShow=airQualityShow; } //声明数组,并且赋值 var i,len=data.length; var dataList=[]; for(i=0;i<len;i++){ dataList.push(new City(data[i][0],data[i][1])); } //按照空气质量从小到大排序 dataList.sort(function(a,b){ return a.airQualityShow- b.airQualityShow; }); return dataList; } /** * render * 将排好序的城市及空气质量指数,输出显示到id位resort的列表中 * 格式见ul中的注释的部分 */ function render(data) { var dataList=data; for(var j=0;j<dataList.length;j++){ var li=document.createElement("li"); li.innerHTML="第"+(j+1)+"名:"+dataList[j].cityName+" 空气质量指数:"+"<b>"+dataList[j].airQualityShow+"</b>"; document.getElementById("resort").appendChild(li); } } function btnHandle() { var aqiData = getData(); aqiData = sortAqiData(aqiData); render(aqiData); } function init() { // 在这下面给sort-btn绑定一个点击事件,点击时触发btnHandle函数 var btn= document.getElementById("sort-btn"); var status=1; btn.onclick=function(){ if(status==1){ btnHandle(); status=0; } }; } init();
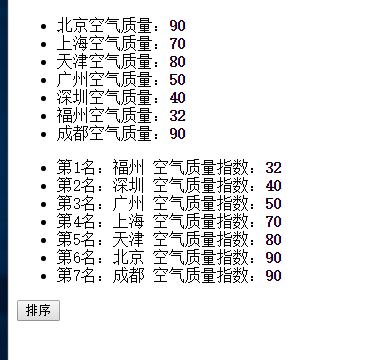
三、最终结果