vue动画
过渡 进入/离开
dom元素从进入到消失,用按钮绑定@click事件,动态控制文本显示。需要动态显示的元素放在transition标签内,v-enter-active与.v-leave-active描述的状态是从进入到元素被插入的这一动态过程,.v-enter(.v-enter-to)则是元素被完全插入的这一瞬间。css类名的前缀的v与transition标签的name有关。
<div id="model">
<button @click="isShow=!isShow"> toggle</button>
<transition name="fade"><!-- name自定义-->
<p v-show="isShow">尚硅谷it教育</p>
</transition>
</div>
new Vue({
el:'#model',
data:{
isShow:true
}
})
.fade-enter-active,.fade-leave-active{
transition: opacity 5s;/*时间*/
}
.fade-enter,.fade-leave-to{
opacity:0.2; /*透明度*/
}
效果为:页面p标签内容从正常显示到透明度慢慢为0.2,然后消失 动画时间5s
vue 提供了transition组件,可以控制内部元素和组件的过渡效果
v-enter :进入过渡的开始状态--瞬间
v-enter-active :进入过渡生效时的状态--过程
v-leave:离开过渡开始状态--瞬间
v-leave-to:离开过渡生效时状态--过程
当transition的name属性为空时,默认使用v-是上述类名的默认前缀
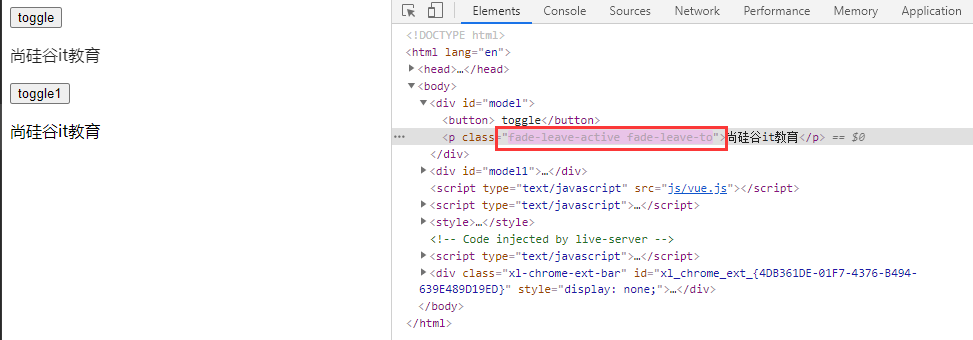
网页上打开开发者模式可以看到在点击toggle按钮后,p标签的类名被动态改变了

栗子2:
效果为:离开动画 页面p标签内容从正常显示到透明度慢慢为0,同时向右移动20px,最后消失 动画时间3s
进入动画与离开动画相反,动画持续时间1s
.fade1-enter-active{
transition: all 1s;
}
.fade1-leave-active{
transition: all 3s; /*opacity transform动画的持续时间*/
}
.fade1-enter,.fade1-leave-to{
opacity: 0;
transform: translateX(20px);
}
栗子3:
效果为消失与隐藏时有缩放动画,显示:从无到先显示1.5倍尺寸,再显示原始大小,隐藏则效果相反
<div id="bounce">
<button @click="isShow=!isShow"> bounce</button>
<br>
<transition name="bounce"><!-- name自定义-->
<p v-show="isShow" style="display: inline-block;">尚硅谷it教育-bounce</p>
</transition>
</div>
这里需要注意 给p标签添加样式style="display: inline-block;",否则p标签会占一整行,在放大与缩小时动画显示时会有问题。
.bounce-enter-active{
animation: bounce-in 1s; /* 动画名称 持续时间*/
}
.bounce-leave-active{
animation: bounce-in 1s reverse;/* 与定义动画效果相反*/
}
/**
keyframes创建动画,0% 50% 100%指定动画的不同阶段
transform 可以控制元素 缩小 放大 旋转
scale 元素尺寸
*/
@keyframes bounce-in {
0%{
transform:scale(0)
}
50%{
transform:scale(1.5)
}
100%{
transform:scale(1)
}
}