规则1:父组件设置scoped,子组件不设置scoped,父组件的样式不会影响到子组件,但此时如果子组件的css权重高于父组件会影响到父组件的样式
解决:①给子组件添加scoped
②使用scss,用一个div将当前子组件所有样式包裹起来,只要这个外层div的类名在整个项目中是唯一的就可以保证当前子组件样式只作用到自己身上
规则2:父组件和子组件都设置了scoped,父子组件的样式相互不影响,这是不可能的。
子组件根元素上设置的类名,在父组件中也可以设置该类名的样式,并且父组件的权重默认大于子组件的,此时父子组件中谁对这个类名控制的样式权重大,就取谁的样式。这种情况应该没哪个呆子会这么干吧,在父组件中对子组件的根元素进行操作,实际过程中我没遇到过要这样才能实现的需求,但是还是要知道这个情况。除此之外,父子组件在都设置scoped的情况下互不影响。
规则3:父组件不设置scoped,子组件设置scoped,子组件的样式不会影响到父组件,但此时如果子组件的css权重高于子组件会影响到子组件的样式
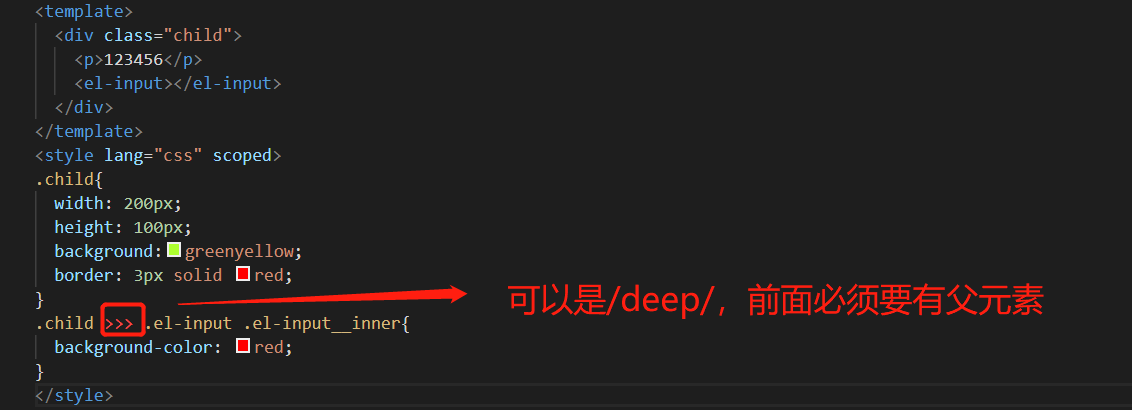
scoped样式穿透:
当需要改变第三方ui组件的样式的时候,用了scoped,需要穿透scoped。

总结:
1、如果父子组件都设置scoped的话,则互不影响
2、没有写scoped的组件,当它的样式权重大于其他组件时,会很容易影响到其他组件
解决:
1、使用scss(或less),在每一个子组件的最外层使用bem命名法,将当前组件的所有样式写在这个类下面
2、不要轻易的直接写类似 input{background-color:red;} 这种样式,应该设置类名,不要污染到其他元素
3、设置common.scss,将公共样式写在这里