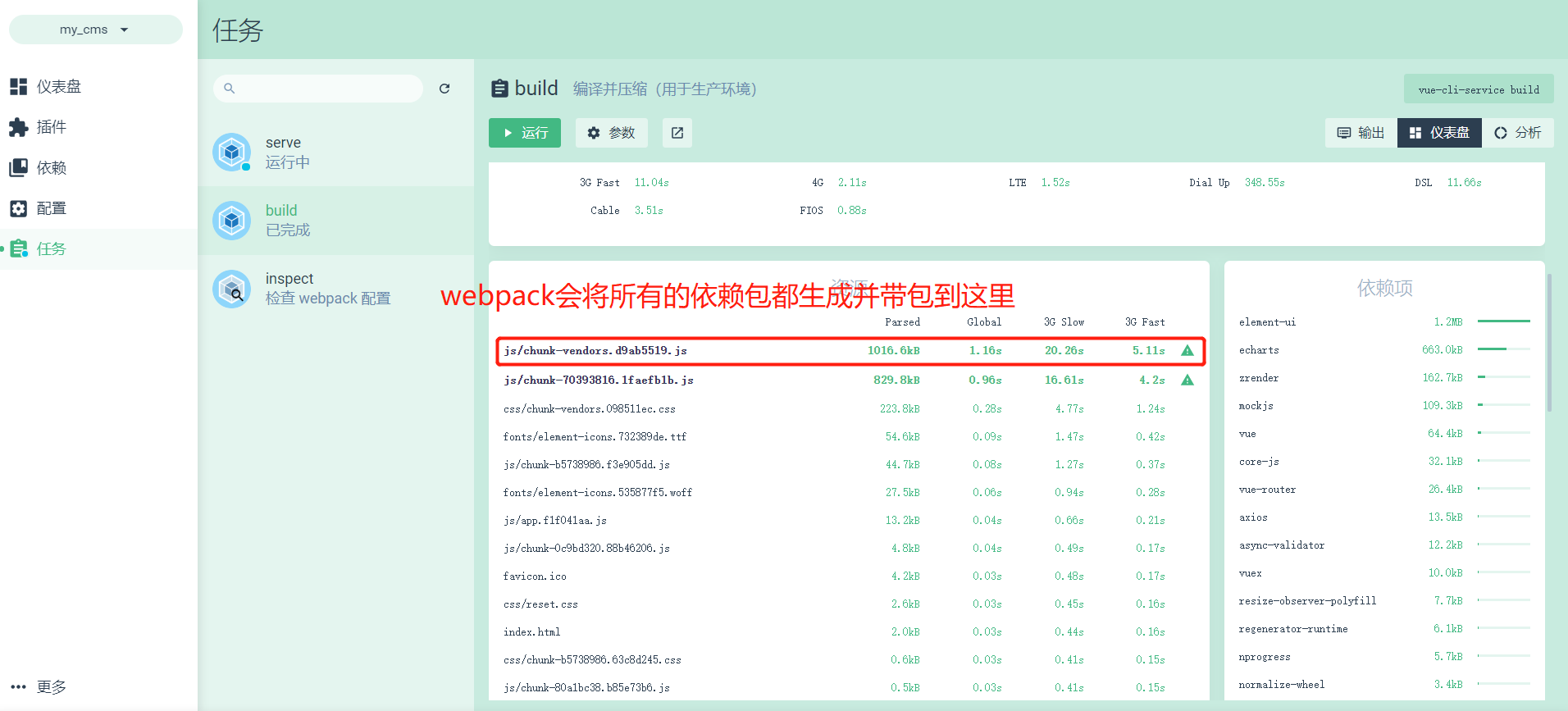
webpack会将所有的依赖包都生成并打包到js/chunk-vendors.97b0334e.js中,这样会导致这个包的体积过大,在加载的时候会有延时。

解决办法:
通过externals加载外部CDN资源:
1、复制一份main.js改名为main-prod.js。注意:这个优化是项目结束时干的事,不要一开始就进行优化,此时main.js中还没有啥玩意,优化个腿子
2、vue.config.js中红字部分:(当为发布模式时,使用main-prod.js文件,并且设置externals)
chainWebpack: config => { // 发布模式 config.when(process.env.NODE_ENV === 'production', config => { config .entry('app') .clear() .add('./src/main-prod.js') // 通过externals加载外部CDN资源----1 config.set('externals', { vue: 'Vue', 'vue-router': 'VueRouter', axios: 'axios', lodash: '_', echarts: 'echarts', nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor' }) }) // 开发模式 config.when(process.env.NODE_ENV === 'development', config => { config .entry('app') .clear() .add('./src/main.js') }) },
3、public/index.html中引入对应的css文件和js文件:
<!-- 通过externals加载外部CDN资源----2 --> <!-- nprogress的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" /> <!-- 富文本编辑器的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css"> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css"> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css"> <!-- element-ui的css文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css"> <!-- 以下是js文件 --> <script src="https://cdn.staticfile.org/vue/2.6.11/vue.min.js"></script> <!-- <script src="https://cdn.staticfile.org/vue-router/3.1.5/vue-router.min.js"></script> --> <script src="https://cdn.bootcss.com/vue-router/3.1.1/vue-router.min.js"></script> <script src="https://cdn.staticfile.org/axios/0.19.2/axios.min.js"></script> <script src="https://cdn.staticfile.org/lodash.js/4.17.15/lodash.min.js"></script> <script src="https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js"></script> <script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script> <!-- 富文本编辑器的js文件 --> <script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script> <!-- element-ui的js文件 --> <script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
4、在main-prod.js中可以将element-ui的按需引入和富文本的样式引入注释掉:
import Vue from 'vue' import App from './App.vue' import router from '@router/index.js' import store from '@store/index.js' // import '@common/components/element.js' import '@mock/index.js' // 富文本编辑器 import VueQuillEditor from 'vue-quill-editor' // import 'quill/dist/quill.core.css' // import 'quill/dist/quill.snow.css' // import 'quill/dist/quill.bubble.css' // 将富文本编辑器注册为全局可用的组件 Vue.use(VueQuillEditor, /* { default global options } */) Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
5、设置:当为发布模式时启用cdn加载,顺便把title值更改一下
①vue.config.js中红字部分:(先设置一个isProd值,发布模式下为true,开发模式下为false)
chainWebpack: config => { // 发布模式 config.when(process.env.NODE_ENV === 'production', config => { config .entry('app') .clear() .add('./src/main-prod.js') // 通过externals加载外部CDN资源----1 config.set('externals', { vue: 'Vue', 'vue-router': 'VueRouter', axios: 'axios', lodash: '_', echarts: 'echarts', nprogress: 'NProgress', 'vue-quill-editor': 'VueQuillEditor' }) // 发布模式的isProd为true config.plugin('html').tap(args => { args[0].isProd = true return args }) }) // 开发模式 config.when(process.env.NODE_ENV === 'development', config => { config .entry('app') .clear() .add('./src/main.js') // 开发模式的isProd为false config.plugin('html').tap(args => { args[0].isProd = false return args }) }) },
②public/index.html中红字部分:(当为开发模式时会显示dev-)
<title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>临床药械试验审查管理系统</title> <link rel="stylesheet" href="<%= BASE_URL %>css/reset.css"> <% if(htmlWebpackPlugin.options.isProd){ %> <!-- 通过externals加载外部CDN资源----2 --> <!-- nprogress的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" /> <!-- 富文本编辑器的样式表文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css"> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css"> <link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css"> <!-- element-ui的css文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css"> <!-- 以下是js文件 --> <script src="https://cdn.staticfile.org/vue/2.6.11/vue.min.js"></script> <!-- <script src="https://cdn.staticfile.org/vue-router/3.1.5/vue-router.min.js"></script> --> <script src="https://cdn.bootcss.com/vue-router/3.1.1/vue-router.min.js"></script> <script src="https://cdn.staticfile.org/axios/0.19.2/axios.min.js"></script> <script src="https://cdn.staticfile.org/lodash.js/4.17.15/lodash.min.js"></script> <script src="https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js"></script> <script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script> <!-- 富文本编辑器的js文件 --> <script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script> <!-- element-ui的js文件 --> <script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script> <% } %>
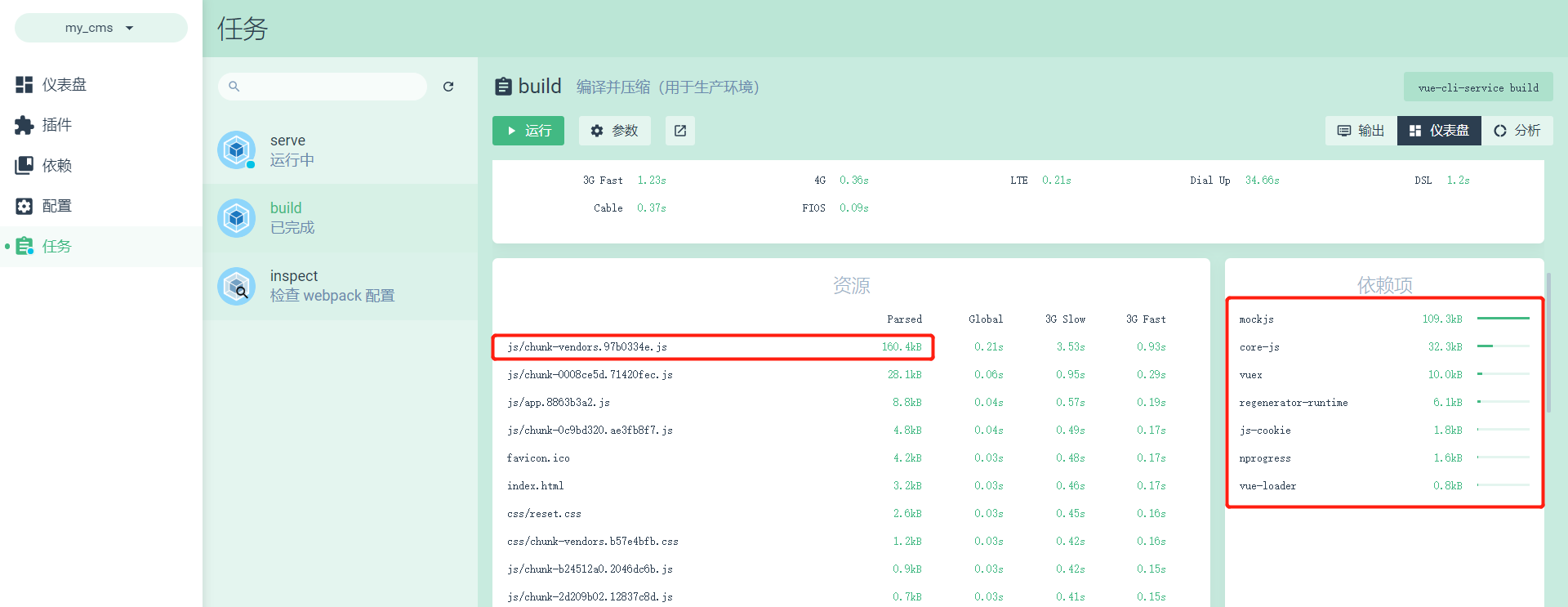
6、现在再进行打包,会发现js/chunk-vendors.97b0334e.js已经小了很多,并且element-ui和quill因为体积较小已经不在排行榜上了