v-model:双数据绑定
一、v-model是一个语法糖
<template> <div id="app"> <input type="text" v-model="name"> <p>{{name}}</p> </div> </template> <script> export default { data() { return { name: '孙艺珍', age: 18 } } } </script>
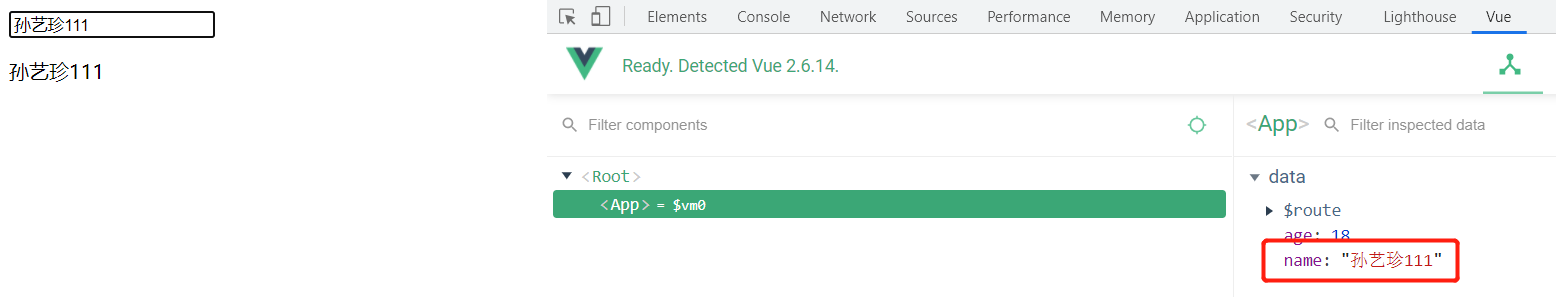
以上代码在运行时就可以达到双数据绑定的效果:

v-model其实是 value 属性和 input 事件的语法糖,什么意思呢?
如果把 v-model='name' 替换为 :value='name' @input="(e)=>name=e.target.value" 效果是一样的
<template> <div id="app"> <!-- <input type="text" v-model="name"> --> <input type="text" :value='name' @input="(e)=>name=e.target.value"> <p>{{name}}</p> </div> </template>
就是说写了v-model就相当于绑定了value属性和input事件!
二、v-model可以给组件绑定数据
1、定义MyInput.vue组件:
<template> <div> <h1>自定义input</h1> <input type="text" :value="value" @input="(e)=>$emit('input',e.target.value)"> <p>{{value}}</p> </div> </template> <script> export default { props: ['value'] } </script>
2、App.vue中引入并使用
<template> <div id="app"> <input type="text" v-model="name"> <p>{{name}}</p> <MyInput v-model="name" /> </div> </template> <script> import MyInput from './components/MyInput' export default { data() { return { name: '孙艺珍', age: 18 } }, components: { MyInput } } </script>
此时,MyInput.vue中修改value会实时绑定到App.vue中的name
为什么MyInput.vue中props可以接收value,并且通过$emit触发input事件呢?
因为 <MyInput v-model="name" /> 就相当于 <MyInput :value="name" @input="(val)=>name=val" />
v-model是value属性和input事件的语法糖~
其中,@input="(val)=>name=val" 也可以写成 @input="name=$event"
三、sync修饰符
如果需要给自定义组件绑定多个v-model,此时需要用到sync修饰符。
1、App.vue中将age传递给MyInput.vue
<MyInput v-model="name" :age.sync='age' />
2、MyInput.vue
<template> <div> <h1>自定义input</h1> <input type="text" :value="value" @input="(e)=>$emit('input',e.target.value)"> <p>{{value}}</p> <input type="text" :value="age" @input="(e)=>$emit('update:age',e.target.value)"> <p>{{age}}</p> </div> </template> <script> export default { props: ['value', 'age'] } </script>
注意:修改age时触发的自定义事件为 update:age
既然用到了sync属性,那么将v-model也改成sync的写法,保持统一:
1、App.vue
<MyInput :name.sync='name' :age.sync='age' />
2、MyInput.vue
<template> <div> <h1>自定义input</h1> <input type="text" :value="name" @input="(e)=>$emit('update:name',e.target.value)"> <p>{{name}}</p> <input type="text" :value="age" @input="(e)=>$emit('update:age',e.target.value)"> <p>{{age}}</p> </div> </template> <script> export default { props: ['name', 'age'] } </script>
四、sync是一个语法糖
<MyInput v-model="name" :age.sync='age' />
为什么age属性经过sync修饰后,修改age时触发的事件名为 update:age ?
因为 :age.sync='age' 就是 :age='age' @update:age='age=$event' 的语法糖~
五、vue3中v-model的使用
1、执行vue add vue-next将vue2升级到vue3

2、App.vue
<MyInput v-model:name="name" v-model:age="age" />
3、MyInput.vue
<template> <div> <h1>自定义input</h1> <input type="text" :value="name" @input="(e)=>$emit('update:name',e.target.value)" /> <p>{{name}}</p> <input type="text" :value="age" @input="(e)=>$emit('update:age',e.target.value)" /> <p>{{age}}</p> </div> </template> <script> export default { props: ['name', 'age'] } </script>
此时,就将App.vue中的name、age和MyInput.vue组件双向绑定了