日期转换成时间戳:
安卓下可以使用 Date.parse(new Date('2019-11-18 12:00:00')) 直接转换,结果为 1574049600000
ios下 Date.parse(new Date('2019-11-18 12:00:00')) 无法转换,需要写成Date.parse(new Date('2019/11/18 12:00:00')) ,就是将“-”换成“/”,date=date.replace(/-/g, "/");
兼容写法:
Date.parse(new Date('2019-11-18 12:00:00'))||Date.parse(new Date('2019/11/18 12:00:00'))
封装成函数:
function formatTimeStamp (time) { return Date.parse(new Date('2019/11/18 12:00:00')) || Date.parse(new Date('2019-11-18 12:00:00')) }
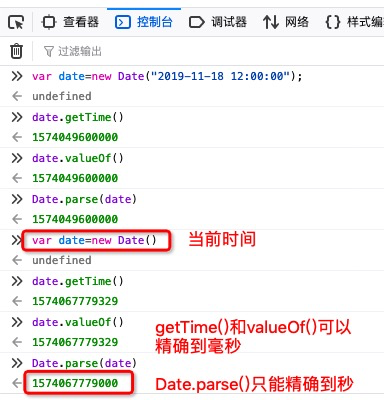
获取时间戳的三种方式:

input框安卓下显示正常,ios下出现outline或者阴影
解决办法:
input:focus{outline:none}
input:{-webkit-appearance: none;}
flex布局中的flex-wrap:wrap属性在低版本安卓下不起作用,ios正常
解决办法:低版本安卓使用其他方法代替,可以在需要换行的div外面包一个大的div
ios会把数字当成电话,导致变色
解决办法:
在<head>标签中加入如下代码:
<meta name="format-detection" content="telephone=no"> <meta http-equiv="x-rim-auto-match" content="none">
禁止安卓识别email
解决办法:
<meta content="email=no" name="format-detection" />
input的placeholder属性会使文本位置偏上
解决办法:
line-height: (和input框的高度一样高)---pc端解决方法
line-height:normal ---移动端解决方法
input框type=number后,PC端聚焦时会出现上下箭头
解决办法:
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none !important; margin: 0; }
部分安卓手机点击图片会放大
解决办法:
img{ pointer-events: none; // 这种方法会取消掉img标签的点击事件,如果需要点击事件,在外层盒子上添加点击事件 }
ios10禁止页面缩放失效
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
meta标签这样设置可以禁止大部分手机的页面缩放问题,但是ios10不行。解决办法:
window.onload=function () { 禁止双击放大 document.addEventListener('touchstart',function (event) { if(event.touches.length>1){ event.preventDefault(); } }) var lastTouchEnd=0; document.addEventListener('touchend',function (event) { var now=(new Date()).getTime(); if(now-lastTouchEnd<=300){ event.preventDefault(); } lastTouchEnd=now; },false); 禁止手势放大 document.addEventListener('gesturestart', function (event) { event.preventDefault(); }); }
禁止选中、复制文本
.el {
-webkit-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}js跳转手机qq的聊天页面
安卓
mqqwpa://im/chat?chat_type=wpa&uin=your QQ&version=1&src_type=web
ios
mqq://im/chat?chat_type=wpa&uin=your QQ&version=1&src_type=web
ios固定定位有bug
检查html和body有没有设置overflow-x:hidden;
给不同屏幕大小的手机设置特殊样式
@media only screen and (min-device-width : 320px) and (max-device-width : 375px){}
input监听keyup事件,在安卓中是可以的,ios中支持不好
解决办法:用input事件替代keyup事件
ios下设置input样式会被默认样式覆盖
解决办法:
input,textarea { border: 0; -webkit-appearance: none; }
打开相机并可选择相册功能兼容ios
<input class="js_upFile cover1" type="file" name="cover" accept="image/*" capture="camera" multiple/> $(function () { //获取浏览器的userAgent,并转化为小写 var ua = navigator.userAgent.toLowerCase(); //判断是否是苹果手机,是则是true var isIos = (ua.indexOf('iphone') != -1) || (ua.indexOf('ipad') != -1); if (isIos) { $("input:file").removeAttr("capture"); }; })
H5的audio标签autoplay失效
解决办法:
document.addEventListener('touchstart',function() {
document.getElementsByTagName('audio')[0].play();
document.getElementsByTagName('audio')[0].pause();
});
ios中,中文输入法输入英文时,字母之间会出现六分之一空格
解决办法:
this.value = this.value.replace(/u2006/g,'');
ios下,横竖屏的字体加粗不一致
解决办法:
-webkit-text-size-adjust:100%; -ms-text-size-adjust:100%; text-size-adjust:100%;
安卓手机滚动条除了页面本身那个比较细长的滚动条外,还有一个又宽又短的
解决办法:
html, body { height: 100%; overflow: auto; } // 下面设置成body也可以,两者只需设置一个即可,但是上面的height必须都设置 html::-webkit-scrollbar { display: none; }
ios滑动卡顿问题
当body设置height:100%;时,页面会卡顿,所以一般不这样设置,非要设置的时候,可以加上:
-webkit-overflow-scrolling: touch;